
梅雨の晴れ間をぬっておでかけ。でもこの時期、なかなかパッと明るい画像が撮れませんよね。それならいっそ、雨降りフィルタを加えて、雨期を強調した演出をして楽しんでみませんか。
今回雨は、Photoshop Elementsの[木目?パイン]エフェクトを加工して使い、さらにアニメーションにして、雨が降っている動きも表現する方法を紹介します。2コマ構成のGIFアニメなので、容量も小さくできます。お手持ちの風景画像でおためしください。
※この記事は古いバージョンのPhotoshop Elementsを使った作成方法を紹介している記事です。Photoshop Elements 6.0で同じような雨降りGIFアニメーションを作る記事はこちらです。
「Photoshop Elements 6.0で作る雨降りアニメ」
[木目]エフェクトを利用する
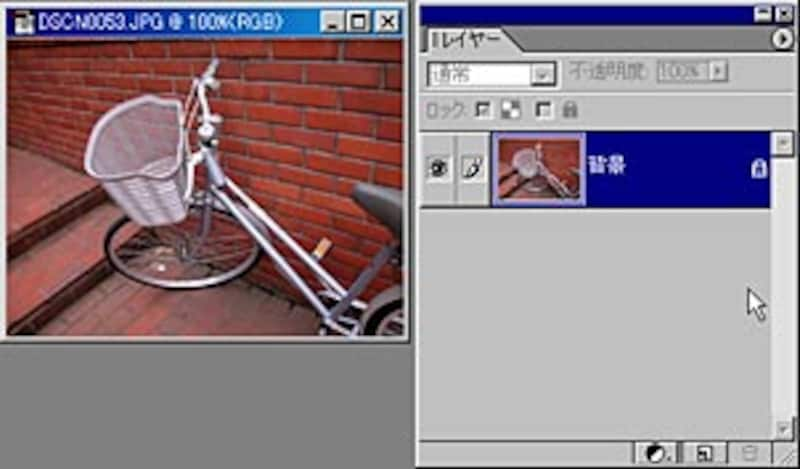
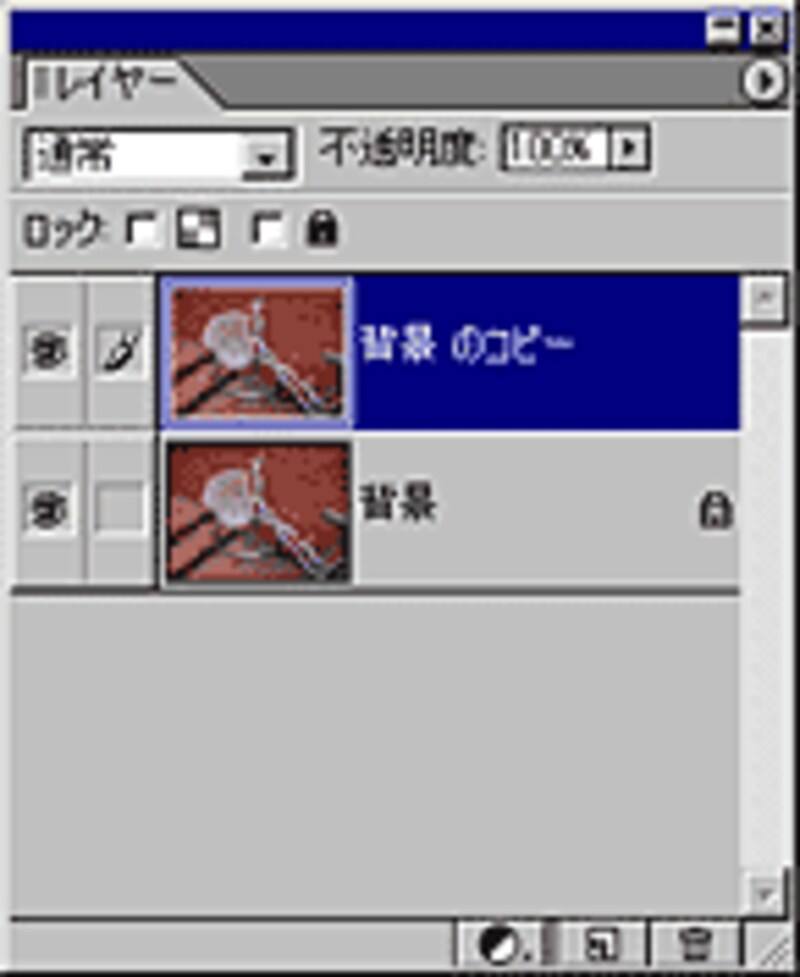
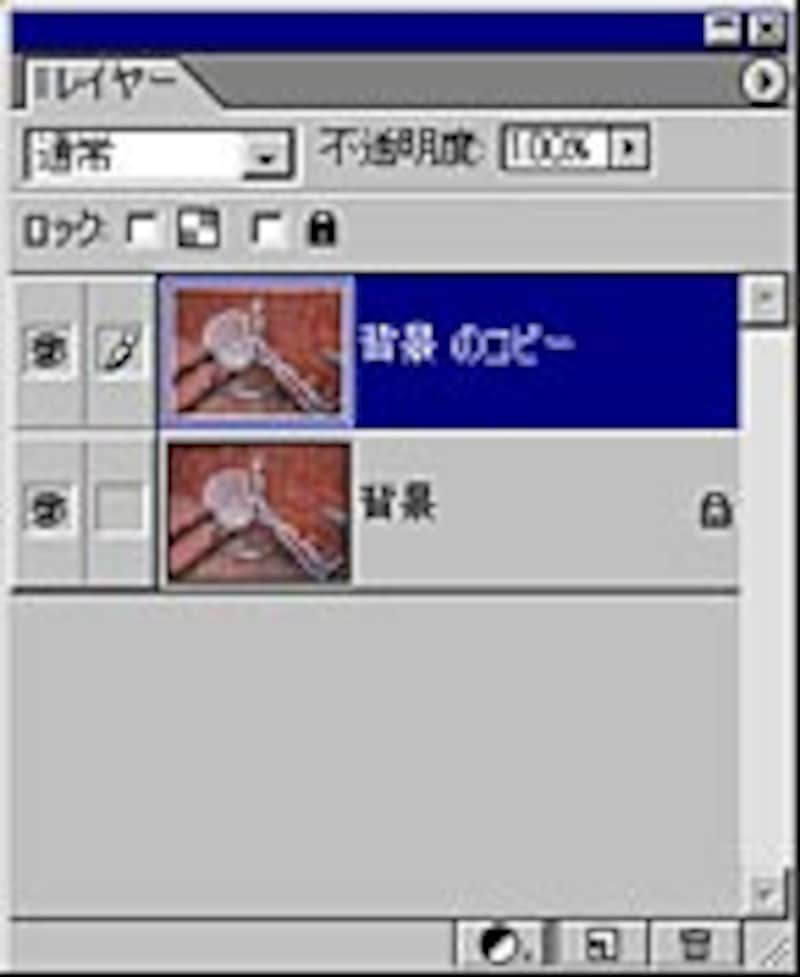
元になる画像を開き、背景レイヤー上で右クリックし、[レイヤーを複製]を選びます。すると[背景のコピー]レイヤーが重なります。
 |
|
|
 |
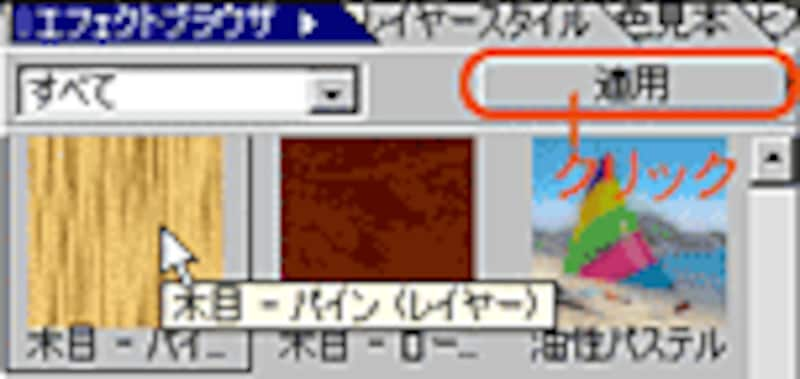
