携帯端末のエミュレータを使って表示確認
携帯端末向けのウェブサイトを作成した場合、実際の携帯端末でどう見えるのかのチェックが必要ですね。 表示確認には実機(本物の携帯電話など)を使うのが確実ですが、あらゆるキャリアの実機を用意するのは費用がかかりますし、1台だけを使うにしても通信費が必要です。
そこで、実機を使わずに携帯端末での見え方を確認できる各種エミュレータ(携帯電話に搭載されているブラウザと似た動作をするPC用ソフトウェア)を活用しましょう。
NTTドコモ、KDDI、ソフトバンクモバイルの各社では、携帯電話での見え方を確認できるWindows用のエミュレータを無料で公開しています。 これらを使うことで、(実際の携帯電話での見え方とまったく同一にはなりませんが)実機を使わずに携帯端末での表示確認が行えます。
 |
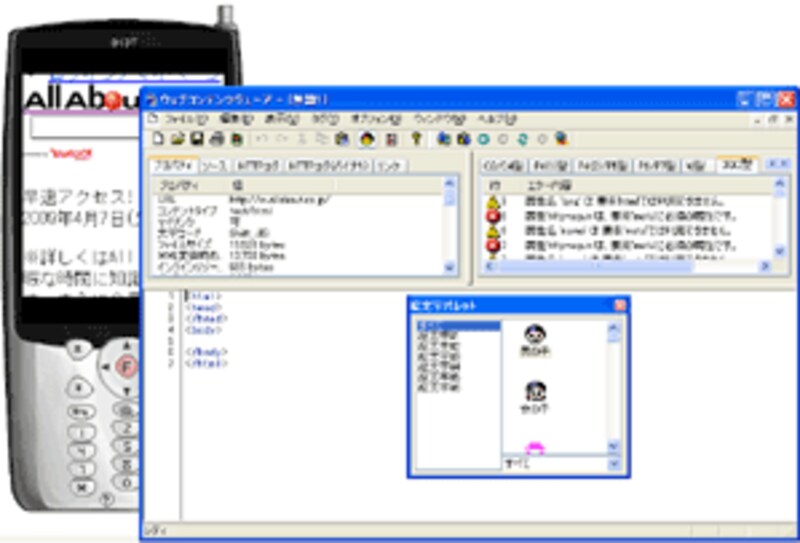
| ▲Softbank Mobile「ウェブコンテンツヴューア」 |
国内の携帯電話3社のエミュレータ
NTTドコモ、KDDI、ソフトバンクモバイルの表示確認が行えるエミュレータは、下記のページで公開されています。 (すべて、Windows用ソフトウェアです。)
■NTT DoCoMo
「iモードHTMLシミュレータII」
※同じ「シミュレータII」という名称でも複数のバージョンがあります。本稿執筆時点の最新版はVer 7.0です。
■KDDI au
「Openwave SDK」
※本稿執筆時点では、公式サイト上での公開は一時停止されています。 しかし、Internet Archiveサイト上で2007年2月時点のバージョンは入手できます。 (※「Feb 21, 2007」のリンクをクリックすると2007年2月時点のファイルがダウンロードできます。「Failed Connection」のようなエラーが出る場合は、他の日付をクリックしてみて下さい。)
■Softbank Mobile
MOBILE CREATION「ウェブコンテンツヴューア」
※左側メニューの「WEB&NETWORK」→「開発ツール」でダウンロードページに移動できます。ダウンロードするには、無料の会員登録が必要です。(メールで会員登録用URLが送られてくるので、メールアドレスが必須です。)
携帯端末向けのウェブサイトを作成する際には、とりあえず上記の3つのエミュレータをセットアップして表示確認すると良いでしょう。 実機とまったく同じ表示にはなりませんが、だいたいの感じを掴む目的や、おかしなエラーが発生しないかどうかの確認には活用できます。
実際にネット上に公開されているページの表示もできますし、ローカルにあるHTMLファイルを表示させることもできます。
※ただし、ネット上の携帯端末専用サイト(特に企業サイト)は、アクセス元のホスト名や携帯端末のユーザIDなどを参照していることもあるため、エミュレータではアクセスできないサイトもあります。 あくまでも自分で作成したコンテンツの表示確認用として使って下さい。
なお、各エミュレータの詳しい使い方は、付属のヘルプファイル(ソフトウェアのメニュー「ヘルプ」などから表示できます)を参照して下さい。
おわりに
実際の携帯電話で表示確認をすると、定額サービスを利用していない限りパケット通信費がかかってしまいます。 製作段階ではエミュレータを使って確認しておき、最後のチェックにだけ実機を使うようにすれば、通信費を抑えられます。
また、複数のキャリアの携帯電話を、ただ表示確認のためだけに契約するのは(特に個人では)現実的ではないでしょう。 企業サイトを作る場合にはできるだけたくさんの実機で確認した方が良いでしょうが、個人サイトを作る場合ならエミュレータで最低限の確認をしておけば良いと思います。







