ページの構造を調べるための強力な支援機能が便利
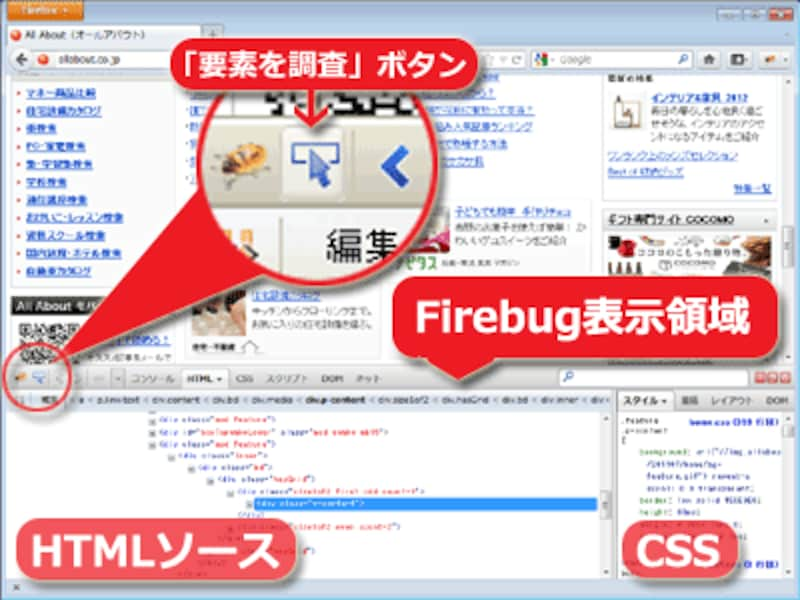
■描画とソースを対にして表示でき、構造の解析が簡単にできる「Firebug」を起動すると、Firefoxのウインドウ下部に、下図のようにソースの表示領域が現れます。初期状態では、左側にHTMLソースが表示され、右側にはCSSが表示されています。

Firefox上で、実際の描画とソースを同時に表示しながら、ページ構造の解析や試行錯誤ができるアドオン「Firebug」
上図に赤丸で示した「要素を調査」ボタンをクリックしてから、ウェブページが描画されている領域内の任意の場所にマウスポインタを移動させると、その位置のHTMLソースが自動的に表示され、そのときに適用されているCSSが右側に表示されます。このようにして、「実際の描画」と「それを作っているソース」とを対比して見ることができます。
■構造を把握しやすいツリー表示・パンくずリスト表示
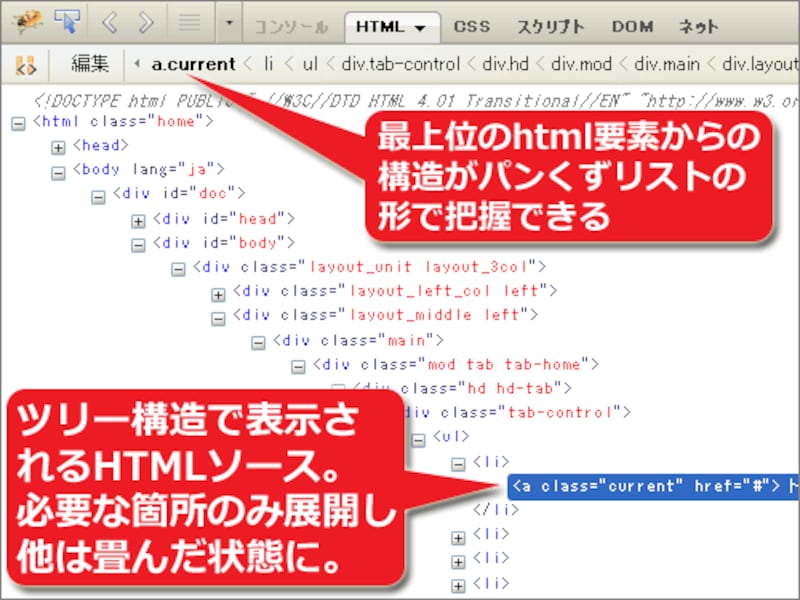
HTMLソースは、階層ごとに畳まれた状態で表示され、必要最小限の階層のみが自動的に展開されるため、HTMLの構造が把握しやすくなっています。