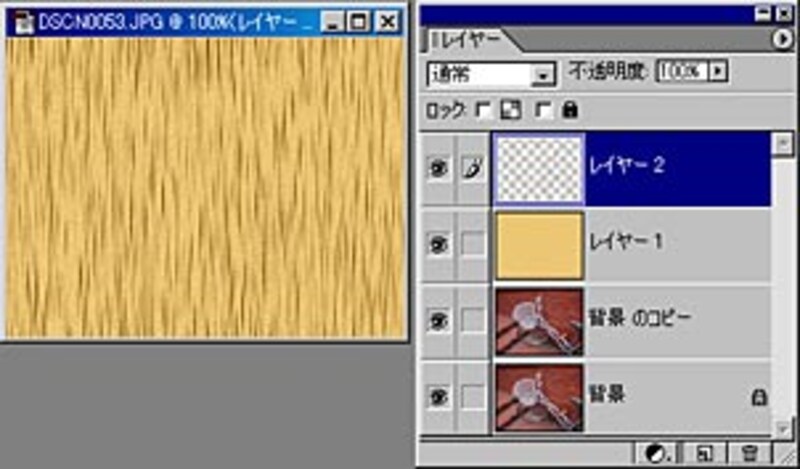
パレット格納エリアにある[エフェクトブラウザ]から[木目?パイン(レイヤー)]を選択し、[適用]をクリックします。すると木目を構成する2枚のレイヤーが追加されます。木の土台になるベージュ色で塗りつぶされた[レイヤー1]と、茶色い木目だけが描かれている[レイヤー2]です。
 |
|
|
 |
木目を雨降りに加工
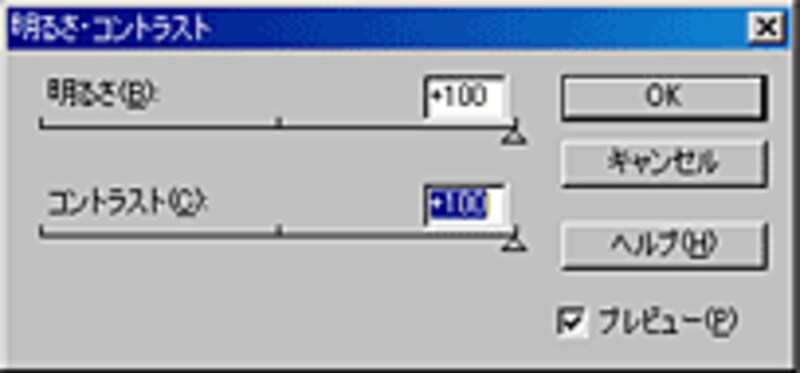
[レイヤー2]を選択して、[画質調整]→[明るさ・コントラスト]→[明るさ・コントラスト]を開き、どちらも「+100」に設定して[OK]をクリックします。すると茶色い木目が白い雨に変わります。
