独自のアイコン画像を、ウェブサイト全体に一括適用する方法
ウェブサイト独自のアイコンとして用意した「favicon.ico」や「apple-touch-icon.png」ファイルは、ウェブサイトの最上階層(=最も浅いディレクトリ)に置いておけば、HTMLに何も記述することなくサイト内の全ページで有効なアイコンとして認識されます。
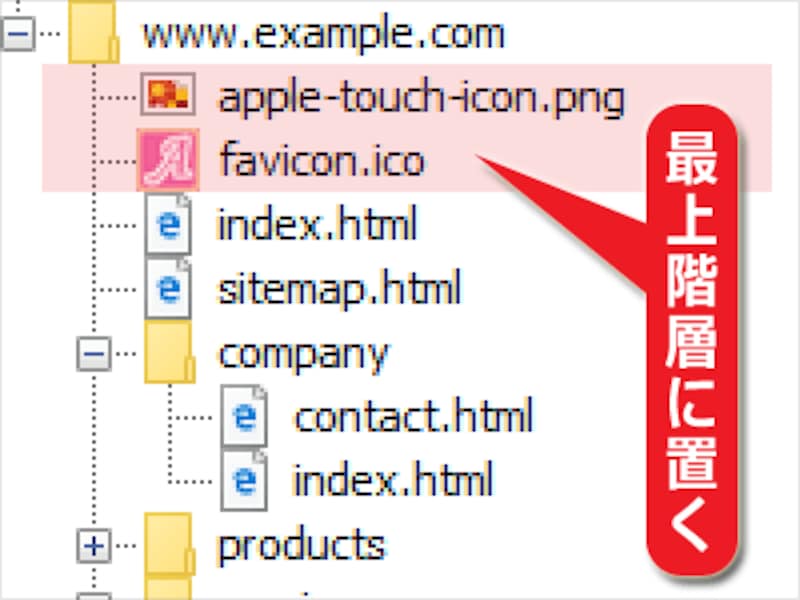
指定のファイル名で最上階層(=最も浅いディレクトリ)に置けば、サイト内全体に有効なアイコン画像として認識される
■最上階層(最も浅いディレクトリ)とは
最上階層に置くという意味は、例えば自サイトのURLが https://www.example.com/ のとき、
- https://www.example.com/favicon.ico や
- https://www.example.com/apple-touch-icon.png
■最上階層に置いておけば自動で見つけてもらえる
「favicon.ico」や「apple-touch-icon.png」ファイルをタブやブックマーク用のアイコンとして使うブラウザは、これらのファイルがウェブサイトの最上階層に存在するかどうかを自動で調べます。したがって、特にファイルの所在をどこかに記しておく必要はありません。サイト内共通のアイコンを1種類だけ用意するなら、この方法が手軽でお勧めです。
ファイルを置いておくだけでアイコンだと認識させる場合の注意点
上記の方法は、ただファイルをアップロードするだけで済むのでとても手軽です。しかし、以下の制約や注意点があります。- 有効なのは最上階層に置いた場合のみ。
- アイコンのファイル名・ファイル形式は固定。
- ローカル環境でアイコンの表示確認はできない。
- 一度読み込まれたアイコンは、しばらくキャッシュされる。
■1. 有効なのは最上階層に置いた場合のみ
この方法でアイコンを認識させられるのは、ウェブサイトの最上階層に各ファイルを置いた場合のみです。最上階層以外の階層に置いても読み込まれません。例えば、
- ○ http://www.example.com/favicon.ico は自動で読まれます。
- × http://www.example.com/common/favicon.ico は自動では読まれません。
- × http://www.example.com/~username/favicon.ico も自動では読まれません。
上記のように、ウェブサイトの最上階層(=サブディレクトリのない最も浅い階層)に置かれたファイルしか読まれません。他のサブディレクトリに置きたい場合や、異なるファイル名にしたい場合は、次のページでご紹介する「link要素でアイコンの場所を示す記述方法」を使って下さい。
また、プロバイダ提供スペースや無料スペースでは、最上階層にファイルをアップロードできない場合があります。例えば、 http://www.example.com/~username/ がトップページになる場合などです。その場合も、次のページでご紹介する「link要素を使う方法」を使って下さい。
■2. アイコンのファイル名・ファイル形式は固定
前のページで、ファビコン(favicon)にはGIF・PNG・JPEGなどの各種画像形式が使用可能だと紹介しました。しかし、それは次のページで解説する「link要素を使ってアイコンの位置と種類を指定した場合」に限ります。上記のように、最上階層にファイルを置くだけの方法で認識させたい場合は、使えるファイル名とファイル形式は「favicon.ico」(ICO形式)や「apple-touch-icon.png」(PNG形式)のみです。
■3. ローカル環境でアイコンの表示確認はできない
この方法は、ウェブサーバ上に限定した方法です。ローカル環境では表示できません。表示を確認したい場合は、すべてのファイルをウェブサーバにアップロードして、ウェブ上にあるページを表示して下さい。
■4. 一度読み込まれたアイコンは、しばらくキャッシュされる
ブラウザは、一度アイコンファイルを読み込むとキャッシュ(一時保存)するため、アイコンファイルをアップロードし直してもしばらく表示は変わりません。ページを再読込したり、ブラウザを再起動させてもアイコンの変化を確認できない場合は、ブラウザのキャッシュを削除するなどの操作が必要です。
それでは最後に、ウェブページごとに異なる独自アイコンを表示するためのHTMLソースをご紹介いたします。







