各行の左端だけでなく右端も揃えて、両端揃え(均等割り付け)にしたい
ウェブページ上にの文章は、標準では左端から表示され始めます(※)。そのため、各行の左端は揃って表示されます。しかし、文章中に含まれる文字の種類や使われているフォントの種類によっては、各行の右端は揃わないことがあります。※言語によっては右端から表示されますが、その場合は左端が揃いません。
狭いボックス内に掲載する文章などでは特に、各行の左端だけでなく右端も揃っているときれいに整って見えます。そのような表示を望む場合には、CSSを使って両端揃え(均等割り付け)を指定すると実現できます。

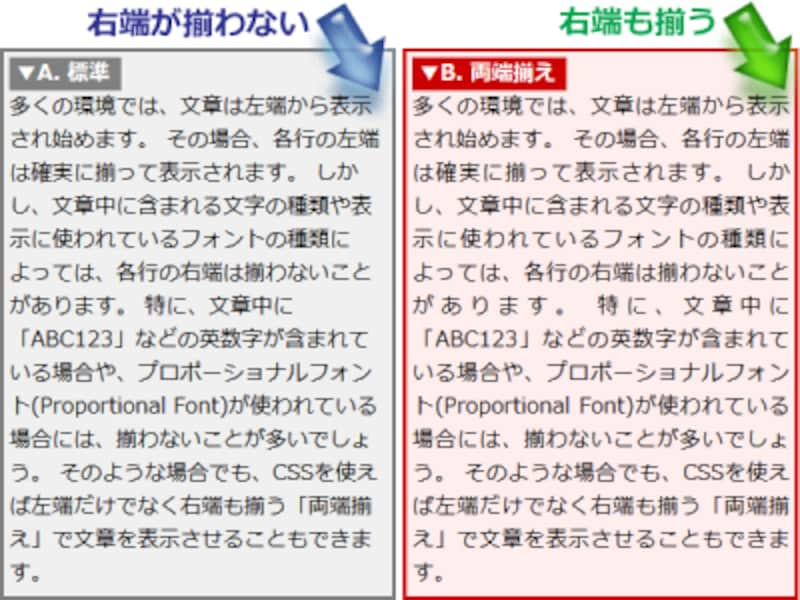
通常の左寄せ表示(左)と、両端揃え表示(右)
上図は、フォントとして「メイリオ(Meiryo)」を使用した場合の表示例です。左側の例(灰色枠)では各行の右端がバラバラなのに対して、右側の例(赤色枠)では各行の左端だけでなく右端も揃っています。
このフォント「メイリオ」は、日本語文字に関しては等幅でデザインされているため、元々両端が揃いやすいフォントだと言えます。それでも、文章中に英数字などの半角文字や記号などが含まれていれば、右端は揃いにくくなります。表示にプロポーショナルフォント(=文字幅が文字によって異なるフォント)を使った場合には、さらに揃いにくくなるでしょう。
文章を両端揃え(均等割り付け)にするCSSの書き方
整頓された印象を重視したい箇所に掲載する文章は、両端揃え(均等割り付け)を使ってデザインすると良いでしょう。CSSを使って各行の両端を揃える方法はとても簡単です。行揃えの位置を指定するtext-alignプロパティを使って値「justify」を指定するだけです。■IEやEdgeでは、text-justifyプロパティの併用が必須
多くのブラウザではそれだけで問題ないのですが、Internet ExplorerやEdgeで日本語文章を両端揃えにしたい場合に関しては、さらに行揃え方法を指定するtext-justifyプロパティを併用する必要があります。
そこで今回は、特定のボックス内の文章を両端揃えで表示させる方法として、text-alignプロパティの書き方と、text-justifyプロパティの併用方法をご紹介いたします。
それでは次のページから、両端揃え(均等割り付け)を実現するスタイルシートの書き方を見ていきましょう。







