Facebookページ内に独自ページを表示するアプリの作成手順
■開発ページへアクセス
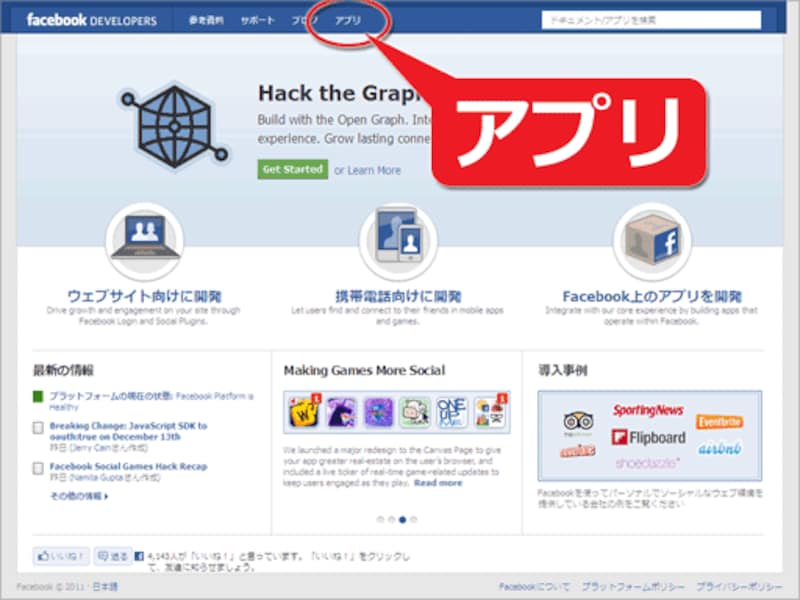
ページ最下部の「開発」をクリック
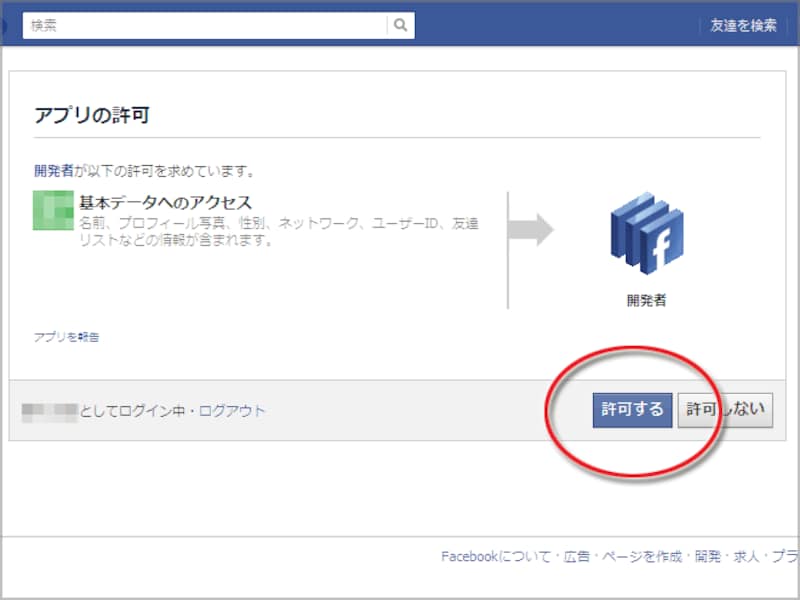
初回アクセス時には、右図のように許可を求めるダイアログが開きますから、許可を出します。
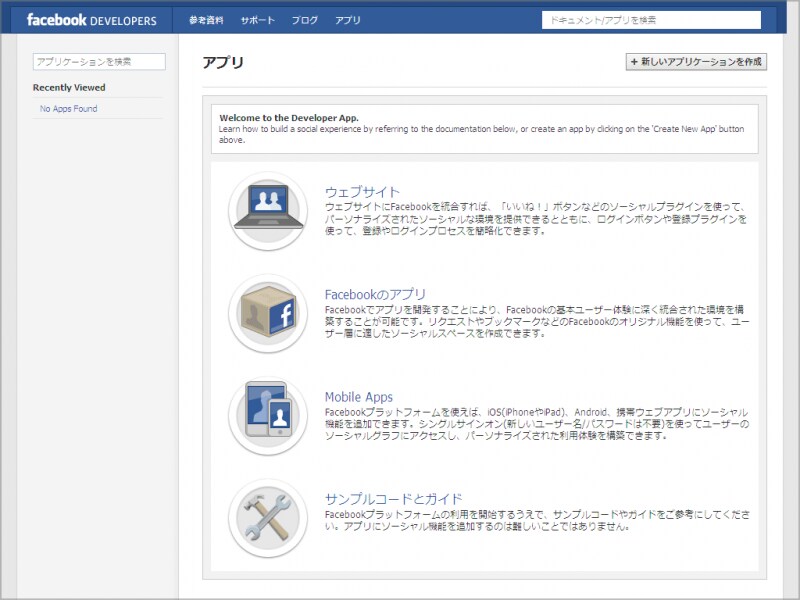
初回アクセス時は、まだ1つもアプリを作っていないため、右図のような解説画面が表示されています。

「新しいアプリケーションを作成」
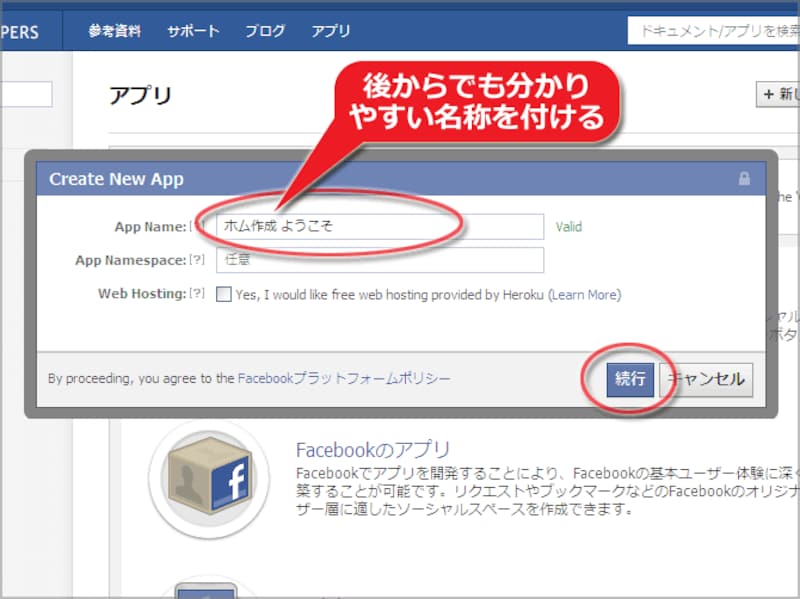
ここで入力する名称は、実際にFacebookページのメニュー項目として表示される名称とは異なります。「どんなページを表示するためのアプリなのか」を示す、自分にとって分かりやすい名称を付けて下さい。ただし、長すぎると後半が省略されてしまうので注意して下さい。
