4. 選択状態(今表示しているタブを表す)用の装飾を加える
さて、「選択中の(=今表示している)タブ」と「未選択(=今は隠れている)タブ」の2種類を視覚的に分けるために、選択状態を表す装飾を加えてみましょう。まず、選択中のタブがどこなのかをHTMLソースに追記します。例えば、2番目の「新着」項目を選択中にするには、以下のようにHTMLソースを修正します。
<ul class="menulist"> <li id="mhome" ><a href="#">ホーム</a></li> <li id="minfo" ><a href="#" class="selected">新着</a></li> <li id="mdiary"><a href="#">日記</a></li> <li id="mbbs" ><a href="#">BBS</a></li> <li id="mlink" ><a href="#">リンク集</a></li> </ul>選択中のa要素(リンク)に、「selected」というclass名を付加しているだけです。
そして、以下のようにCSSソースを追加します。
ul.menulist li#mhome a.selected { background-color: #008000; color: white; border-bottom: 1px solid #008000; }
ul.menulist li#minfo a.selected { background-color: #800000; color: white; border-bottom: 1px solid #800000; }
ul.menulist li#mdiary a.selected { background-color: #808000; color: white; border-bottom: 1px solid #808000; }
ul.menulist li#mbbs a.selected { background-color: #000080; color: white; border-bottom: 1px solid #000080; }
ul.menulist li#mlink a.selected { background-color: #008080; color: white; border-bottom: 1px solid #008080; }
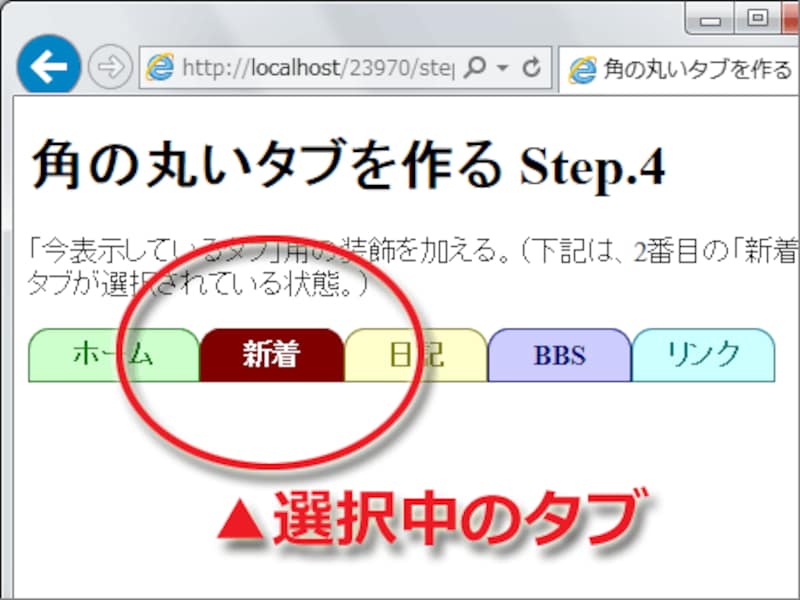
上記では、5項目すべての場合を列挙しています。実際には(HTMLソース側では)、2番目の「新着」項目にしか「selected」のclass名を付加していないので、ここでは2行目の指定しか使われません。上記のCSSを加えてブラウザで表示すると、下図のように見えます。実際に表示を確認したい場合は、サンプルページ4をご覧下さい。
これで、2番目のタブ「新着」が選択中であることが分かりやすくなりました。最後に、このタブ(選択中のタブ)に対応する内容を表示するボックスを用意しましょう。