3-A. リスト項目ごとに配色を変えて、よりタブらしく見えるよう装飾する
HTMLソースを記述した際に、タブ(=li要素)1つ1つに対して個別のid名を割り振ったのは、タブのデザインを別々に指定できるようにするためです。それを利用して、タブごとに配色を変えてみましょう。以下のようにCSSソースを記述します。
ul.menulist li#mhome a { background-color: #ccffcc; color: #008000; border-color: #008000; width: 6em; }
ul.menulist li#minfo a { background-color: #ffcccc; color: #800000; border-color: #800000; }
ul.menulist li#mdiary a { background-color: #ffffcc; color: #808000; border-color: #808000; }
ul.menulist li#mbbs a { background-color: #ccccff; color: #000080; border-color: #000080; }
ul.menulist li#mlink a { background-color: #ccffff; color: #008080; border-color: #008080; }
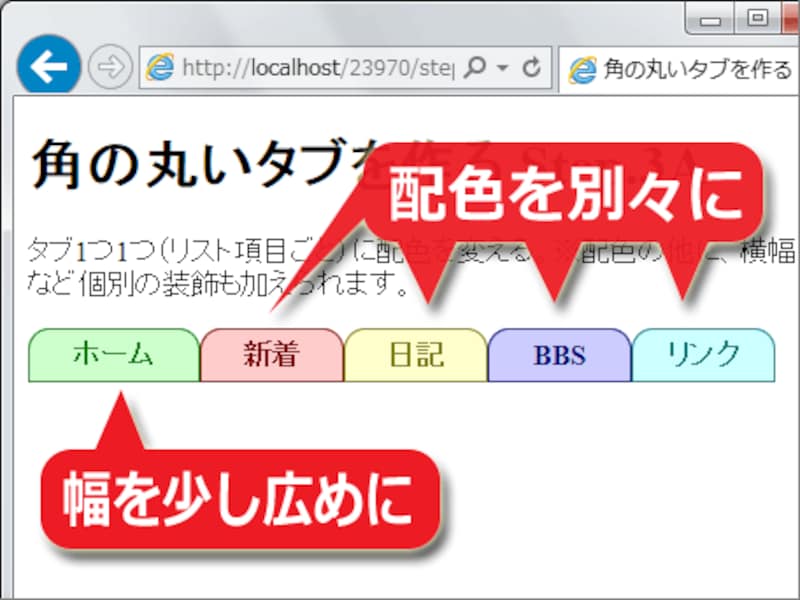
特定のid名を割り振ったタブ(リスト項目)に対して、背景色(background-color)・文字色(color)・枠線色(border-color)を加えています。また、先頭の1つに対しては、横幅(width)の指定も加えています。上記のCSSを加えてブラウザで表示すると、下図のように見えます。実際に表示を確認したい場合は、サンプルページ3Aをご覧下さい。
上図のように、タブごとに装飾を変更すると、より分かりやすくなるでしょう。ここでは色と幅しか指定しませんでしたが、望みのプロパティを加えれば、他の装飾も自由に追加できます。
3-B. タブの上にマウスが載った際に、タブの配色が変わるようにする
タブの上にマウスポインタが載った際には、タブの配色が変化するように作っておくと、操作しやすいタブになります。以下のようにCSSソースを記述します。
ul.menulist li#mhome a:hover { background-color: #008000; color: #ccffcc; }
ul.menulist li#minfo a:hover { background-color: #800000; color: #ffcccc; }
ul.menulist li#mdiary a:hover { background-color: #808000; color: #ffffcc; }
ul.menulist li#mbbs a:hover { background-color: #000080; color: #ccccff; }
ul.menulist li#mlink a:hover { background-color: #008080; color: #ccffff; }
リンクの上にマウスポインタが載った際に装飾を変更するには、「:hover」疑似クラスを使います。上記のCSSを加えてブラウザで表示すると、下図のように見えます。実際に表示を確認したい場合は、サンプルページ3Bをご覧下さい。上図のように、マウスポインタが載った際に配色を変更すると、どこを選択しようとしているのかが明確になり、分かりやすく使いやすいタブになるでしょう。
さて、タブを使ったデザインでは、「選択中の(=今表示している)タブ」と「未選択(=今は隠れている)タブ」の2種類を視覚的に分ける必要があります。そこで次に、タブの選択状態を表す装飾を加えましょう。