5. タブに対応するページ(ボックス)を作成して、タブ機能らしく見せる
それでは最後に、タブに対応する内容を表示するボックスを作りましょう。ボックス自体には特に工夫は必要ありません。ただ、「タブの配色」と「ボックスの配色」を一致させることで、まるで「選択中のタブ」と「ボックス」が繋がっているように見せれば良いだけです。以下のようにHTMLソースとCSSソースを記述します。
■HTMLソース:
<div class="box"> タブ直後のボックス(タブに対応するボックス)<br> </div>HTML側には特に何の工夫もありません。ただ、ボックスを1つ作成しているだけです。中身は好きなように記述して下さい。
■CSSソース:
div.box {
clear: left; /* (1) 回り込みを解除 */
height: 100px; /* (2) ★高さを指定*/
padding: 0.5em; /* (3) ★内側の余白量 */
background-color: #ffcccc; /* (4) ★背景色 */
border: solid #800000 10px; /* (5) ★枠線 */
position: relative; /* (6) ※後述 */
z-index: 10; /* (7) ※後述 */
}
それぞれの意味は下記の通りです。- (1) 前ページまでで作成したタブは、floatプロパティを用いて横方向に並べていました。そのため、タブ直後のボックスではfloatプロパティによる回り込みを解除するclearプロパティの適用が必要です。
- (2) ボックスの高さを指定しています。タブごとにボックスの高さを揃える必要がなければ、この行は書かなくて構いません。
- (3) 内側の余白量を「0.5文字分」にしています。
- (4) 背景色を指定しています。ここでは淡い赤色(#ffcccc)にしています。
- (5) 枠線を指定しています。ここは、選択中のタブの配色と一致する色にしておきます。上記(4)の背景色をタブの色と一致させていない場合は、枠線の太さを少し太めにしておくと「タブとボックスが繋がっている感じ」が出しやすくなります。
- (6~7) z-indexプロパティを使って、他の要素よりも上(前面)に表示されるよう指定しています。z-indexは「0」を基準にして数値が大きいものから順に前面に表示されます。ここでは必ずしも値を「10」にする必要はありませんが、念のために余分に大きな値を指定しています。なお、z-indexプロパティを使うためには、positionプロパティの値を「static」以外にする必要があるため、(6)で「relative」を指定しています。
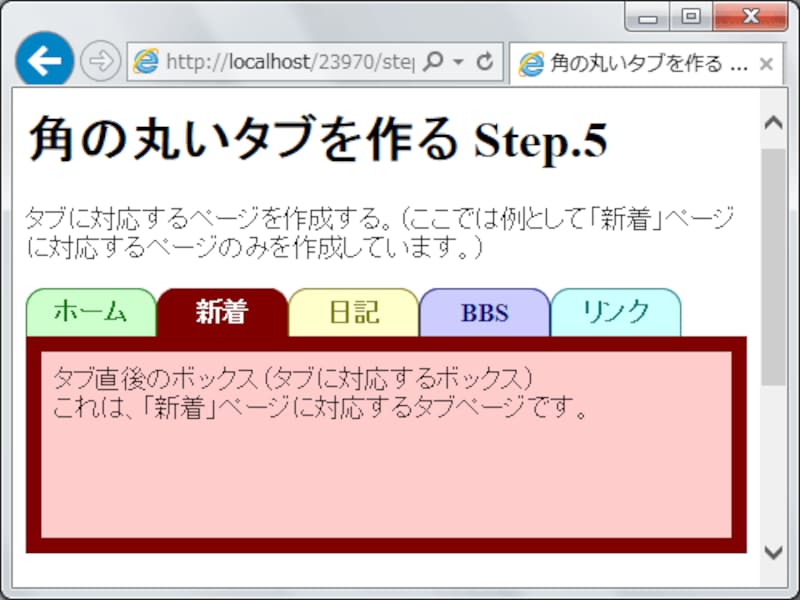
上記のHTMLとCSSを加えてブラウザで表示すると、下図のように見えます。実際に表示を確認したい場合は、サンプルページ5をご覧下さい。
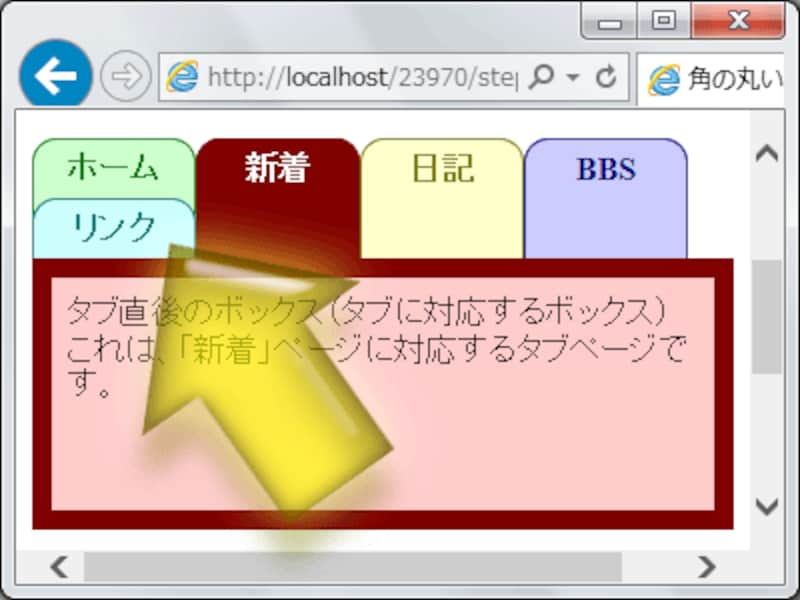
タブの高さを必要以上に高くしておくと、多段になった際にも繋がって見える
上記でご紹介したソースでは、「タブ」よりも「タブに対応するボックス」の方が上(前面)に表示されるよう装飾を記述しました。そのため、タブ1つ1つの高さを必要以上に(=ul要素に指定した高さよりも)高くしても、実際のタブの表示には影響しません。余分な部分は、「タブに対応するボックス」が前面に表示されるために隠されるからです。このようにしておくと、描画領域が狭いなどの理由でタブが多段に表示されてしまっても、「タブ」と「ボックス」は繋がって見えます。
高さを余分に確保しておくには、2-B(本記事の3ページ目)で記述したCSSソースに、heightプロパティを1行を加えます。
ul.menulist li a {
height: 60px; /* ★十分な高さを指定しておく(※タブが2段組・3段組になったときのために数倍にしておくと良いかも) */
}
最後に、今回ご紹介したソースのまとめを掲載しておきます。コピー&ペーストして使ってみる際などにご活用下さい。