インスタントムービーで簡単オリジナルムービー作り
Premiere Elements 9の超簡単ビデオ編集機能が、「インスタントムービー」。ちょっとベタなネーミングではあるけど、「簡単にオリジナルムービーを作るのはこれだ!」と実感できる。本記事での作業を見ればわかるように、ビデオ編集でよく行われる「トリミング」や「トランジション設定」、「エフェクトの設定」といった作業を一切行うことなく、ムービーを作成することが可能だ。それでは早速、その方法を解説していこう。
ビデオクリップを取り込む
最初に行う作業が、ビデオカメラから撮影した映像ファイルをPremiere Elements 9に取り込む作業だ。この作業が難しいと感じていたユーザーも多いが、Premiere Elements 9では、どこから映像を取り込むのか選択するだけで、映像を取り込んでくれる。基本的には、次の2つの方法からの取り込みが一般的だ。
・AVCHD対応ビデオカメラから映像を取り込む
・ハードディスクにコピーしたAVCHD形式の映像を取り込む
要するに、ビデオカメラからダイレクトに読み込むか、ビデオカメラからパソコンにコピーした映像を読み込むかのどちらかということだ。

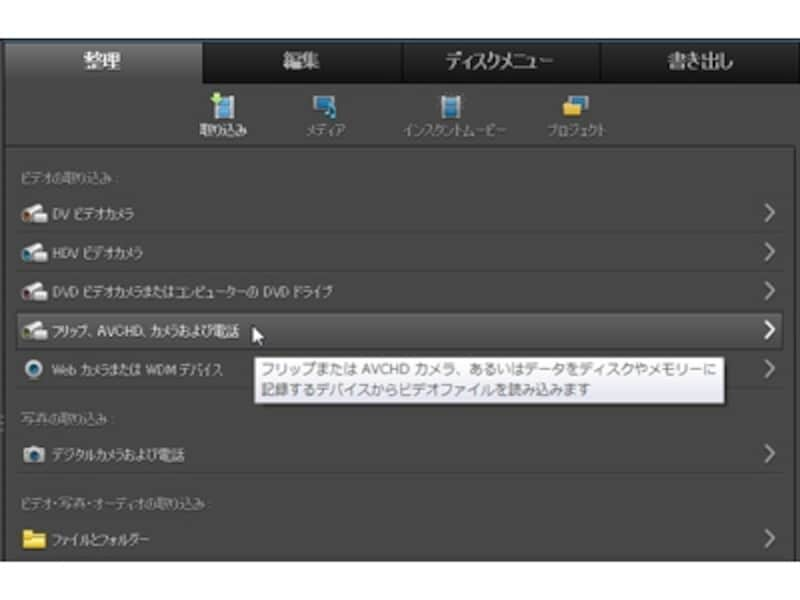
ビデオカメラから取り込む場合はこれを選ぶ。「ファイルとフォルダー」は、PCのハードディスクから取り込む方法

