その場で画像を拡大できる軽量スクリプトLightbox Plusの使い方

とても軽いスクリプト
最低限必要な解説は下記の1~3だけです。複数の拡大画像を連続表示できるようにしたり、複数のページから利用しやすくしたり、効果画像を重ねたりするなどのオプションについては、4以降の解説も続けてご覧下さい。
1. Lightbox Plusをダウンロードして、必要ファイルを抜き出す (このページ)
2. Lightbox Plusをアップロードする (p.3)
3. Lightbox Plusで拡大画像を表示するためのHTMLを記述する (p.4)
■オプション作業:
4. 複数の拡大画像を連続して表示できるように設定する記述方法 (p.5)
5. サイト内のどこからでも利用できるようにスクリプトをカスタマイズ (p.6)
6. 拡大縮小機能を無効にしたり、拡大画像の上に効果画像を重ねて表示する方法 (p.7)
Lightbox Plusのダウンロード

Lightbox Plusの配布サイト
本稿執筆時点では、「lightbox_sample.zip」というファイル名で配布されており、ファイルサイズは3.7MBでした。サンプル用の画像も含まれているためZIPファイルのサイズは大きいですが、スクリプト自体は小さなものです。
Lightbox Plusの内容 (必要なのはresourceフォルダのみ)
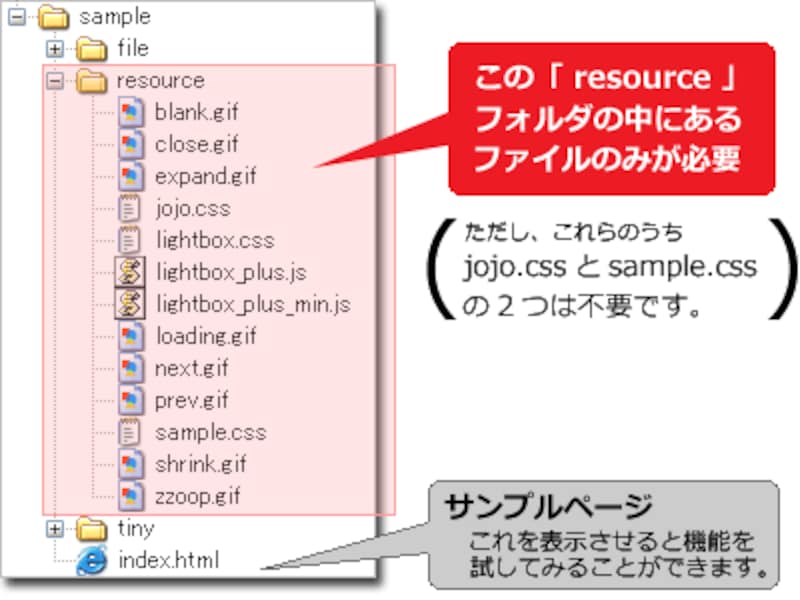
ダウンロードした「lightbox_sample.zip」ファイルには、Lightbox Plusの本体のほか、サンプル用のHTMLや画像ファイルも含まれています。 この圧縮ファイルを展開すると、中身は下図のような構成になっています。
resourceフォルダの中身がLightbox Plusの本体ファイル群
sampleフォルダの中にあるindex.htmlファイルをブラウザで表示させると、Lightbox Plusの動作サンプルを見ることができます。fileフォルダ、tinyフォルダには動作サンプル用の画像が入っているだけですから、自サイト上でLightbox Plusを活用する際に必要なのは、resourceフォルダの中身だけです。
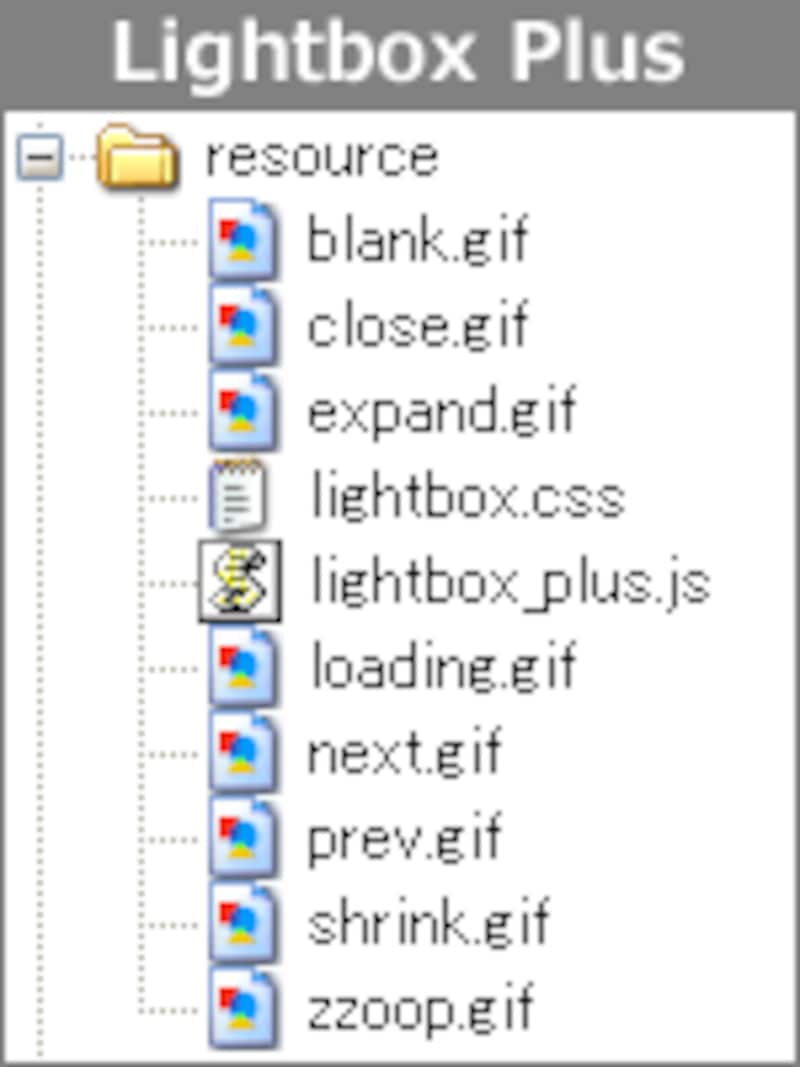
Lightbox Plusを使うために必要なファイル群

