エラーの把握と、エラーコンソールへのアクセスに便利
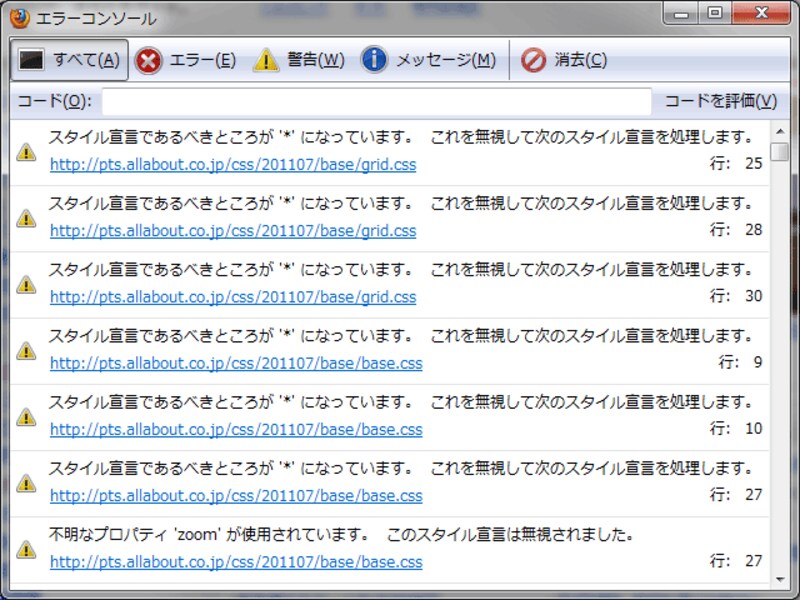
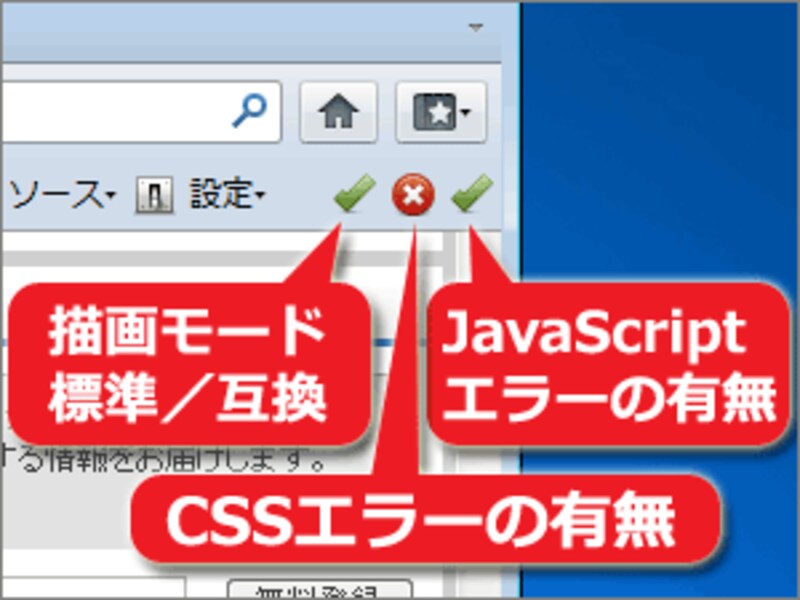
Firefoxには、CSSやJavaScriptのエラーを一覧表示する「エラーコンソール」が用意されています。このエラーコンソールは、Firefoxのメニュー「Web開発」→「エラーコンソール」から表示できますが、Web Developerのツールバー上からも簡単に表示できます。- JavaScriptエラーの有無
- CSSエラーの有無
- 描画モード(標準準拠/互換)
※描画モードのボタンは、クリックすると「エラーコンソール」ではなく「ページ情報」ウインドウが開きます。「×印」でもエラーというわけではなく、ただ「互換モードで描画されている」という意味です。
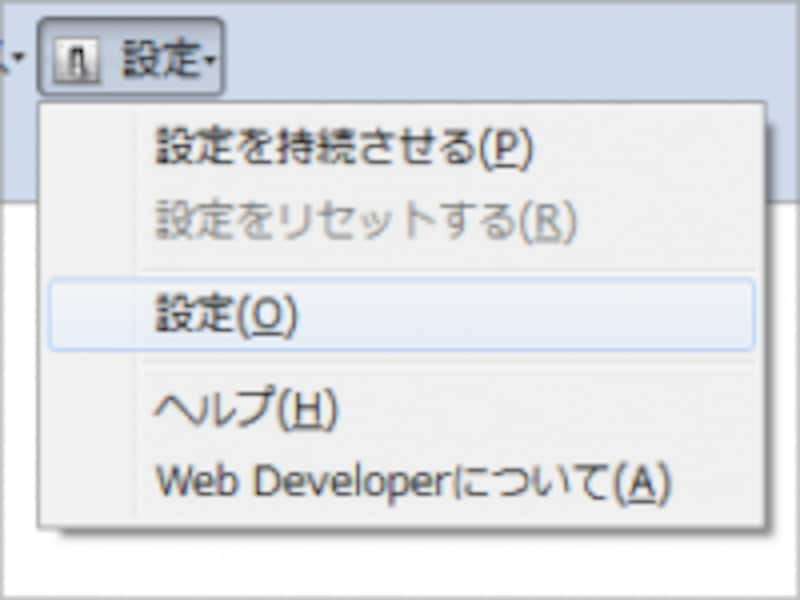
Web Developerの設定

Web Developerの設定
そのほか、Firefoxのアドオンマネージャーの「拡張機能」画面から、「Web Developer」項目を選択して、そこの「設定」ボタンをクリックすることでも設定できます。
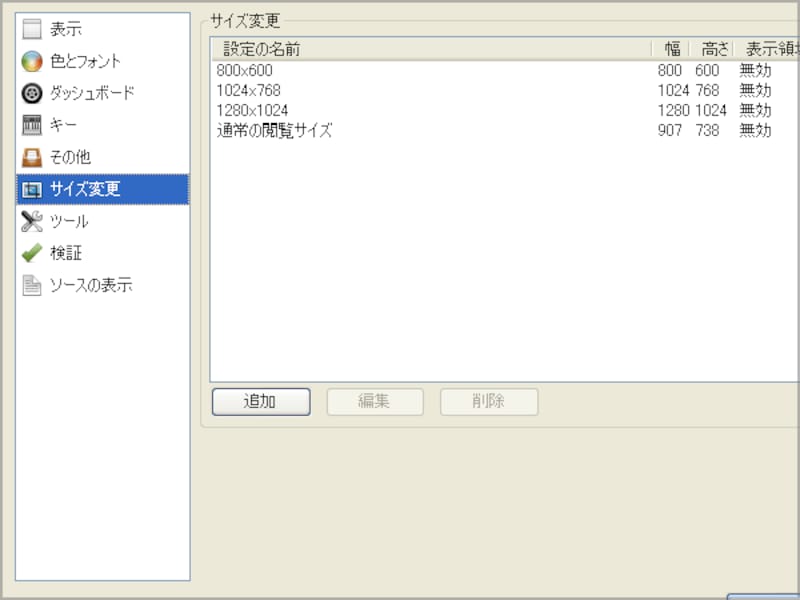