※入力欄の右隣に「Valid」と表示されていれば、入力内容に問題はありません。「Failed」と表示された場合は、その名称は使えませんから、他の名称に変えて下さい。

画像中に見える英字を入力
※読みにくい場合は、他の画像に変更することもできます。
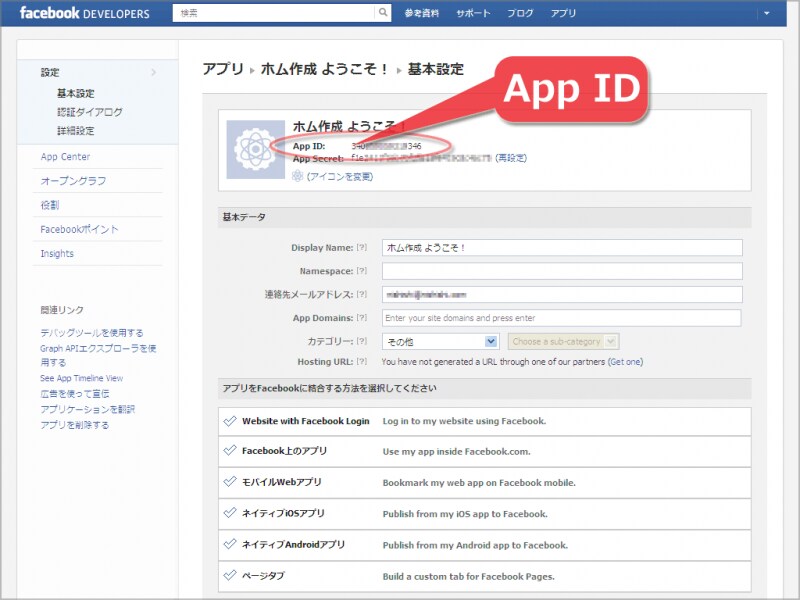
右図のような「アプリの基本設定」画面が表示されます。ページ上部に表示されている「App ID」は後々必要になりますから、どこかにコピー&ペーストしておくと便利です。
基本データ欄は、特に編集する必要はありません。「Namespace(アプリの名前空間)」欄や「App Domains(アプリのドメイン)」欄は空欄のままで構いません。自分しか使わないアプリなので、カテゴリも「その他」のままで構いません。
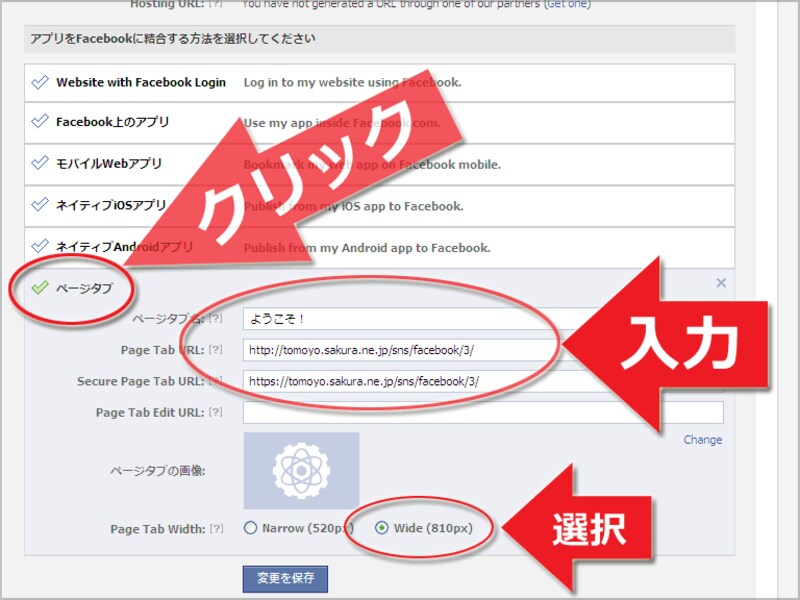
