Lightbox Plusを使って、複数の拡大画像を連続で表示できるようにする方法
これまでにご紹介した方法だと、それぞれの拡大画像は、1枚が単独で表示されるだけです。しかし、Lightbox Plusには、拡大画像の左右に矢印ボタンを表示して、複数の拡大画像をスライドショーのように次々と表示させる機能もあります。その連続閲覧機能を有効にしたい場合は、画像リンクを以下のように記述します。
<a href="./forest1.jpg" rel="lightbox[forest]"> <img src="./ps1.jpg" width="120" height="96" alt="森"> </a> <a href="./forest2.jpg" rel="lightbox[forest]"> <img src="./ps2.jpg" width="120" height="96" alt="林"> </a> <a href="./forest3.jpg" rel="lightbox[forest]"> <img src="./ps3.jpg" width="120" height="96" alt="藪"> </a>上記のように、a要素に加えるrel属性の値を、「lightbox」ではなく「lightbox[forest]」のようにします。「forest」の部分は任意の名称で構いません。このように、「lightbox」に続いて適当な文字列(名称)を記述すると、同じ名称を付けた拡大画像を連続閲覧できるようになります。
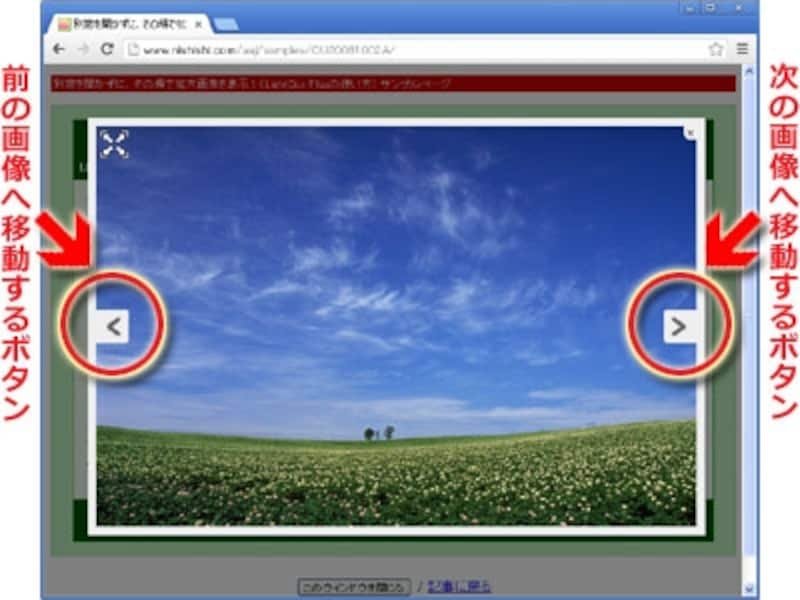
上記のように記述したページで拡大画像を表示させると、下図のように見えます。

前後の拡大画像に移動するボタンが、左右の端に表示される
a要素に加えるrel属性として記述した「rel="lightbox[forest]"」のうち [forest] の部分を修正して、好きな名称を付けて下さい。同一ページ内に複数の名称を混在させれば、グループ分けをすることもできます。
連続して閲覧できる拡大画像をグループに分ける
例えば、以下のように記述すると、「rel="lightbox[forest]"」を指定した3枚の画像は、それぞれ連続閲覧ができます。また、「rel="lightbox[sea]"」を指定した3枚の画像も、それぞれ連続閲覧ができます。しかし、forestの3枚目からseaの1枚目へ移動するボタンは表示されません。<a href="./forest1.jpg" rel="lightbox[forest]"><img src="./pf1.jpg" width="120" height="96" alt="森"></a> <a href="./forest2.jpg" rel="lightbox[forest]"><img src="./pf2.jpg" width="120" height="96" alt="林"></a> <a href="./forest3.jpg" rel="lightbox[forest]"><img src="./pf3.jpg" width="120" height="96" alt="藪"></a> <a href="./sea1.jpg" rel="lightbox[sea]"><img src="./ps1.jpg" width="120" height="96" alt="海"></a> <a href="./sea2.jpg" rel="lightbox[sea]"><img src="./ps2.jpg" width="120" height="96" alt="波"></a> <a href="./sea3.jpg" rel="lightbox[sea]"><img src="./ps3.jpg" width="120" height="96" alt="渦"></a>なお、上記では分かりやすい名称を付けるために、角カッコ [ …… ] を使って lightbox[forest]・lightbox[sea] のように記述しました。しかし、番号で区別する場合には、lightbox1・lightbox2のようにカッコを省略して記述しても構いません。
さて、次に、Lightbox Plusをサイト内のどこからでも利用できるようにスクリプトを修正(カスタマイズ)する方法をご紹介いたします。