上部には、HTMLの階層構造が「パンくずリスト」の形式でも表示されているため、ソース全体が画面に表示しきれない場合でも、階層構造が分かりやすくなっています。
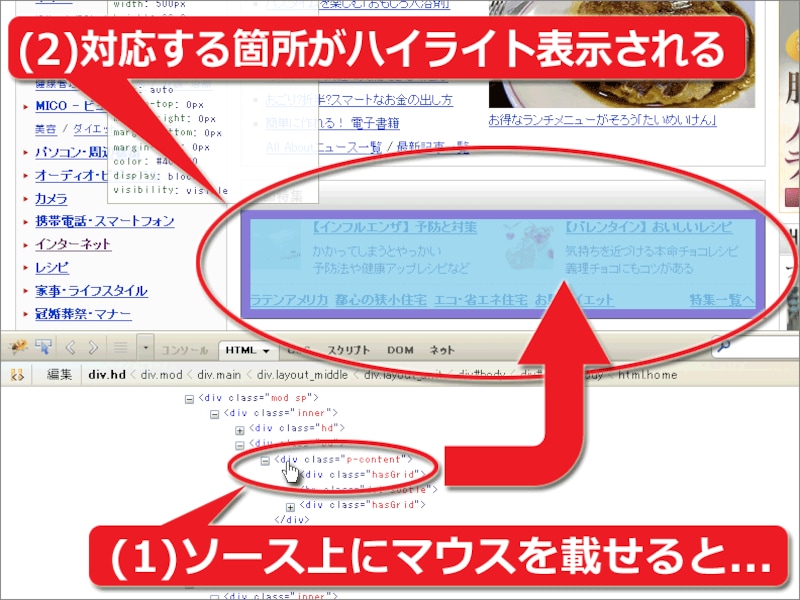
ソース側の任意の位置にマウスポインタを載せると、それに対応している描画領域がハイライト表示されます。このように、HTMLソース側からでも、ウェブページの構造を把握しやすいようになっています。
右図では、水色の部分が「内容」、紫色の部分が「余白」です。位置やサイズだけでなく、余白量も分かりやすく確認でき、選択したHTMLソースがどのように描画されているのかが把握しやすくなっています。

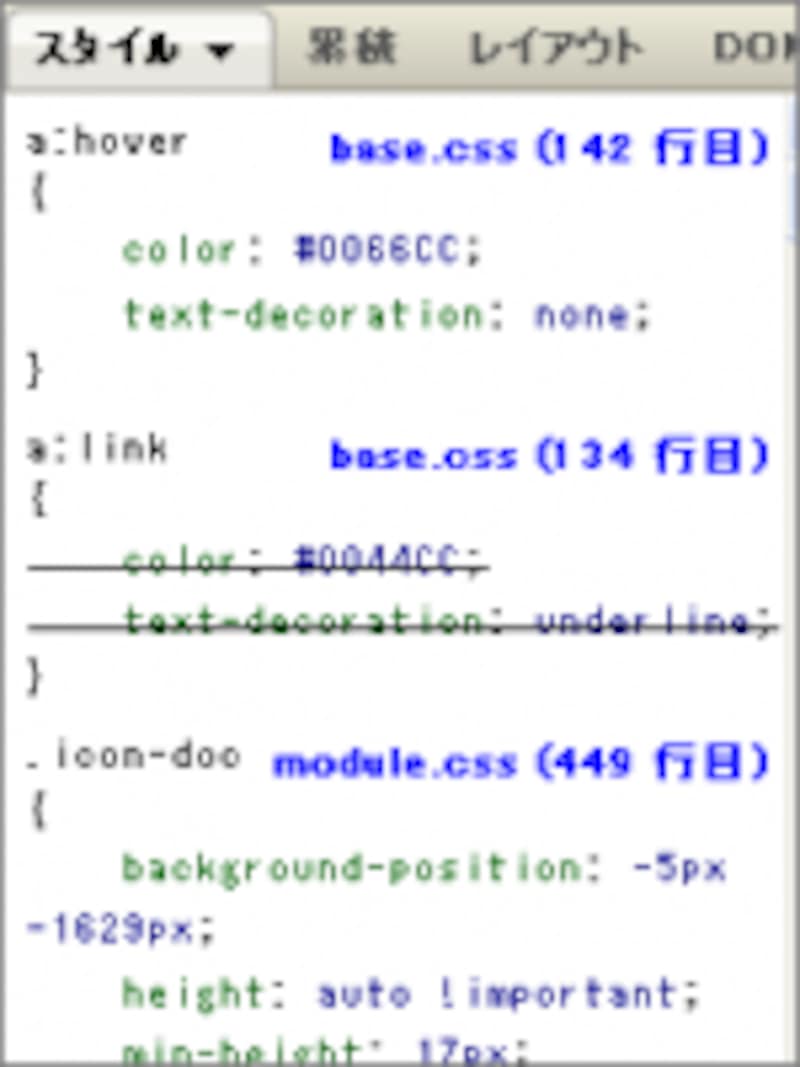
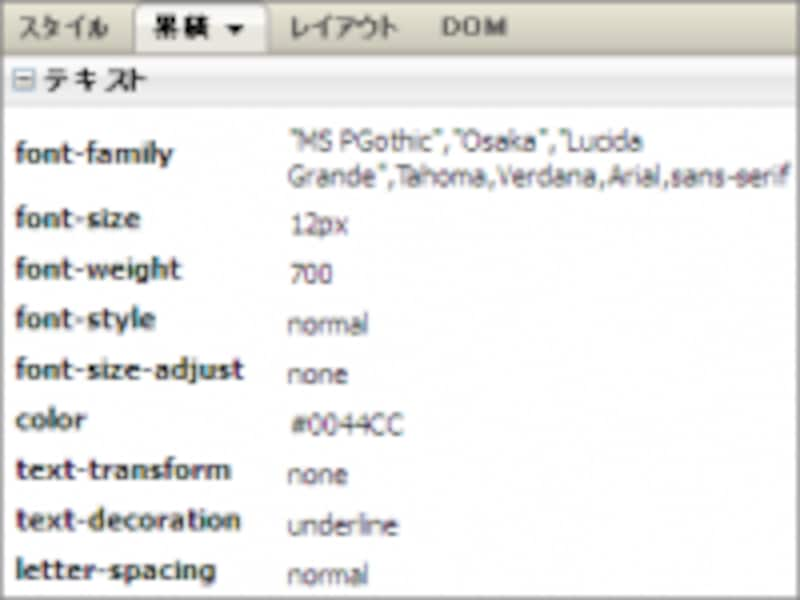
適用されているCSSを表示
例えば右図では、「base.cssファイルの134行目に記載されたcolorプロパティは、142行目に記載されたcolorプロパティによって上書きされている」ということが分かります(ここでの表示順は、ソース内の記述順ではなく、優先的に適用される順序です)。
この機能は、意図しない装飾になってしまったときに、その原因を究明するのに特に役に立つでしょう。当該スタイルが、どのCSSファイルの何行目に記載されているのかも併せて表示されるため、どこを編集すれば良いのかの確認も容易です。

装飾状態をまとめて把握

内容・枠線・余白量が一目瞭然
- 内容の表示サイズ
- padding量(内側の余白量)
- borderサイズ(枠線の大きさ)
- margin量(外側の余白量)
- 「内容」が210×156ピクセルで表示されており、
- 「内側の余白」(padding)が上下左右とも6ピクセルずつ、
- 「枠線」(border)が上下左右とも1ピクセルずつあり、
- 「外側の余白」(margin)はない(0である)
先ほどの「レイアウト枠」の内側にマウスポインタを載せると、描画領域側にはルーラー(定規)とガイドラインが現れ、対象要素の大きさを確認しやすくなります。
余白量を調整したい際や、余白の内訳(marginなのかpaddingなのか)を確認したい際や、どれくらいのサイズで表示されているのかを把握したい際などに便利です。
それでは、Firebugの試行錯誤支援機能を見てみましょう。