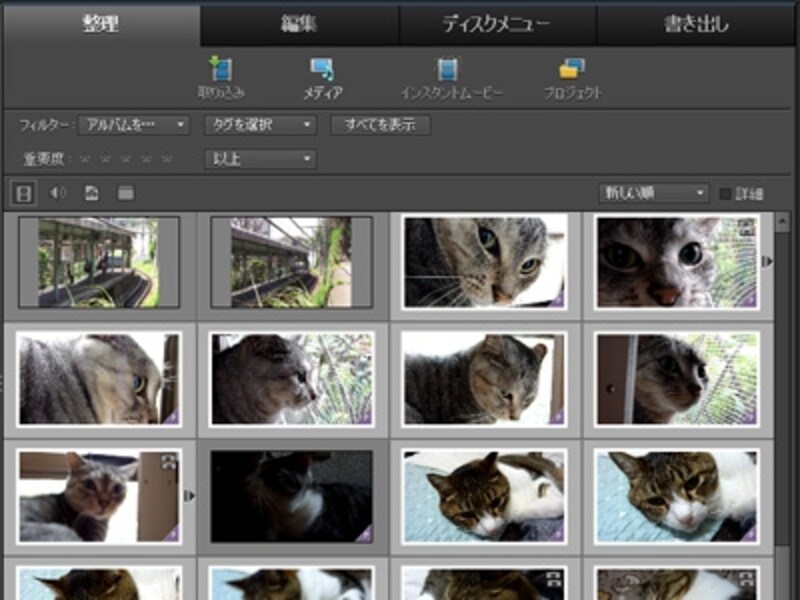
映像は「整理ワークスペース」に取り込まれる
クリップを選択する
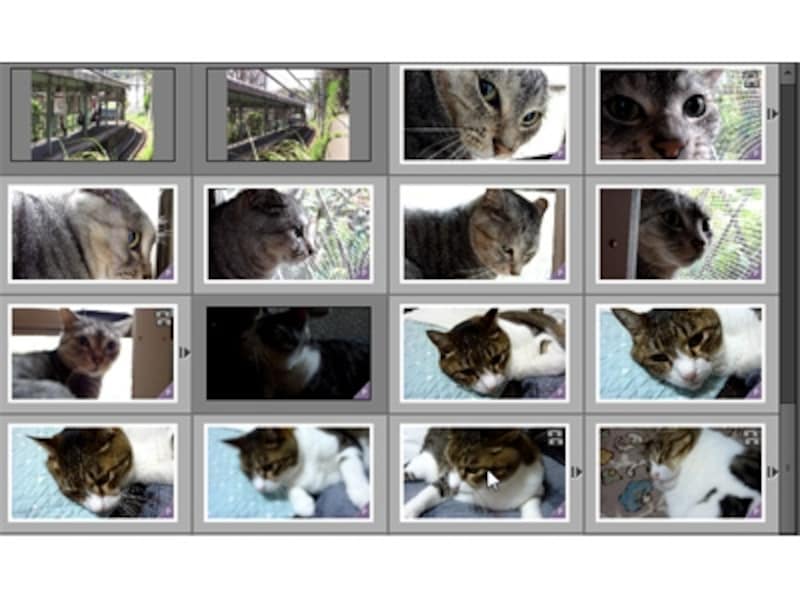
「整理ワークスペース」に映像が取り込まれたら、ここでオリジナルムービーに利用するクリップを複数選ぶ。選び方は、静止画像のファイルなどを選ぶときと同様に、[Ctrl]キーや[Shift]キーを押しながら、利用したいクリップのサムネイル(縮小画像)をクリックすればよい。
[Ctrl]キーや[Shift]キーを押しながらサムネイルをクリックして、複数のクリップを選ぶ
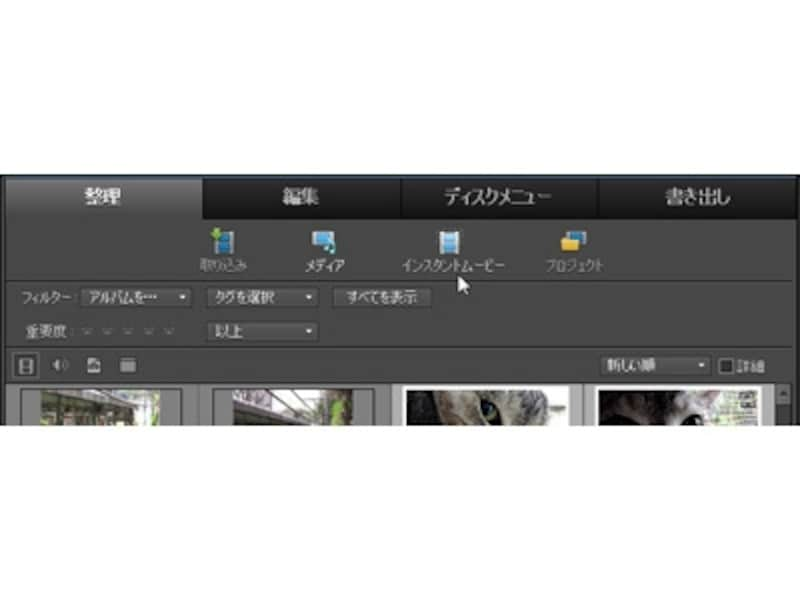
クリップの選択ができたら、「インスタントムービー」ボタンをクリックする。

