ページの上から目盛り表示を重ねる
細かなレイアウトを試してみたとき、隣接するブロック間の距離がブラウザによって異なっていたり、自分の希望するサイズとは異なって表示されたりして気になったことはありませんか? そのとき、何ピクセルのズレがあるのかを測らないと原因が分からないこともあります。 しかし、画面上で距離や位置を測るのはなかなか面倒ですね。
そこで、ページ全体に対して、上から目盛り(方眼)画像を重ねてみましょう。 すると、ブロック間の距離や、配置されている位置(座標)の確認が容易になります。
以下に、目盛り(方眼)画像を重ねるためのサンプルボタンを用意しましたので、クリックしてみて下さい。
※JavaScriptとCSSが有効でないと表示されません。
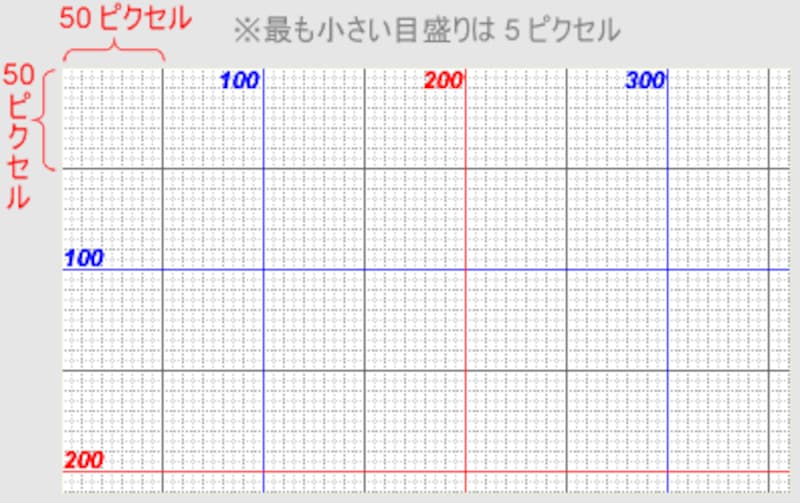
上記の各ボタンをクリックすると、この記事ページの上部に、下図のような目盛り(方眼)画像が表示されます。 このような画像を重ねると、ブロック間の距離や、表示位置(座標)の確認が容易になります。
※上記のサンプルでは、ページ上部600px分だけに目盛りを表示させています。All Aboutサイト内では、スタイルシートの都合上、ウインドウの端からは表示されません。(後述)
 |
| ▲5ピクセル単位で目盛りを振った方眼画像 |
先ほどのサンプルでは、背景を透過色にした目盛り(方眼)画像をJavaScriptを用いて重ねました。 これによって、重ねた目盛りの下にページの内容が見えるため、配置や距離を測る参考にできます。 作成途中のページで、表示位置が望み通りかどうかをチェックする際などに便利でしょう。
「目盛り画像A」は、5ピクセル単位と10ピクセル単位の線を点線にしています。 「目盛り画像B」は、すべての線を実線で引いています。
Aの方がページの内容は見やすいでしょう。Bは線がハッキリ見えるのできっちり測るのに向いています。
この記事では、目盛り画像をGIF形式で用意しました。 GIFではなくPNG形式で用意して、目盛りの線をアルファチャンネルを用いて半分くらい透けて見えるようにすると、もっと見やすくて便利かもしれません。
※IE6はアルファチャンネルに対応していないので、そうするとIE6では見られませんが。
今回は、このような目盛り(方眼)画像をページに重ねて表示させる方法をご紹介いたします。
画像も4種類用意しましたので、ご自由にご活用下さい。