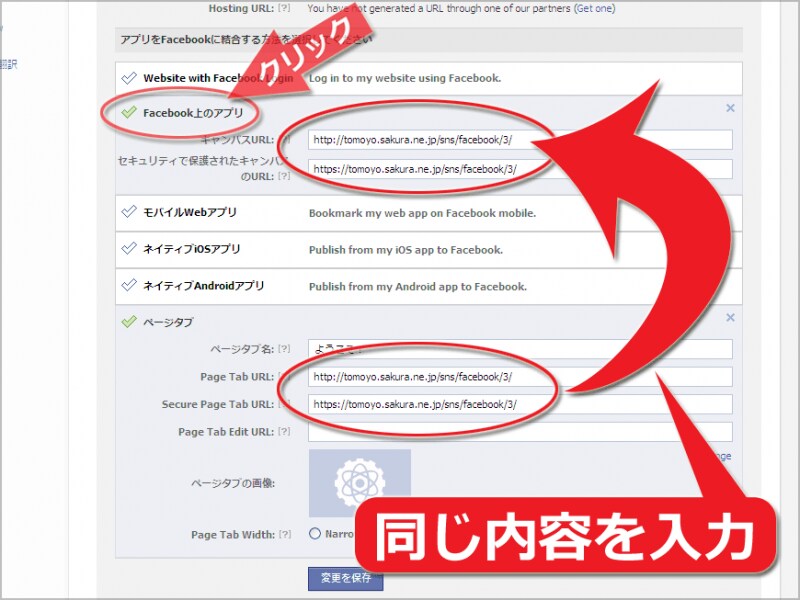
下部にある「ページタブ」欄をクリックして、右図のような入力欄を出します。ここで、以下の4項目を入力・選択して下さい。
- 『ページタブ名』:
Facebookページのメニューやタイムラインの上部などに表示される名称(長すぎると末尾が見えなくなるので注意) - 『Page Tab URL』:
独自ページのURL (http://~で始まるURL) - 『Secure Page Tab URL』:
SSLを使った独自ページのURL(https://~で始まるURL) - 『Page Tab Width』:
独自ページの横幅。「Wide(810px)」の方を選択して下さい。
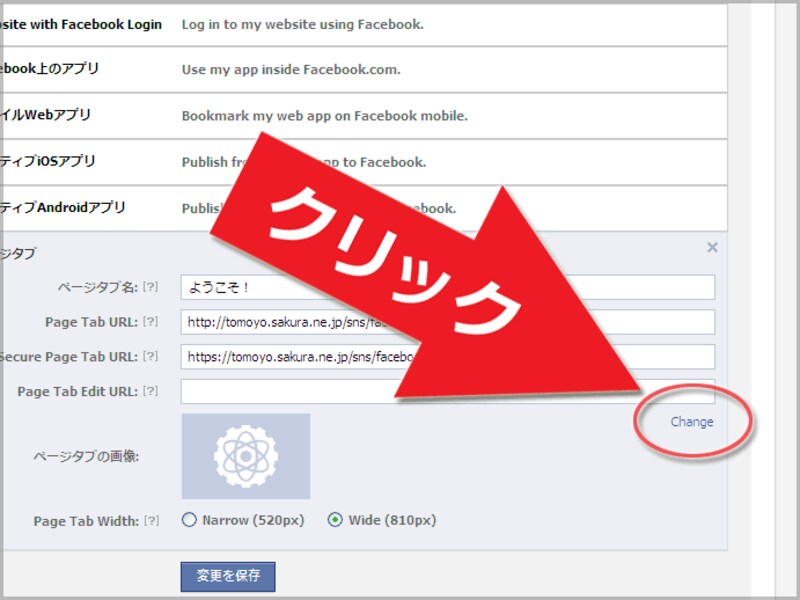
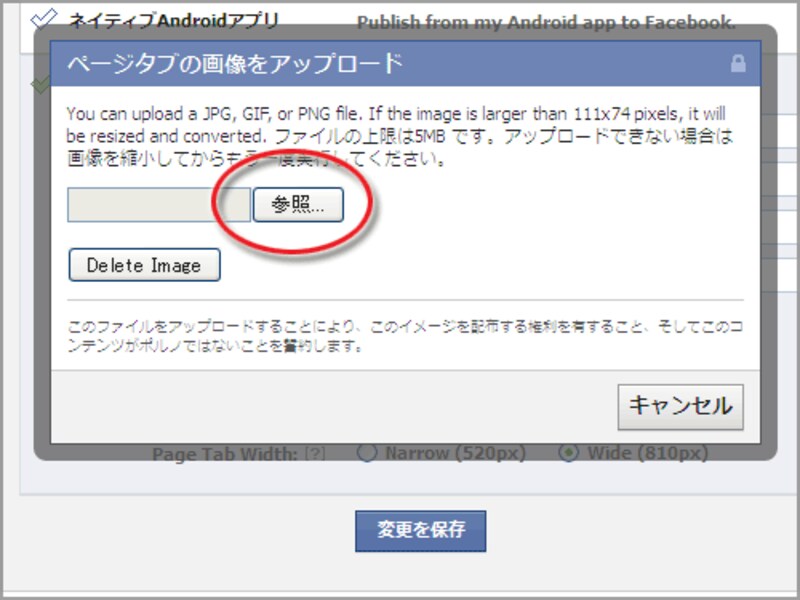
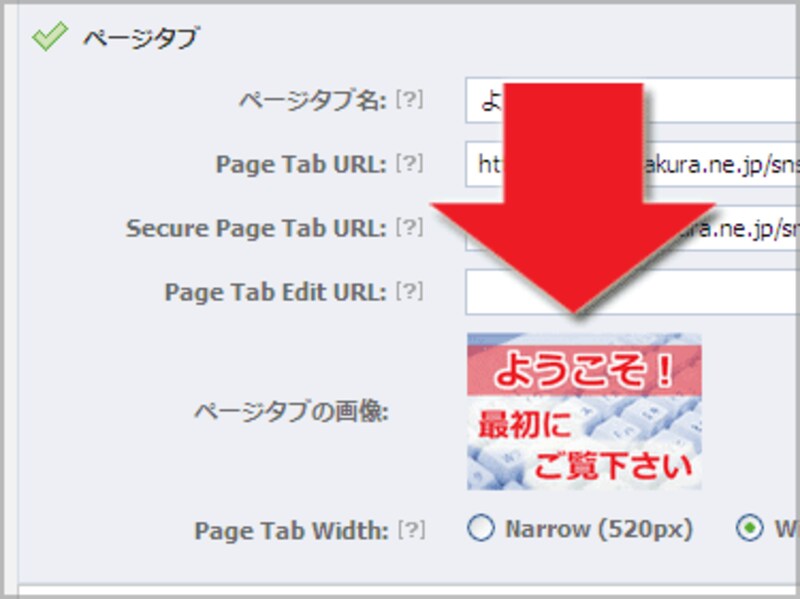
