画像ファイルをBase64でテキストデータにエンコード(変換)する方法
まずは、HTMLソース内に埋め込みたい画像ファイルをBase64でエンコードしましょう。画像などの任意のファイルをBase64でエンコードするには、ウェブ上にあるエンコードサービスを使う方法や、変換ソフトを使う方法などがあります。以下に各エンコード方法の操作例を掲載しておきます。■ウェブ上のサービスを使ってBase64でエンコードする方法
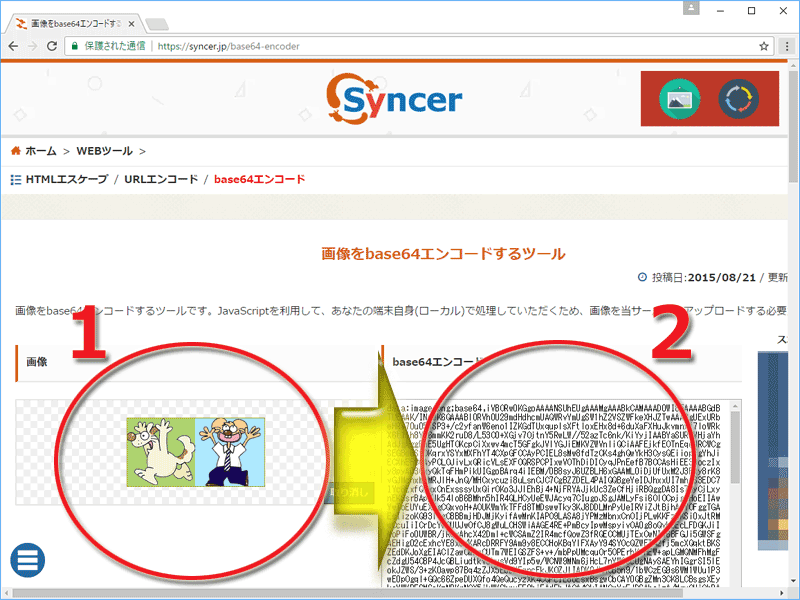
ウェブ上で任意のファイルをエンコードしてくれるサービスサイトは多数あります。下図はそのうちの1つ「画像をbase64エンコードするツール」(Syncer)です。
赤丸1に示したように変換したい画像ファイルを読み込ませると、赤丸2で示したようにBase64でテキストデータにエンコードした結果を表示してくれます。JavaScriptを使ってローカル環境内で実行される仕様なので、すぐに変換されます。
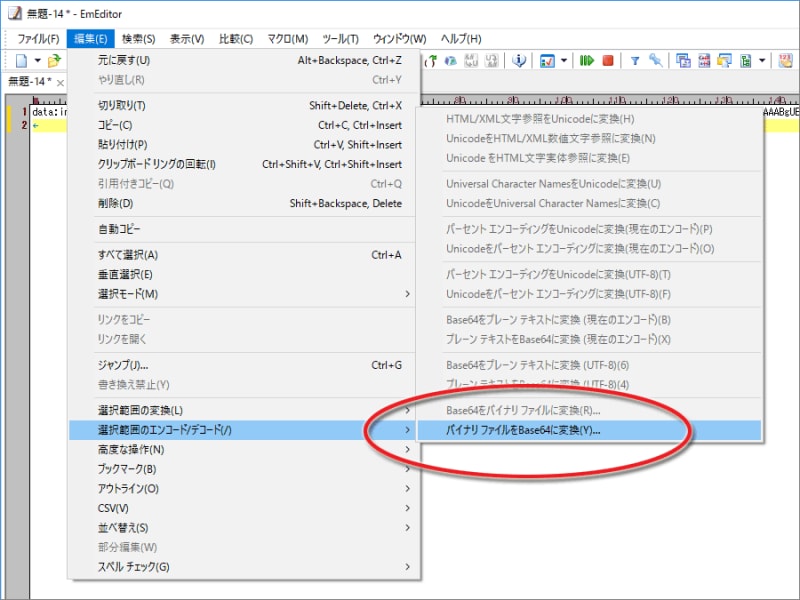
テキストエディタ「EmEditor」には、内蔵の機能を使ってBase64のエンコード・デコードができます。下図のように、メニューから[編集]→[選択範囲のエンコード/デコード]→[バイナリファイルをBase64に変換]をクリックすると使えます。
エンコード結果のテキストデータは、そのまま編集領域のカーソル位置に挿入されます。EmEditorを使ってHTMLソースを編集しているなら、エンコード結果をコピーする手間すら省けて便利です。
画像をBase64でエンコードした結果の例
