「最初の3つ」と「それ以降」とで装飾を分けるCSSの書き方

最初の3つと残りを分けて装飾
例えば、新着記事を10個掲載し、そのうち最新の3件だけを目立たせる装飾などに活用できるでしょう。
先頭から3つ(1,2,3番目)だけを対象に装飾するには「:nth-child(-n+3)」と指定します。「-n」のようにマイナス記号の記述を忘れないよう注意して下さい。4番目以降(4,5,6,7……番目)を対象に装飾するには「:nth-child(n+4)」と指定します。こちらにはマイナス記号は要りません。
■「最初の3つ」と「それ以降」を別々に装飾したい場合のCSSソース:
li:nth-child(-n+3) {
/* 先頭から3つの要素のみを対象に装飾するCSS */
color: red;
}
li:nth-child(n+4) {
/* 4番目以降の要素のみを対象に装飾するCSS */
font-size: smaller;
}
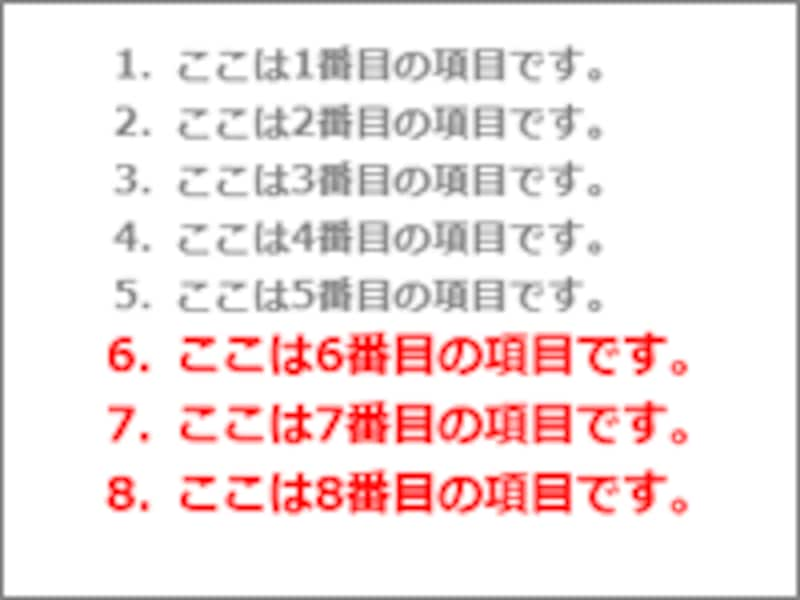
上記では、リスト項目のうち最初の3つ(-n+3)だけを赤色にし、それ以降(n+4)の文字サイズを小さくしています。「最後から3つ」と「それ以前」とで装飾を分けるCSSの書き方

最後の3つと残りを分けて装飾
例えば、項目数が8個の場合で「末尾から3つ」(8,7,6番目)だけを対象に装飾するには「:nth-last-child(-n+3)」と指定します。その逆に、「末尾から4つ目以前」(5,4,3,2,1番目)を対象に装飾するには「:nth-last-child(n+4)」と指定します。
■「最後の3つ」と「それ以前」を別々に装飾したい場合のCSSソース:
li:nth-last-child(-n+3) {
/* 最後の要素から3つのみを対象にするCSS */
color: red;
}
li:nth-last-child(n+4) {
/* 最後の要素から4つ目より前のみを対象にするCSS */
color: gray;
font-size: smaller;
}
上記では、リスト項目のうち最後の3つ(-n+3)を赤色にし、それより上(n+4)を灰色にして文字サイズを小さくしています。最初(先頭要素)と最後(末尾要素)だけを装飾するCSSの書き方

