HTML以外の色分けにも対応したテキストエディタ
ウェブサイトを作る場合、少なくともHTMLとCSSの編集はするでしょう。そのほか、JavaScript・Perl・PHPなども使うかもしれません。 複数の言語に対応したテキストエディタであれば、それぞれを適切に色分けして表示することができます。
 |
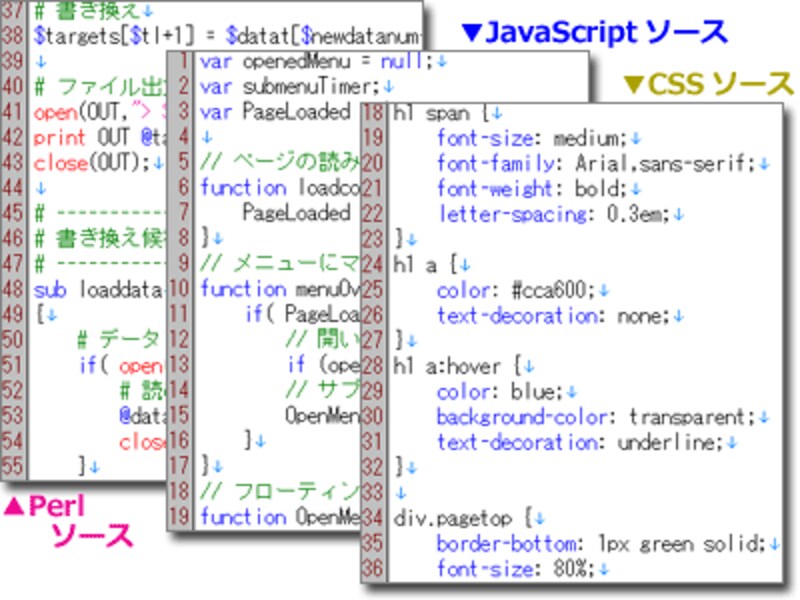
| 様々な言語の仕様に合わせて色分け表示できるテキストエディタ |
高機能なテキストエディタには、HTMLタグを色分け表示できるだけではなく、CSSソースやJavaScriptソース、CGI(Perl)ソースやPHPソースなど、様々な言語のソースを色分け表示できるものがあります。 普段よく編集する種類のファイルについて色分けが可能なテキストエディタを選びましょう。
※自分で色分けルールを記述することで、望みの言語に対応させることができるテキストエディタもあります。
高機能なテキストエディタを使うメリット
その他、「メモ帳」のような簡易テキストエディタではなく、もっと高機能なテキストエディタを使うメリットとして、以下のような項目が挙げられます。
(1) タブ・全角空白・半角空白の区別ができる
(2) 様々な文字コードが扱える(保存し直すことで変換も可能)
(3) 矩形選択や一括インデントなどの編集機能が使える
(4) ブラウザを直接呼び出して表示確認できる
タブ・全角空白・半角空白の区別ができる
空白文字には、「タブ」や「半角スペース」・「全角スペース」などがあります。 どれも見た目は「空白」です。 2文字分の空白があっても、それが「全角スペース1つ」なのか「半角スペース2つ」なのか、見ただけでは判断できません。 しかし、それらを判断できないと困ることがあります。
 |
| (左上)通常の表示/(右下)空白を視覚化した例 |
HTMLではタブや半角スペースがいくつ連続していても「1つの半角スペース」として表示されますが、全角スペースはそのまますべて表示されます。
また、JavaScriptやPerlなどでは、記述場所によっては(タブや半角スペースは使用可能でも)全角スペースを使うとスクリプト自体が機能しなくなることがあります。
望み通りの表示が得られず、原因が空白文字にあると思われる場合、ソースの空白部分を見ただけで判断できると便利です。
そんなときには、テキストエディタで「タブ」や「半角・全角スペース」を特殊な記号で表示させるオプションを使います。 右上図のように、タブは矢印、半角スペースは下線、全角スペースは四角……などで空白文字を区別して表示させれば、一目瞭然でしょう。 これなら問題の箇所をすぐに突き止められます。
※これらはすべてが常時表示されているのではなく、必要に応じて表示・非表示を切り替えられます。また、「タブは常時表示させるが、スペースは常時非表示」といった設定も可能です。
様々な文字コードが扱える(変換も可能)
 |
| 様々な文字コード(エンコード)に対応 |
ウェブ上では、SHIFT-JIS、EUC-JP、JIS、UTF-8など様々な文字コードが使われます。 ですから、テキストエディタでもこれらの文字コードが扱える必要があります。 (Windowsに付属の「メモ帳」では、EUC-JPやJISコードは扱えず、文字化けしてしまいます。)
保存する際に文字コードを指定すれば、文字コードの変換もできます。
矩形選択や一括インデントなどの編集機能が使える
 |
ソースを読みやすく整えるためには、インデントが重要です。 階層構造に合わせてインデントすると、ソースが見やすくなるため、編集しやすくなります。 しかし、1行ずつインデントしていく方法は、構造を大きく変えたときに面倒です。
たいていの高機能なテキストエディタでは、 複数の行を一括して選択した状態で[Tab]キーを押せば、選択中のすべての行を一括してインデントできます。 [Shift]+[Tab]キーだと、逆向きにインデント(インデントを解除)できます。 この機能を使えば、構造を大きく変える場合でも、簡単にソースを整えられます。
※この[Tab]キーを使う操作は、Microsoft Wordのようなワープロソフトでも使える操作です。
※「メモ帳」だと、この方法は使えません。(選択範囲がタブに置き換わるだけです。)
ブラウザを直接呼び出して表示確認できる
 |
| 任意のブラウザへ渡せるボタン群 |
ウェブページを編集するからには、編集結果を各ブラウザで表示させてみる必要があります。 あらかじめ登録しておけば、テキストエディタのツールバーやメニューから指定のブラウザを直接起動し、編集中のファイルを渡すことができます。
そのほか、基本的な機能では「行番号の表示」、高度な機能では「自動バックアップ」や「特殊文字の入力」など、便利な機能は挙げればキリがないほどです。
どれくらいの機能があるかはテキストエディタによって様々ですが、 少なくともWindowsに付属の「メモ帳」と比べれば、遙かに多くの便利な機能があります。
それでは次のページで、これらの機能を備えたお勧めのテキストエディタをご紹介いたします。







