同一ページ内に複数のボックスを配置する場合
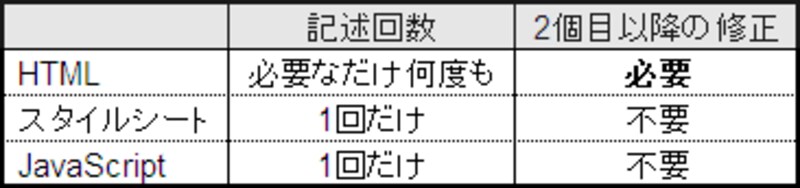
同一ページ内に複数のボックスを配置する場合でも、すべてのソースを何度も記述する必要はありません。 JavaScriptソースとスタイルシートソースに関しては、1回だけ記述すれば十分です。 何度も記述する必要があるのはHTMLソースだけです。
 |
| 複数のボックスを配置する場合に必要な記述回数 |
同一ページ内に同じID名は1回しか記述できませんので、 HTMLソース中の「ID名の記述」は、ボックスごとに異なる値にする必要があります。
前ページのソースでは、
- ボックス全体のID名を CBoxCover1
- ボックス本文のID名を CBoxBody1
としています。
この値を、ボックスごとに変えて下さい。
最後の数字だけを変えて、CBoxCover2・CBoxBody2、CBoxCover3・CBoxBody3……とするだけでも構いません。とにかく、ID名が重複しなければOKです。
おわりに
今回は、閲覧者が自らの操作で、折りたたんだり消したりできるボックスを作る方法をご紹介いたしました。 邪魔なら閉じられる「メッセージやメニューの表示用ボックス」として活用してみて下さい。
なお、標準状態で非表示状態になっているボックスの作り方を、次回の記事でご紹介いたします。 そちらもぜひご参照下さい。