最初と最後だけを装飾
例えば、先頭項目の上側だけに余白を加え、末尾項目の下側にも余白を加えることで、見やすいレイアウトを作ったりできます。また、最後から2番目の要素のみを対象にして、ブービー賞を装飾することなどもできるでしょう。
記述方法は簡単で、「:nth-child(1)」と記述すれば1番目(先頭)を、「:nth-last-child(1)」と記述すれば最後の1つを装飾できます。値には1以上の整数なら何でも指定できますので、「:nth-last-child(2)」と記述すれば「最後から2番目だけ」を装飾できます。
■最初と最後の要素だけを装飾したい場合のCSSソース:
li:nth-child(1) {
/* 1番目の要素のみを対象にするCSS */
color: red;
}
li:nth-last-child(1) {
/* 末尾から1番目の要素のみを対象にするCSS */
color: blue;
}
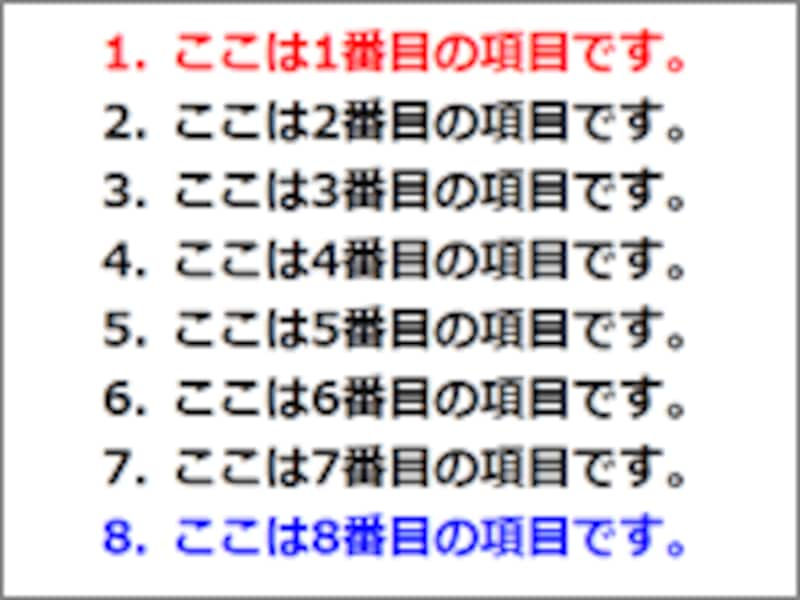
上記では、リスト項目のうち最初(1番目)の項目を赤色で、最後(末尾から1番目)の項目を青色で装飾しています。※ここでは例として先頭と末尾を使いました。しかし、先頭だけを対象にする「:nth-child(1)」は「:first-child」と同じです。末尾だけを対象にする「:nth-last-child(1)」は「:last-child」と同じです。あえて「:nth-child(数字)」の書き方を使う必要があるのは、先頭や末尾ではなく「:nth-child(5)」のように「5番目だけ」など中途半端な位置にある要素を決め打ちで装飾したい場合でしょう。
注意点:nth-child疑似クラスでの順番の解釈について
nth-child疑似クラスやnth-last-child疑似クラスは「n番目の子要素」に限定して装飾します。このとき、順番の解釈には少し注意が必要です。
body要素の子要素が3つあるHTML
このとき、「div:nth-child(2n)」のように偶数番目だけを対象とするよう記述すると、どのdiv要素も装飾対象にはなりません。
これは、「div:nth-child(2n)」という記述が、
- ×「div要素の偶数番目」ではなく、
- ○「偶数番目の子要素がdiv要素だった場合」
- 1番目: div要素
- 2番目: p要素
- 3番目: div要素
■要素名を省略して順序規則だけを指定する書き方もできる
要素名を省略して「:nth-child(2n)」のようにコロン記号から書き始めると、要素は特定せずに「偶数番目の子要素すべて」を表せます。複数種類の要素が混在している状況で、要素に関係なく順序に応じて装飾を分けたい場合には、この書き方が便利です。
参考:指定の要素だけの順番を指定できるnth-of-type疑似クラス
nth-child疑似クラスと似た役割の疑似クラスに、nth-of-type疑似クラスがあります。実は、このnth-of-type疑似クラスの方が直感的に使えて楽かもしれません。nth-child疑似クラスとは異なり、nth-of-type疑似クラスは指定の要素に限定した順序で装飾対象を指定できます。
body要素の子要素が3つあるHTML
このとき、「div:nth-of-type(2)」のように2番目だけを対象とするよう記述すると、図の丸3に示した「2個目のdiv要素」が装飾対象になります。
これは、「div:nth-of-type(2)」という記述が、
- ×「2番目の子要素がdiv要素だった場合」ではなく、
- ○「div要素の2番目」
最後に、テーブル(表)やボックスを使った場合の例と、これまでにご紹介したテクニックを実際に表示確認できるサンプルページをご紹介いたします。







