Lightbox PlusをHTMLから呼び出して使うには

Lightbox Plusを利用するためのHTMLを記述
(1) Lightbox Plusの本体を読み込む記述をhead要素内に追記
(2) Lightbox Plusを使って拡大画像が表示されるように、リンクに属性を追記
どちらも、とても短くて簡単な記述で済みます。以下のように記述して下さい。
Lightbox Plusの本体を読み込む記述
HTMLのhead要素内に、以下の2行をそのまま記述します。<link rel="stylesheet" type="text/css" href="./resource/lightbox.css" media="screen,tv" /> <script type="text/javascript" charset="UTF-8" src="./resource/lightbox_plus.js"></script>1行目(link要素)は、Lightbox Plusで使うスタイルシート「lightbox.css」を読み込む記述です。
2行目(script要素)は、Lightbox Plusの本体であるJavaScriptを読み込む記述です。
両方とも、resourceディレクトリ内に格納されている場合の記述です。もし別のディレクトリ名に変更している場合は、適宜修正して下さい。
Lightbox Plusを使って拡大画像が表示されるように、リンクに属性を追記
次に、Lightbox Plusを使って拡大画像を表示させたい画像リンクを、以下のように記述します。<a href="(拡大画像)" rel="lightbox"> <img src="(小画像)" ...> </a>上記は、「拡大画像にリンクする小画像」を作るHTMLソースです。小画像を表示するimg要素を、リンクを作るa要素に含ませているだけの、簡単なソースです。ただ、a要素に「rel属性」を加え、値に「lightbox」という文字列を記述しています。この「rel="lightbox"」という記述の付加されたリンクが、Lightbox Plusを使って拡大画像が表示される対象になります。
例えば、「森」の写真で、拡大画像ファイル名が「forest1.jpg」で、小画像ファイル名が「ps1.jpg」(サイズは120×96ピクセル)である場合は、下記のように記述します。
<a href="./forest1.jpg" rel="lightbox"> <img src="./ps1.jpg" width="120" height="96" alt="森"> </a>

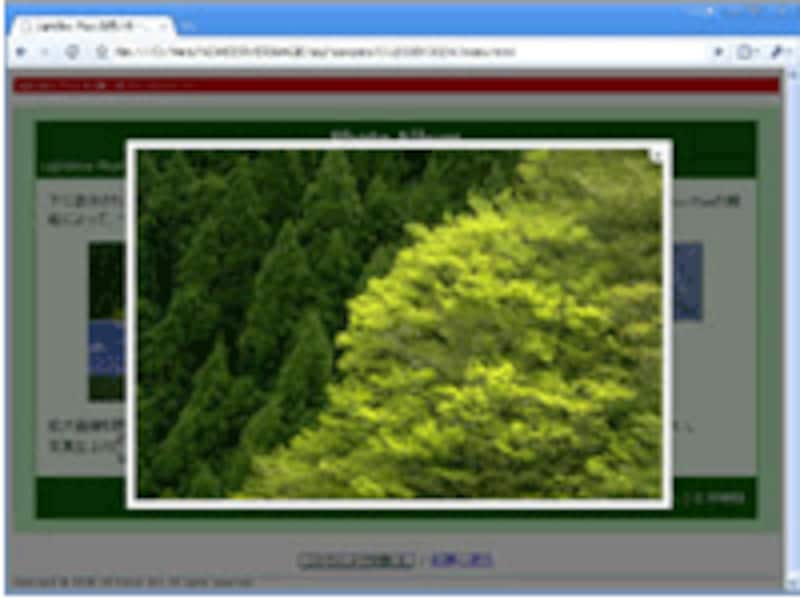
画面中央に拡大画像が表示される
画像自身や、画像外領域、画像右上の[×]ボタンなどをクリックすると、拡大画像は消えて元の表示に戻ります。
完了

Lightbox Plusを使ったサンプル
【オプション作業の目次】
1. 複数の拡大画像を連続して表示できるように設定する記述方法 (p.5)
2. サイト内のどこからでも利用できるようにスクリプトをカスタマイズ (p.6)
3. 拡大縮小機能を無効にしたり、拡大画像の上に効果画像を重ねて表示する方法 (p.7)







