B. 画像と一緒にキャプションも切り替えるスライドショーの作成方法
本記事のp.2~4でご紹介した「A. 画像だけを単独で切り替えるシンプルなスライドショー」では、画像だけを次々に切り替えていきました。次に、画像だけでなくキャプションも併せて切り替えていけるように機能を加えてみましょう。
画像とキャプションを同時に切り替えるシンプルなスライドショー
HTMLで画像スライドショーの表示空間を作り、CSSで少しだけ装飾し、JavaScriptで表示画像を切り替える仕組みを用意する手順は同じです。サンプルAのソースに少し手を加えるだけでできあがります。サンプルページは「JavaScriptで作るスライドショーのサンプルB」に用意しています。下記の解説と併せてご覧下さい。
- B-1. スライドショー掲載空間と制御ボタンを作るHTMLの書き方 (このページ)
- B-2. スライドショー部分を装飾するCSSの書き方 (このページ)
- B-3. スライドショーの動作を作るJavaScriptの書き方 (次のページ)
B-1. スライドショー掲載空間と制御ボタンを作るHTMLの書き方
まずは、画像とキャプションを表示するスペースを確保して、スライドショーを制御するためのボタンを配置するHTMLソースを書きましょう。スライドショーを表示したい箇所に、以下のように記述します。
<div class="showbox">
<!-- ▼スライドショーを表示する場所 -->
<p>
<img src="slideshow.jpg" id="slideshow" alt="スライドショー表示領域">
<span id="slidecaption">キャプション</span>
</p>
<!-- ▼スライドショーの制御ボタンを表示 -->
<p>
<input type="button" value="- 開始/停止 -" id="startstopbutton">
</p>
</div>
サンプルAのHTMLソースと異なるのは、画像(img要素)の直後にキャプションを表示するためのspan要素を加えている1点だけです。ここで修正する必要があるのは、最初に表示する画像のファイル名「slideshow.jpg」の部分と、初期状態のキャプションを示す「キャプション」という文字列の部分だけです。それ以外は、変更せずにコピー&ペーストすれば問題ありません。id属性の値は変更しても構いませんが、変更した場合はこれ以降のソースでも同様に修正する必要があります。
■スライドショーを表示する場所:
1つ目のp要素の中には、画像を表示するためのimg要素が1つと、キャプションを表示するためのspan要素1つの合計2要素が入っています。img要素にはid属性を使って「slideshow」というid名を割り振ってあり、span要素にはid属性で「slidecaption」というid名を割り振ってあります。後に記述するJavaScriptでは、これらのid名を使って表示画像のURLやキャプションの表示文字列を切り替えていきます。
■スライドショーの制御ボタンを表示:
2つ目のp要素の中には、スライドショーを開始したり停止したりするボタンとしてinput要素が1つだけ入っています。このinput要素にはid属性で「startstopbutton」というid名を割り振ってあります。後に記述するJavaScriptでは、このid名を使ってスライドショーの開始・停止を制御するよう記述します。
B-2. スライドショー部分を装飾するCSSの書き方
次に、CSSを使って簡単に装飾を加えておきましょう。このサンプルでも、CSSによる装飾はすべて必須ではありません。一切書かなくても構いませんし、好きなように書き換えても構いません。
<style type="text/css">
.showbox {
display: inline-block; /* ※1 */
}
.showbox p {
text-align: center; /* ※2 */
}
.showbox img {
border: 2px solid #00a; /* ※3 */
display: block;
}
#slidecaption {
background-color: #00a; /* ※4 */
color: white;
font-weight: bold;
display: block;
}
</style>
※1:スライドショーの表示領域全体をインラインブロック化しています。※2:スライドショーの制御ボタンやキャプションをセンタリングする目的で、p要素の中身にセンタリングの指定を加えています。
※3:画像に枠線を加えています。ここでは太さ2pxでやや濃い青色(#00a)の実線(solid)を引いています。また、キャプションとの間に余計な空白が入らないよう、ブロック化しています。
※4:キャプションを装飾しています。背景色を枠線の色と同じにした上で文字色を白色にし、キャプション自体が枠線に含まれるような感じに装飾しています。好みに合わせて自由に装飾して下さい。
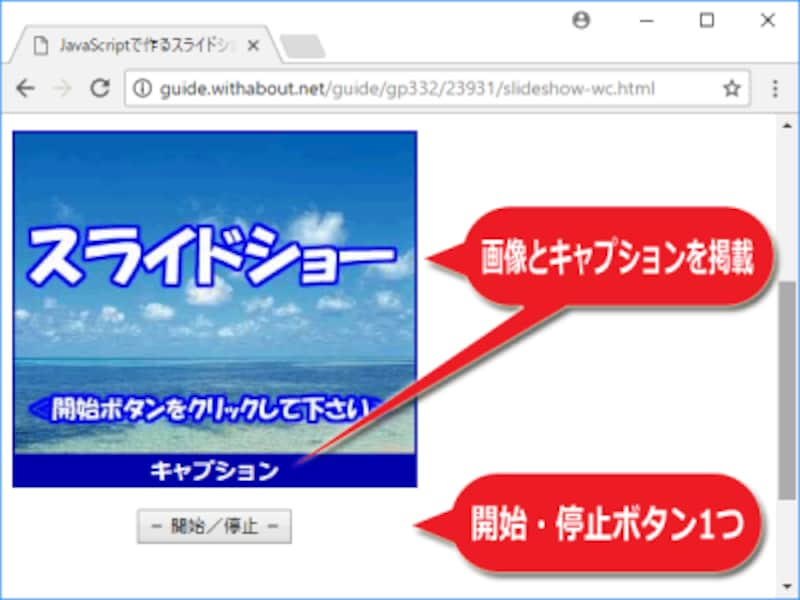
ここまでのHTML+CSSの表示例
上記のソースを表示すると以下のように見えます。まだJavaScriptを書いていないのでボタンをクリックしても何も動作はしません。ここでは、初期画像である「slideshow.jpg」と「キャプション」という文字列が表示されています。 キャプション
キャプション
それでは次に、スライドショーの動作を作るJavaScriptを書きましょう。