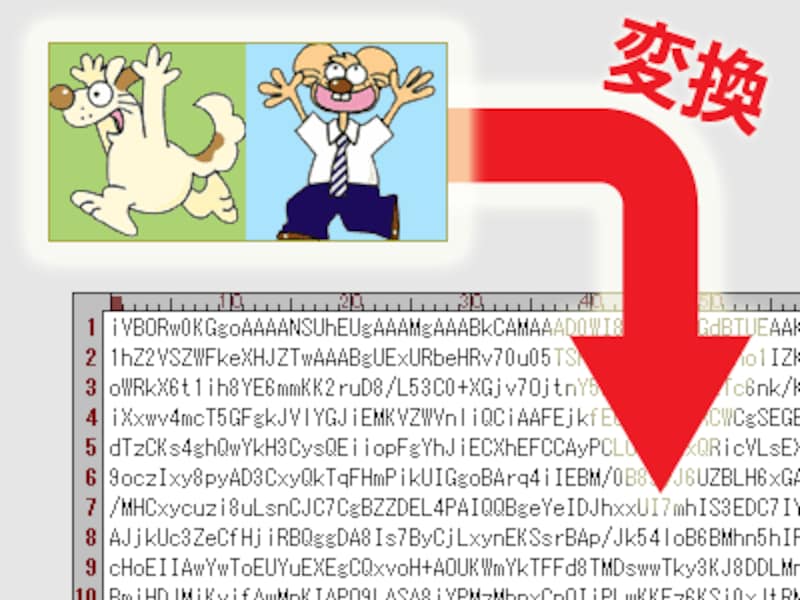
本記事の冒頭でもご紹介したイヌとネズミの画像をBase64でテキストデータにエンコードすると、下図のような英数字の羅列に変換されます。
PNG画像ファイルをBase64でエンコードした結果
エンコード結果は英数字の羅列ですから、もちろん人間が読んでも内容は分かりません。しかし、テキストデータとして取り扱える64種類の文字しか使われていないため、テキストエディタ等に読み込んでも文字化けはしません。ですから、後述の記述方法を使って問題なくHTMLソース内に埋め込めるのです。なお、エンコード後の文字列全部を見たい場合はこちらをご覧下さい。
■注:データサイズは約1.33倍に増える
Base64では、バイナリデータを64種類の文字だけで表すため、元のファイルと比べるとデータサイズは約1.33倍(=4/3倍)に増えます。上図の例では、元の画像ファイルが5.73KB、エンコード後のテキストデータが7.65KBです。つまり、この方法には以下のメリットとデメリットがあります。
- [メリット] サーバとの通信回数を減らせる(前ページで解説した通り)
- [デメリット] ダウンロードするデータ量が増える
あまりにも大きな画像をエンコードすると、「サーバとの通信回数を削減できることによって得られる節約時間」を打ち消すほどのダウンロード時間がかかってしまい、メリットよりもデメリットが上回ってしまいます。この方法を使ってHTMLファイル内に埋め込むのは、アイコンなどのようなデータサイズの小さな画像だけに留めておきましょう。
それでは最後に、Base64でエンコードした画像をHTMLソース内に埋め込むための書式をご紹介いたします。