今回のソース「角の丸いタブをHTMLとCSSで作る方法」のまとめ
今回ご紹介したソースを、下記に一括して掲載しておきます。コピー&ペーストして使ってみる際などにご活用下さい。CSSソースの中で、作りたいデザインに合わせて値を修正する必要のある箇所には、「★」記号を付加してあります。参考にして下さい。■タブを作るHTML:
<ul class="menulist"> <li id="mhome"><a href="#" onclick="return false;">ホーム</a></li> <li id="minfo"><a href="#" onclick="return false;" class="selected">新着</a></li> <li id="mdiary"><a href="#" onclick="return false;">日記</a></li> <li id="mbbs" ><a href="#" onclick="return false;">BBS</a></li> <li id="mlink"><a href="#" onclick="return false;">リンク</a></li> </ul>
■タブに見せるCSS:
/* -------------------------- */
/* リストを横方向に並べる装飾 */
/* -------------------------- */
ul.menulist {
margin: 0px; /* リスト周囲の余白を削除 */
padding: 0px; /* リスト周囲の余白を削除 */
}
ul.menulist li {
list-style-type: none; /* 先頭記号を消す */
float: left; /* リスト項目を横方向に並べる */
margin: 0px; /* 各項目周囲の余白 */
padding: 0px; /* 枠線と内容の距離をゼロに */
height: 30px; /* ★タブの高さ */
}
/* ---------------------------------------- */
/* メニュー項目内のリンクをタブに見せる装飾 */
/* ---------------------------------------- */
ul.menulist li a {
text-decoration: none; /* 下線を消す */
display: block; /* ブロックレベルとして表示 */
padding: 5px 0px; /* ★内側の余白量 */
width: 5em; /* ★タブの横幅 */
height: 60px; /* ★十分な高さを指定しておく(※タブが2段組・3段組になったときのために数倍にしておくと良いかも) */
text-align: center; /* ★ラベル(文字列)を中央寄せ */
font-weight: bold; /* ★ラベル(文字列)を太字にする */
background-color: #ffffcc; /* ★タブの背景色 */
border: black solid 1px; /* ★タブの枠線 */
border-top-left-radius: 12px; /* ★タブの左上の角を丸くする */
border-top-right-radius: 12px; /* ★タブの右上の角を丸くする */
/* タブよりもタブページ側を上に重ねるための指定 */
position: relative;
z-index: 0;
}
/* -------------- */
/* タブの配色(★) */
/* -------------- */
ul.menulist li#mhome a { background-color: #ccffcc; color: #008000; border-color: #008000; }
ul.menulist li#minfo a { background-color: #ffcccc; color: #800000; border-color: #800000; }
ul.menulist li#mdiary a { background-color: #ffffcc; color: #808000; border-color: #808000; }
ul.menulist li#mbbs a { background-color: #ccccff; color: #000080; border-color: #000080; }
ul.menulist li#mlink a { background-color: #ccffff; color: #008080; border-color: #008080; }
/* -------------------- */
/* 選択中タブの配色(★) */
/* -------------------- */
ul.menulist li#mhome a.selected { background-color: #008000; color: white; border-bottom: 1px solid #008000; }
ul.menulist li#minfo a.selected { background-color: #800000; color: white; border-bottom: 1px solid #800000; }
ul.menulist li#mdiary a.selected { background-color: #808000; color: white; border-bottom: 1px solid #808000; }
ul.menulist li#mbbs a.selected { background-color: #000080; color: white; border-bottom: 1px solid #000080; }
ul.menulist li#mlink a.selected { background-color: #008080; color: white; border-bottom: 1px solid #008080; }
/* ---------------------------------- */
/* マウスが載ったときのタブの配色(★) */
/* ---------------------------------- */
ul.menulist li#mhome a:hover { background-color: #008000; color: #ccffcc; }
ul.menulist li#minfo a:hover { background-color: #800000; color: #ffcccc; }
ul.menulist li#mdiary a:hover { background-color: #808000; color: #ffffcc; }
ul.menulist li#mbbs a:hover { background-color: #000080; color: #ccccff; }
ul.menulist li#mlink a:hover { background-color: #008080; color: #ccffff; }
■タブに対応するボックスのHTML:
<div class="box"> ▲角の丸いタブ群 </div>
■タブに対応するボックスのCSS:
/* ------------------------------ */
/* タブの中身(タブページ)の装飾 */
/* ------------------------------ */
div.box {
clear: left; /* 回り込みを解除 */
height: 100px; /* ★高さを指定*/
padding: 0.5em; /* ★内側の余白量 */
background-color: #ffcccc; /* ★背景色 */
border: solid #800000 10px; /* ★枠線 */
position: relative; /* z-indexを指定するために必要 */
z-index: 10; /* 他の要素より前面に表示させる */
}
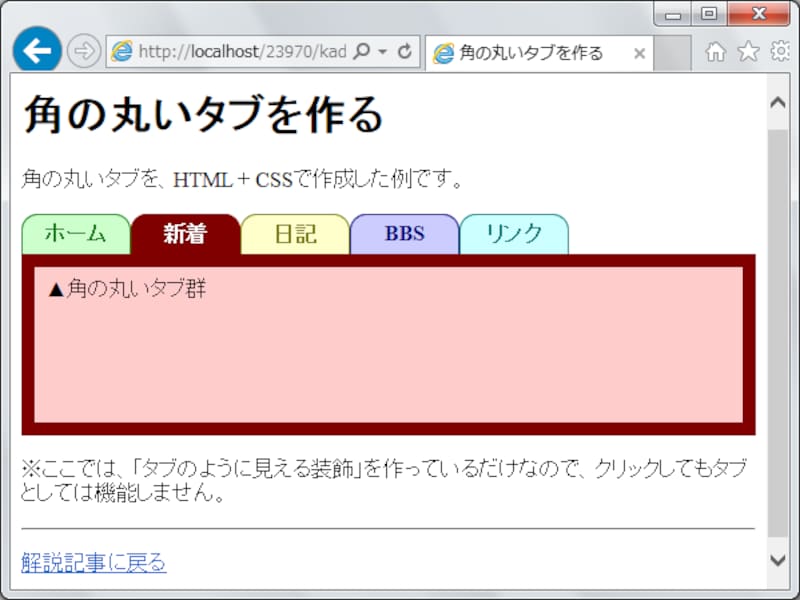
表示例とサンプルページ
上記のソースを表示させると、以下のように見えます。実際に表示を確認したい場合は、サンプルページをご覧下さい。上記に掲載したソースと同様に、コメントの形でソース中に解説を加えてありますので、コピー&ペーストして使ってみる際の参考にもして下さい。角の丸い「タブ」デザインを作る
今回は、リンクの枠線の左上と右上の角を丸くして、「タブ」らしく見えるタブデザインを作成する方法をご紹介致しました。なお、JavaScriptを使ってタブの切替機能を作る方法は、記事「ページ移動せずに内容を変更するタブを作る」で解説しています。本記事と併せてご参照下さい。※今回ご紹介したタブの作成方法は使われていません。
【関連記事】
- ページ移動せずに内容を変更するタブを作る
- 複数の画像がふわっと切り替わるスライドショーを作る
- 画像を使わずにCSSだけで角を丸くする方法
- JavaScriptで画像のスライドショーを作成する方法
- 簡単なドロップダウンメニューの作り方(jQuery活用編)