 |
 |
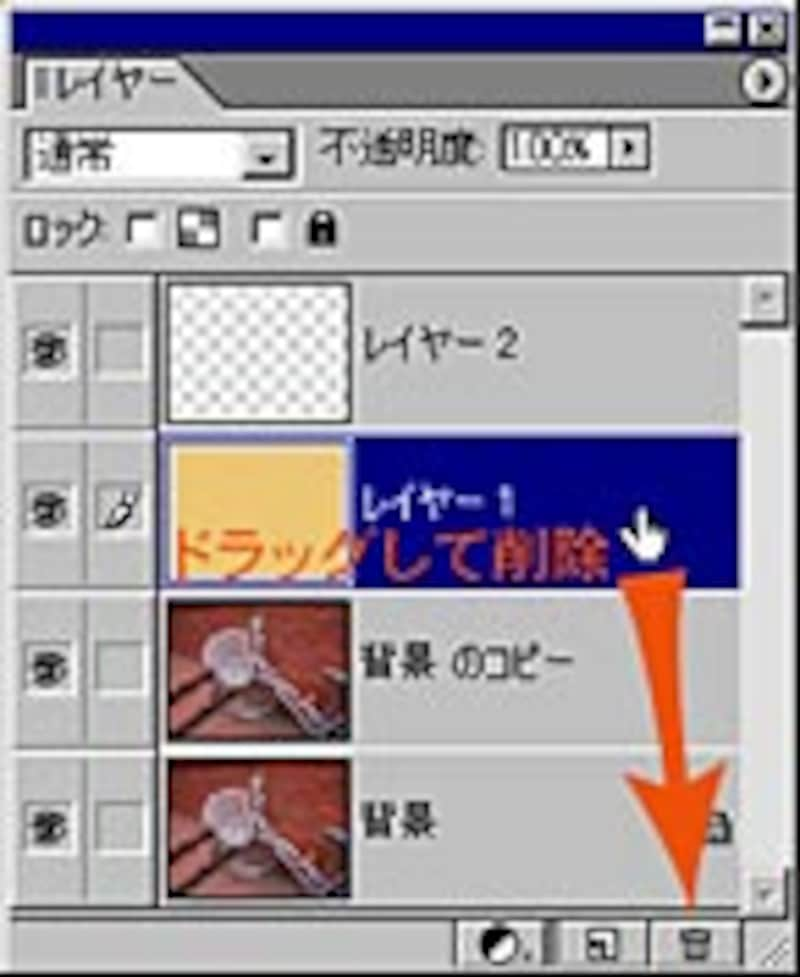
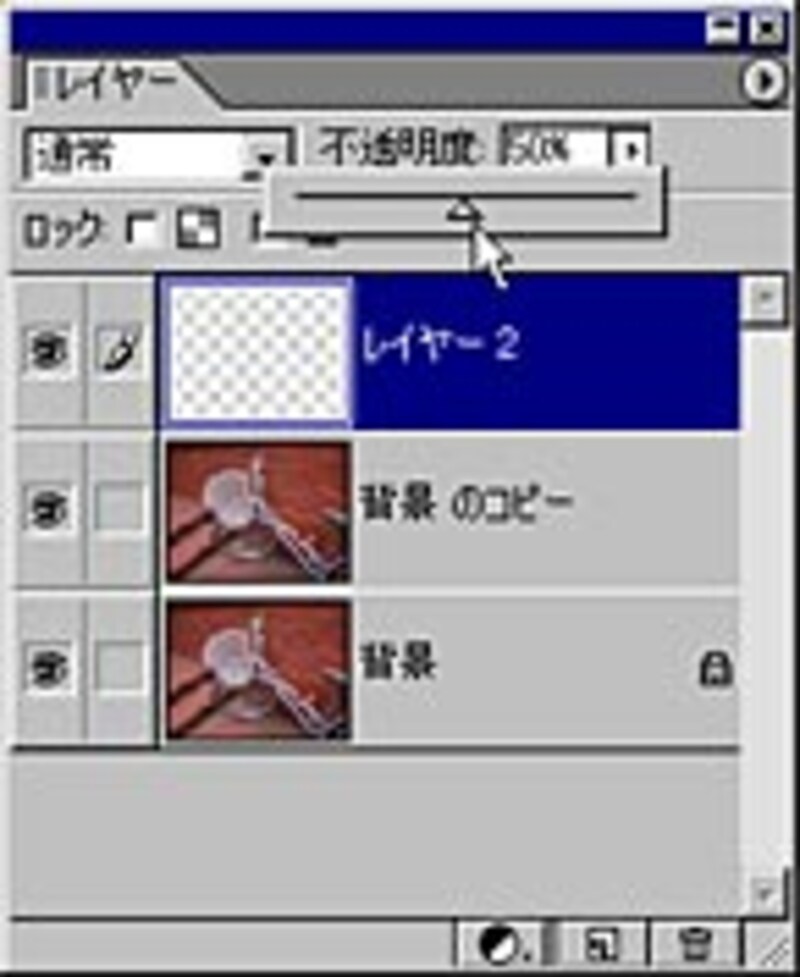
ここで[レイヤー1]をゴミ箱にドラッグして削除します。再び[レイヤー2]を選択して、[不透明度]を[50%]に調整します。土砂降りにするのなら不透明度大きめに、小雨にするのなら小さめに設定しましょう。
 |
 |
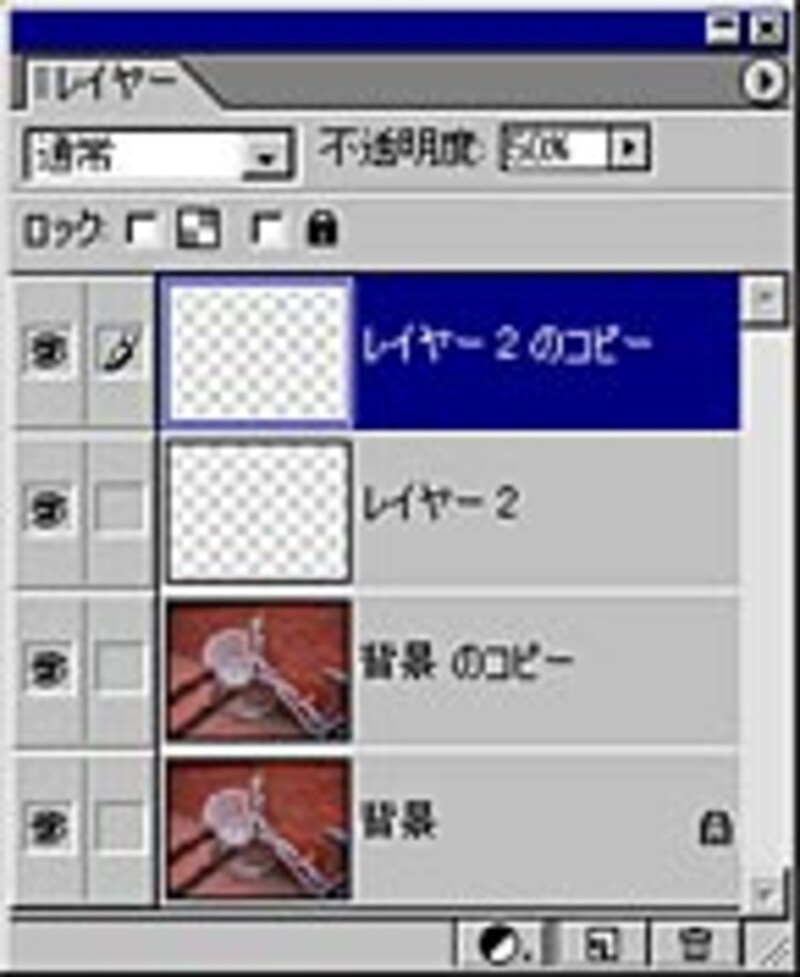
