JavaScriptでプレースホルダを作る方法
プレースホルダを表示するには、前ページでご紹介したようにplaceholder属性を使うのが最も手軽です。HTML5で追加された属性であり、IE9以下のような古いブラウザでは表示できませんが、代表的なブラウザの多くで表示できます。このページ以降の解説は、JavaScriptでプレースホルダを表示する方法です。もはやJavaScriptで作成する必要はないでしょうが、参考までに記しておきます。古いバージョンのブラウザでもプレースホルダを表示したい場合や、表示/非表示を切り替えるタイミングで他にも処理したい内容がある場合などでは、JavaScriptで実現する方法が便利なこともあるかもしれません。
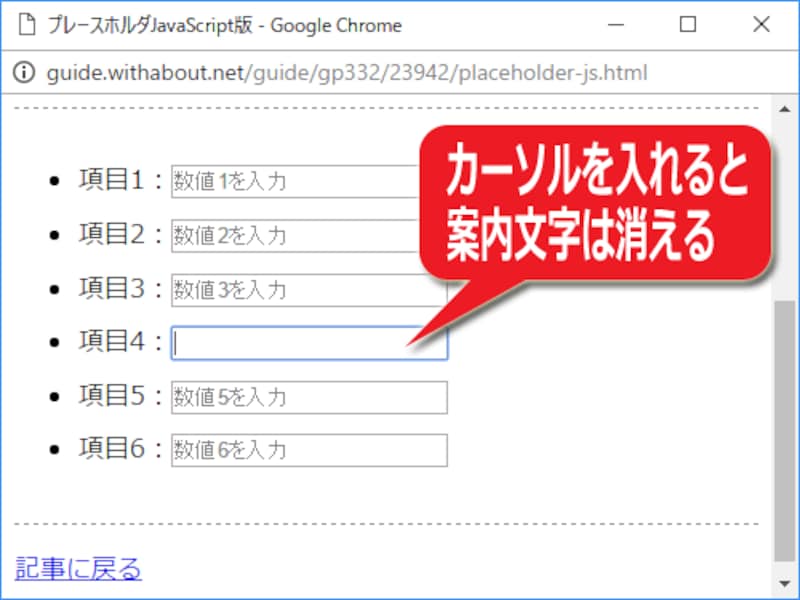
■JavaScriptで作成したプレースホルダの表示例:
本記事でご紹介するJavaScriptで実現したプレースホルダ機能付きの入力フォームの表示例は下図の通りです。入力欄内をクリックしてカーソルを入れると、薄く見えている案内文字が消えます。入力欄に何も入力しないまま(ページ内の他の場所をクリックするなどして)カーソルを外に出せば、案内文字が再度表示されます。
お使いのブラウザで動作を見てみたい場合は、サンプルページ「プレースホルダJavaScript版」をご覧下さい。なお、上記のプレースホルダは以下のような動作をするJavaScriptで実現しています。
- 処理1: 入力欄内にカーソルが入ったとき、
- プレースホルダの文字列を消す。
- 欄内の文字色を黒色(#000000)にする。
- 処理2: (何も入力されないまま)カーソルが入力欄外へ出たとき、
- プレースホルダの文字列を表示する。
- 欄内の文字色を灰色(#808080)にする。
- 処理3: ページが読み込まれた直後、
- 初期状態でプレースホルダを表示しておくために、[処理2]を1回だけ実行する。
それでは、上記のようなプレースホルダ付きのテキスト入力欄をJavaScriptで作る手順を見ていきましょう。
【JavaScript版プレースホルダの作り方:目次】
- テキスト入力欄を作るHTMLを書く (プレースホルダ文字列の指定にはtitle属性を使う)
- プレースホルダ機能を実現するJavaScriptを記述する
- HTML+JavaScriptソースのまとめ
- HTML+JavaScriptソースのまとめ2
まずは、JavaScriptでプレースホルダ機能を実現するための準備として、HTMLを書きましょう。