HTMLでリンクを作る際に使うa要素に、rel属性を加える記述方法があります。例えば以下のように。
<a href="http://example.com/" rel="nofollow"> ~ </a>
「掲示板」や「ブログのコメント欄」などのような「第三者が自由にリンクを作れるような場所」には、上記のように「rel="nofollow"」の記述が自動的に加わるようにしておくことをお勧めします。 こうしておけば、スパム投稿(迷惑投稿)の被害を少しは減らせるかも知れません。また、スパム投稿のせいで(検索エンジンからの)自サイトの評価が下がってしまうのを防げます。
【今回の記事の目次】
Page1.「rel="nofollow"」とは?
Page2.スパム投稿を減らせる可能性がある?
Page3.「rel="nofollow"」の使い方
1.「rel="nofollow"」とは?
■ページ間の関係を表現する属性
 |
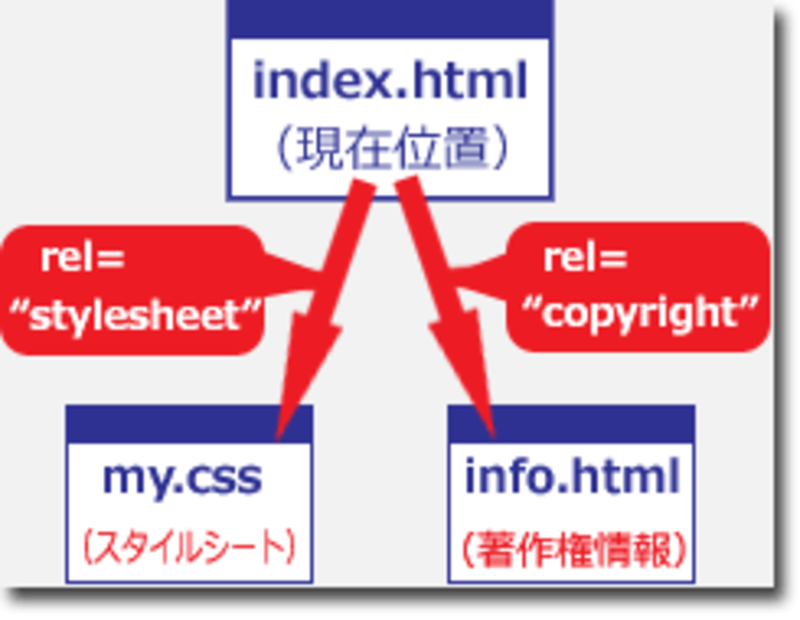
| ▲リンク先ページとの関係を示す。 |
rel属性は、「このページ」と「リンク先のページ」との関係を示すための属性です。 例えば以下のような属性値があります。
「contents」:目次ページ
「start」:最初のページ
「copyright」:著作権に関するページ
「help」:ヘルプのページ
外部スタイルシートを読み込む際の記述でも、下記のようにこのrel属性が使われています。
<link rel="stylesheet" type="text/css" href="sample.css">
上記のrel属性の値に指定されている「stylesheet」は、「指定したファイル(sample.css)がスタイルシートである」ということを示しています。 このようにrel属性は、「このページ」側から見た「リンク先ページ」の関係を示すために使われます。
このrel属性は、link要素だけでなくa要素でも使えます。例えば下記は、「リンク先のmokuji.html」が「目次ページ」であることを示しています。
<a href="mokuji.html" rel="content">目次</a>
こう記述しても、たいていのブラウザでは特に表示は変化しません。しかし、リンクの意味は付加できます。
■rel属性に値「nofollow」を指定する意味は
rel属性の値として「nofollow」を指定する記述方法は、Googleが提案したもので、現在ではYahoo!でもMSNでも採用されています。
この記述の意味は、
リンク先に評価を渡したくない
(リンク先を信頼しているわけではない)
というものです。
この「nofollow」を使うと、 「リンク先のページが重要だと考えているわけではない」、「リンク先のページを支持しているわけではない」……というような意味のリンクだと解釈されます。
ではなぜ、この記述を加えておくことで「掲示板」や「ブログのコメント欄」へのスパム投稿が減らせたり(※)、検索エンジンからの評価低下を防いだりできるのでしょうか。 詳しくは次のページでご紹介いたします。
※あくまでも「可能性がある」ということです。目に見えて減らせる効果があるわけではありません。詳しくは後述。