様々なウインドウサイズで表示確認をするために、代表的なウインドウサイズを登録しておくと便利です。ウインドウサイズは、右図のように「サイズ変更」項目で登録できます。
「追加」ボタンをクリックし、切替時に分かりやすい名称と、幅と高さをピクセル値で指定します。
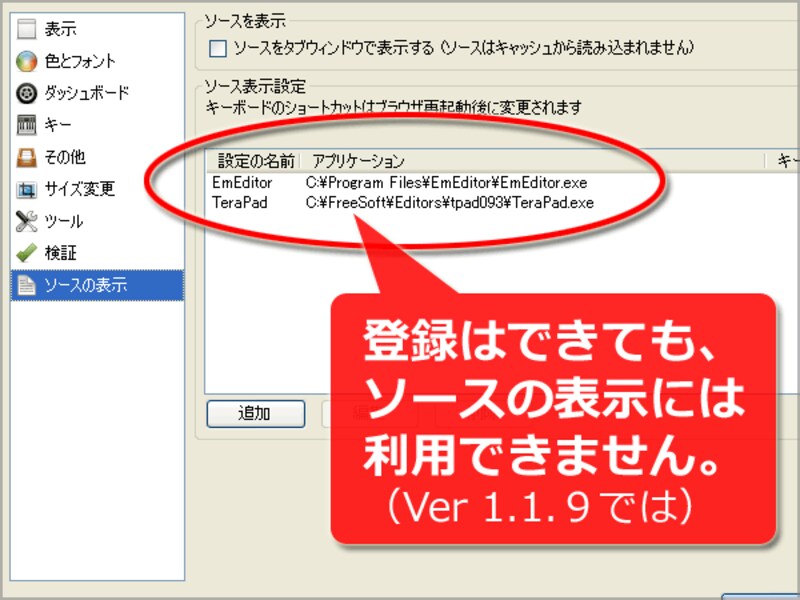
「Web Developer」のツールバー上には「ソース」という項目があります。ページのソースだけでなく、特定のフレームのソースも直接表示できて便利です。
ここに、「ソースを表示するアプリケーションを登録する」という項目があり、クリックするとテキストエディタなどの外部ツールを登録できるようになっています。
しかし、この機能は現在の最新版(Ver 1.1.9)では使えません。登録はできますが、登録してもソースは表示されませんので注意して下さい。今後のバージョンアップで解決されるかも知れません。
表示確認や構造把握に便利
今回ご紹介してきたように、Firefoxのアドオン「Web Developer」は、ウェブサイトの表示確認や構造把握・動作確認などに便利な機能を、ツールバー上から手軽に利用できる便利なアドオンです。ぜひインストールして、ウェブ製作に活用してみて下さい。【関連サイト】
【関連記事】