項目数が多いリストは見づらい
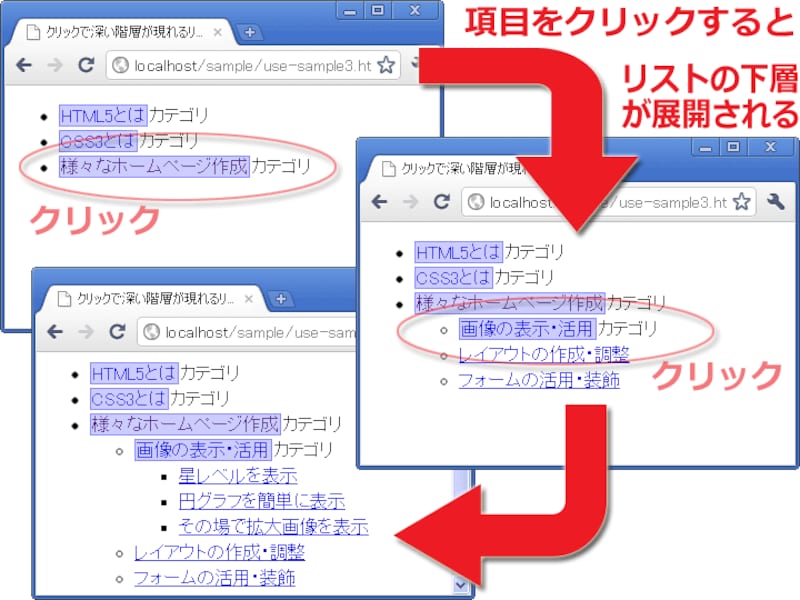
サイトマップのような「項目数が多くて長くなるリスト」は、望みの項目を探し出すのが大変です。最初からすべての項目を表示するよりも、閲覧者が見たいと思う階層だけを表示できるようにする方が、望みの項目を探しやすくなるでしょう。そこで今回は、「項目をクリックすることで深い階層が現れるリスト」を作ってみます。閲覧者がリスト内の項目をクリックすると、次の階層が現れます。同じ項目をもう一度クリックすると、現れた階層だけが消えます(畳まれます)。これなら、リストが不必要に長くならないため、見やすくなるでしょう。
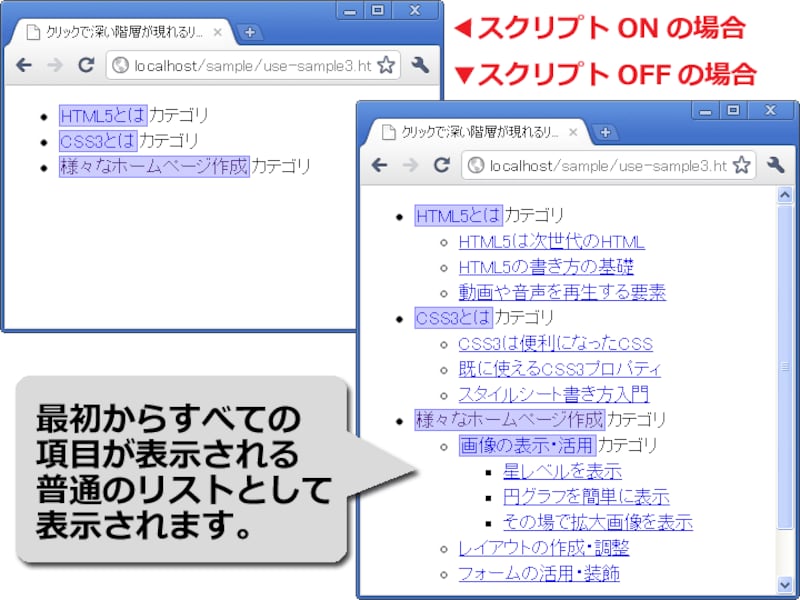
リストそのものはHTMLのul要素とli要素を使って作成しており、スクリプトで動的に生成しているわけではありません。そのため、スクリプトが利用できない環境からアクセスされても、リスト自体は問題なく閲覧できます。
スクリプトが使えなくても問題なく閲覧できるということは、
- 検索エンジンのクローラーなど、ウェブ上の情報を自動収集していくツール
- 音声読み上げブラウザなど、スクリプトを実行しないユーザエージェント
- セキュリティ上の都合で、スクリプト機能が無効に設定されている環境
このリストの実現方法は簡単で、
- HTMLのul要素とli要素を使ってリストを作る
- HTMLのa要素を使ってリンクを作る(+CSSで装飾を施す)
- 短いJavaScriptを記述して、クリックに応じて展開・縮小できるようにする
それでは、クリックで深い階層が現れるリストの作り方を順に見ていきましょう。