[レイヤー2]を複製します。同じ透明度の[レイヤー2のコピー]レイヤーが重なりますので選択された状態で、[イメージ]→[回転]→[レイヤーを180度回転]を選びます。
 |
||
|
|
||
 |
雨降りアニメーションを作る
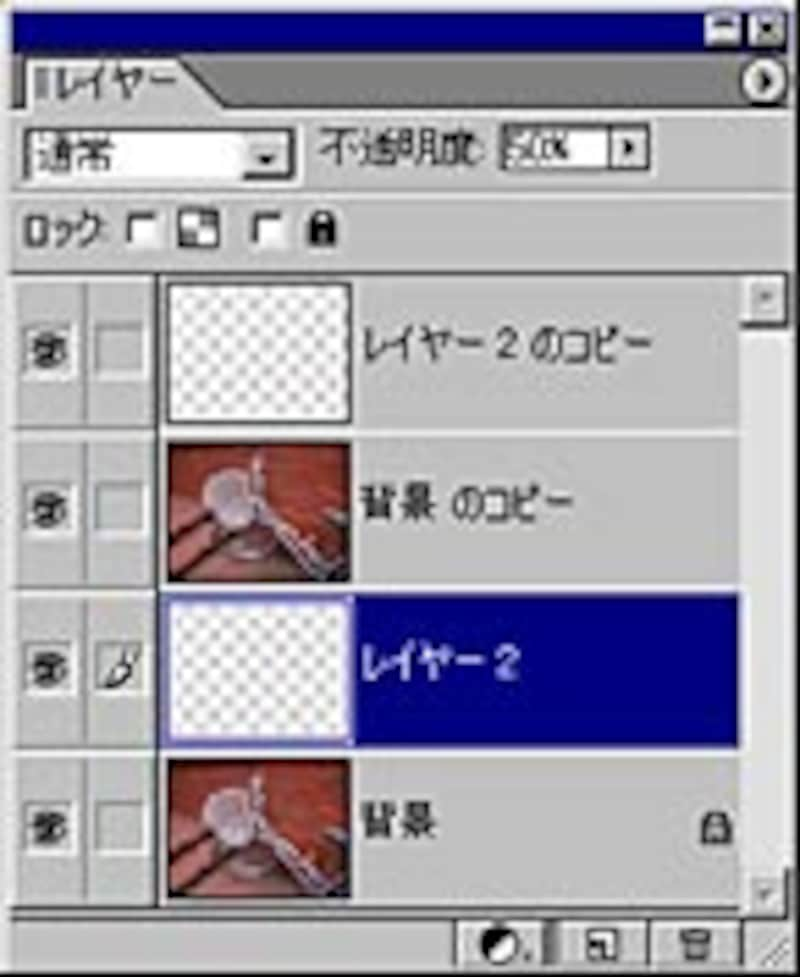
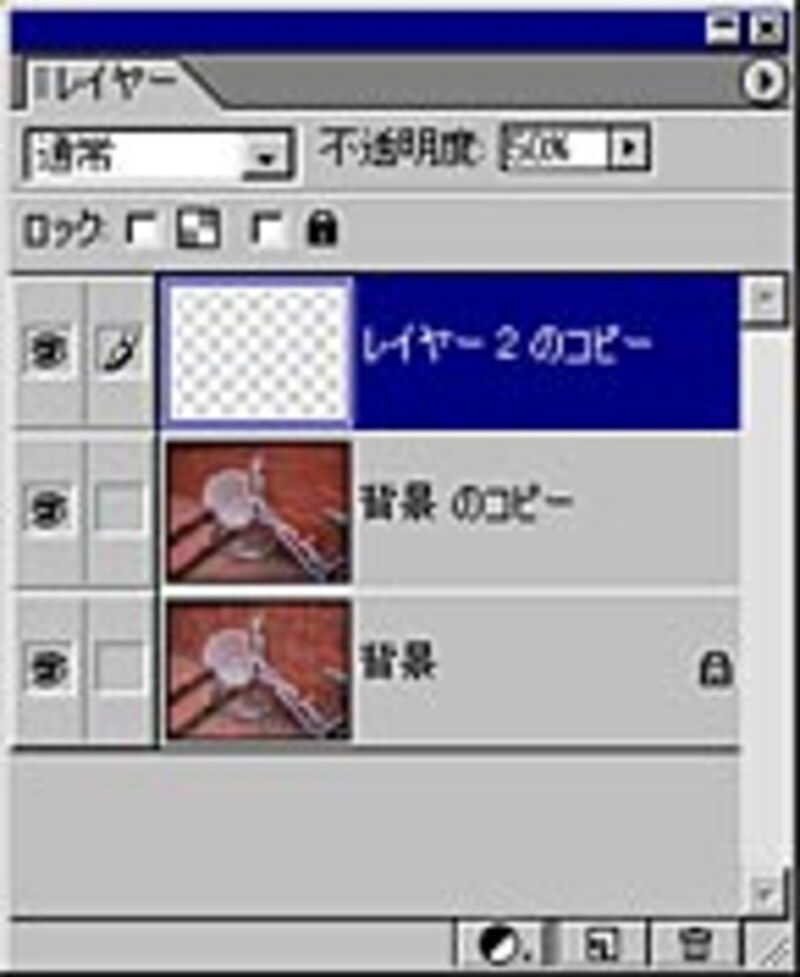
[レイヤー2]を[背景]レイヤーと[背景のコピー]レイヤーの間にドラッグして配置し、[レイヤー2]を選択した状態で[レイヤー]→[下のレイヤーと結合]をして、雨と背景を合成します。
 |
 |
次に[レイヤー2のコピー]を選択し、同様に[下のレイヤーと結合]を行うと、もう一つの雨のコピーと背景のコピーのレイヤーが合成され、結果2枚の合成されたレイヤーが重なります。
 |
 |
[ファイル]→[Web用に保存]の設定画面を開き[設定]で[GIF]を選択し、さらに[アニメーション]と[繰り返し]にチェックを入れます。

 [プレビュー]でアニメーションを確認して、[OK]をクリックして任意の場所に名前を付けて保存して、完成です。
[プレビュー]でアニメーションを確認して、[OK]をクリックして任意の場所に名前を付けて保存して、完成です。
また、このアニメーションをモノクロにすると、古いノイズのかかったムービーの雰囲気になります。お試しください。