「インスタントムービー」ボタンをクリックする
テーマを選択する
「インスタントムービー」ボタンをクリックすると、自動的に「テーマ」を選ぶ画面に切り替わるので、これから作成するムービーに適したテンプレートを選ぶ。テンプレートというのは、映像が切り替わるときの効果やタイトル、BGMなどがすでに設定されているひな形だ。
ムービーに適したテーマを選択する。画面では「猫」というテーマを選択したところ
タイトルなどの文字を入力する
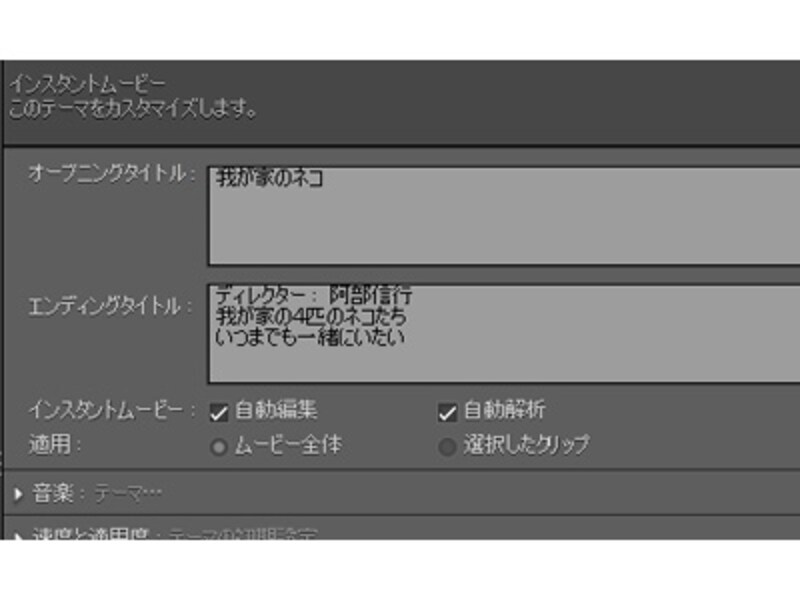
テーマを選択して[次へ]ボタンをクリックすると、インスタントムービーをカスタマイズする画面に切り替わる。とくに必要がなければ、このままでOKだ。ただ、「オープニングタイトル」や「エンディングタイトル」くらいは、オリジナルなネーミングに変更しておこう。文字を変更したら、[適用]ボタンをクリックして次のステップに進む。
カスタマイズの画面が表示される

自分だけの「オープニングタイトル」や「エンディングタイトル」を設定する

画面ではこのように表示される
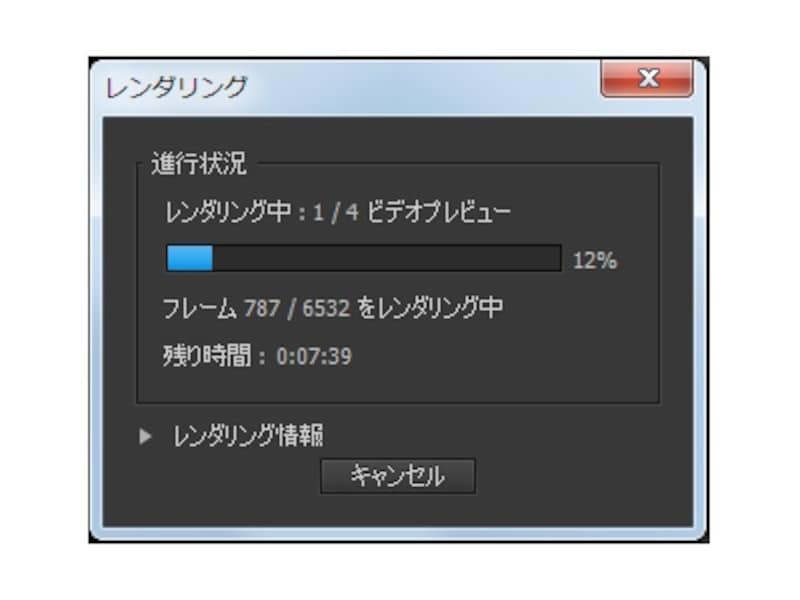
レンダリングを実行する
インスタントムービーでは、自動的にさまざまな効果やオーディオ、タイトルなどの設定が複雑に設定されている。これを「レンダリング」という作業を実行することで、1つのムービーにまとめることができる。レンダリングは必ずしも行う必要はないが、実行することでスムーズな再生ができるようになる。
レンダリングを実行する
ここまででムービーはほぼ完成。次のページで、出来上がったムービーを出力しよう。