■ページタブの画像を登録
Facebookページの「タイムライン」の上部には、右図のようにアプリの一覧が画像で表示されます。これは、自分で作成した「独自ページを表示するためのアプリ」でも同様です。この画像があると、独自ページの存在がとても分かりやすくなります。ぜひ、登録しておきましょう。
実際に表示される画像サイズは 110×74pxですが、大きめの画像を登録すれば自動的に縮小されて使われます。
※アップロード直後には右図のようには表示されないこともありますが、(後述の方法で)設定内容を保存すれば、表示されるようになります。今、表示されなくても、気にせずに次の作業に進んで下さい。
さらに「Facebook上のアプリ」欄をクリックして、右図のような入力欄を出します。ここで、以下の2項目を入力して下さい。
- 『キャンバスURL』:
先ほど「Page Tab URL」欄に入力したのと同じURL - 『セキュリティで保護されたキャンバスのURL』:
先ほど「Secure Page Tab URL」欄に入力したのと同じURL
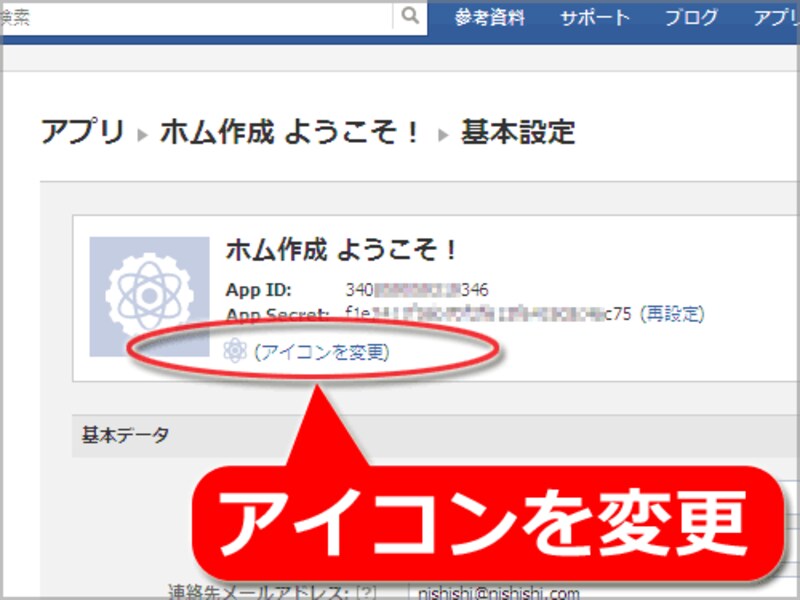
■アイコンを登録
Facebookページ内で表示ページを選択するプルダウンメニューには、右図のように、項目名の先頭に小さなアイコンが表示できます。このアイコンがあるのとないのとでは分かりやすさがかなり違いますから、ぜひアイコンを登録しておきましょう。
※このアイコン登録は必須ではありません。何も登録しなければ、デフォルトのアイコンが使用されます。
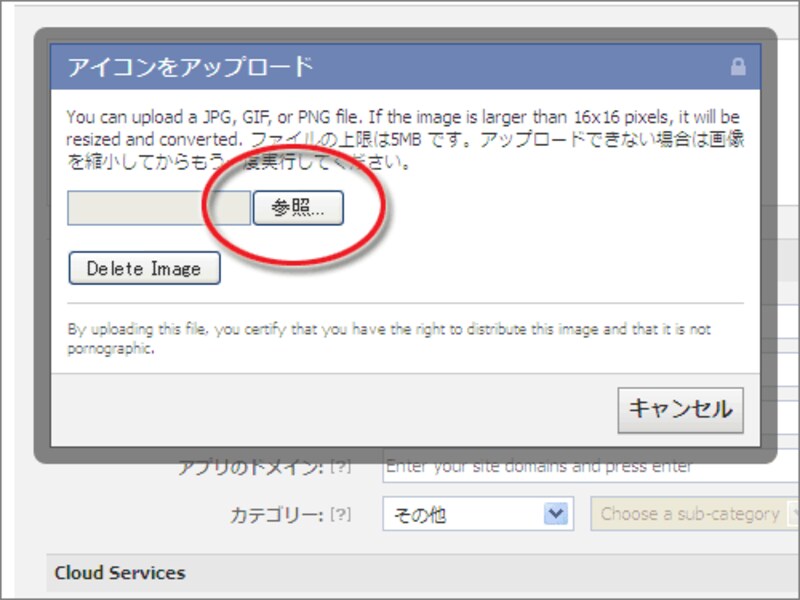
実際に表示されるアイコンのサイズは 16×16pxですが、大きめの画像を登録すれば自動的に縮小されて使われます。

アイコンが登録された
※アップロード直後には右図のようには表示されないこともありますが、(次の方法で)保存をすれば、表示されるようになります。
