Step.3 影画像を加えるスタイルシートを記述
スタイルシートは、以下のように記述します。
影画像のファイル名が「backshadow.gif」であり、影部分の大きさが「右側 7px・下側 8px」の場合、次のようなソースになります。
<style type="text/css"><!--
div.sampleimages img {
background-image: url("backshadow.gif");
background-repeat: no-repeat;
background-position: right bottom;
padding: 0px 7px 8px 0px;
}
--></style>
■background-image: url("backshadow.gif");
画像の背景に影画像「backshadow.gif」を表示させています。 「画像の背景に画像を表示する」と表現すると変に感じられるかもしれませんが、スタイルシートを使えばimg要素(画像)に対しても「背景画像」として別の画像を表示させることができます。
■padding: 0px 7px 8px 0px;
img要素に対して、ただ背景画像を指定しただけでは、背景画像は表示されません。 なぜなら、「img要素の表示面積」は「画像の面積」と同じになるため、背景画像を表示する余白がないからです。
そこで、paddingプロパティ(内側の余白)を使って、画像の右側と下側に余白を加えています。 その結果、余白部分にだけ背景画像(=ここでは影画像)が表示されるようになります。
※paddingプロパティに値を4つ指定すると、「上」→「右」→「下」→「左」の順(=「上」から時計回り)で余白量を指定したことになります。
※ここでは、影画像の「影」の部分が、右側は7ピクセル、下側は8ピクセルなので、上記のように余白量を設定しています。実際に用意した画像に合わせて値を修正して下さい。
■background-repeat: no-repeat;
背景画像は、そのままではタイル状に繰り返して表示されます。影画像は1つだけ表示されれば十分なので「no-repeat」を指定して、背景画像を繰り返さないように指定しています。
■background-position: right bottom;
背景画像の表示位置を「右下」に揃えるよう指定しています。影画像(backshadow.gif)の影の部分は右下にあるからです。
これで、「sampleimages」クラスの付加されたdiv要素内にある画像には、すべて影が付くようになります。
 |
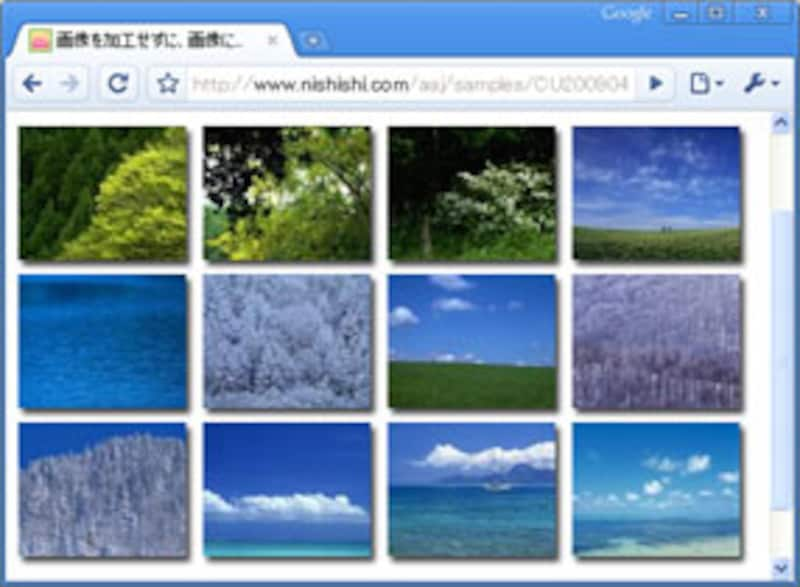
| ▲対象画像がいくつあっても、影画像1つですべての画像に影を付加できます。 サンプルページを表示させる |
備考
Internet Explorerでは、描画モードが「互換モード」だと、img要素に指定したpaddingプロパティが無視されるため、影が表示できません。 描画モードが「標準モード」になるようにDOCTYPE宣言を記述したページでのみ、影を加えられます。(標準モードで表示されるDOCTYPE宣言には、例えば以下のようなものがあります。)
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
※「DOCTYPE宣言」とは、HTMLソースの先頭に記述するもので、「そのHTMLがどのバージョンの文法に従って記述されているのか」などの情報を示す記述です。
おわりに
今回は、画像を直接加工することなく、複数の画像に影を付加する方法をご紹介いたしました。
影を付加したい画像がたくさんある場合は、画像加工ソフトを使って作業するよりも楽です。 ぜひ、試してみて下さい。