Lightbox Plus の動作に必要なファイル群
Lightbox Plusを使うために必要なファイルは、すべてresourceフォルダの中に入っています。 ですから、このフォルダを丸ごと自サイト上にアップロードすれば問題ありません。

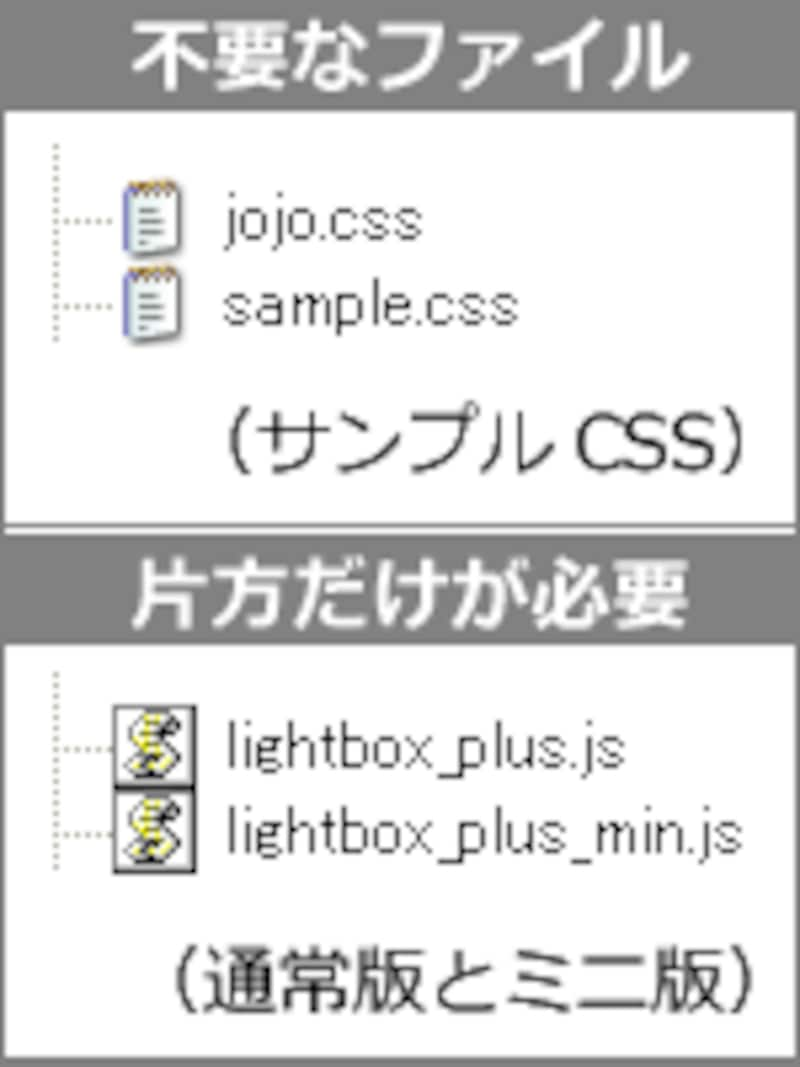
resourceフォルダには、使わないファイルも含まれている
実は、resourceフォルダの中には、13個のファイルがあります。上記で示した10ファイルに加えて、右図に記載した不要なファイルも含まれています。不要なファイルをアップロードしたくなければ、取り除いておくと良いでしょう。取り除かなくても特に害はないので、面倒ならそのまま13ファイルをアップロードしても問題ありません。
まず、「jojo.css」と「sample.css」の2ファイルは不要です。
次に、スクリプトには、通常版の「lightbox_plus.js」(ソースが読みやすい)と、ミニ版の「lightbox_plus_min.js」(ソースが読みにくい代わりにサイズが小さい)があります。これらは、どちらか一方があれば十分です。カスタマイズのしやすさを考えると、通常版の「lightbox_plus.js」を使う方がおすすめです。これ以降の解説では、通常版のみを使って説明しています。
それでは次に、Lightbox Plusを自サイトへアップロードしましょう。