以上で、設定は完了です。ページ最下部の「変更を保存」ボタンをクリックして保存して下さい。
「Changes saved.」と表示されれば、アプリの作成は完了です。
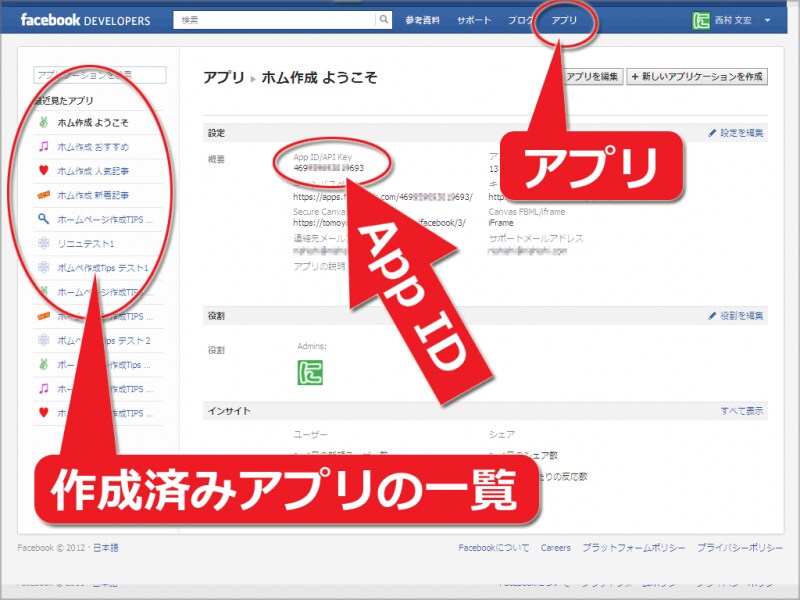
ページ上部の「アプリ」をクリックすると、作成済みのアプリが一覧表示されます。後ほど必要になる「App ID」は、この画面からでも確認できます。
右図では、「ようこそ!」ページ以外にもたくさんのページを作成済みのため、複数のアプリが表示されています。
追加で新しいページ(を表示するアプリ)を作る場合は、右上の「新しいアプリケーションを作成」ボタンをクリックします。その先は、これまでご紹介してきた手順と同じです。
さて、これだけでは、まだ「独自ページを表示するアプリ」を作っただけです。次に、このアプリを使って「Facebookページにアプリを追加」する必要があります。
それでは最後に、独自ページ表示アプリを使って、Facebookページ内に独自ページを表示させてみましょう。