梅雨の晴れ間をぬっておでかけ。でもこの時期、なかなかパッと明るい画像が撮れませんよね。それならいっそ、梅雨らしい写真を使って、雨降りGIFアニメーションを作ってみませんか?
 |
| 今回作成する雨降りGIFアニメーション |
今から6年前に、Photoshop Elementsの過去のバージョンで雨降り効果の作成記事をご紹介しましたが、最近のバージョン(Photoshop Elements 6.0)では同じ方法で作ることができません。
そこで今回は、新しいバージョンの木目調のレイヤースタイルを利用して、雨降りアニメーションを作る方法を紹介します。2コマ構成のGIFアニメーションなので、容量も小さくできます。今回はサンプル画像を用意していますので、下記のチュートリアルと同時進行でお楽しみください。
木目調の効果を利用する
Photoshop Elementsにあらかじめ用意されている木目調のレイヤースタイルを利用して雨を作っていきます。
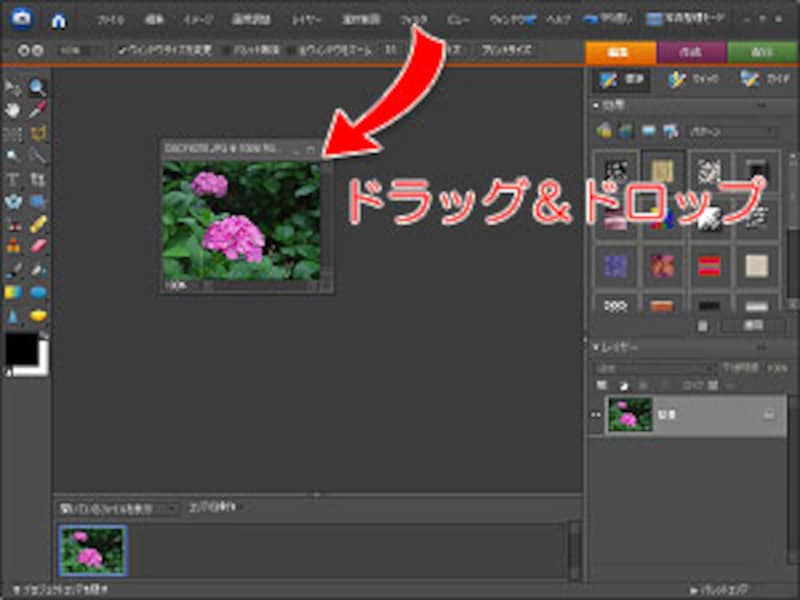
最初にPhotoshop Elements 6.0のスタンダード編集モードを起動して、雨降り画像の元になる写真を開きます。ここでは下にある「ajisai01.jpg」を、Photoshop Elementsにドラッグ&ドロップしして、画像を開きます。
 |
| 「ajisai01.jpg」 12.1KB 200×150ピクセル この画像を、Photoshop Elementsにドラッグ&ドロップします。 |
 |
| Photoshop Elementsのスタンダード編集画面に画像が開いたところです。 |
背景レイヤーを複製して同じレイヤーを3つにします。
レイヤーパレットで[背景]レイヤーを[新規レイヤーを作成]ボタンにドラッグします。すると[背景のコピー]レイヤーが重なります。
同じようにして追加された[背景のコピー]レイヤーを[新規レイヤーを作成]ボタンにドラッグします。[背景のコピー 2]レイヤーが追加されます。
 |
| [背景]レイヤーを複製し、さらに[背景のコピー]レイヤーを複製して、3つ同じ内容のレイヤーができあがりました。 |
複製したレイヤーの1つを木目調の画像に変えます。
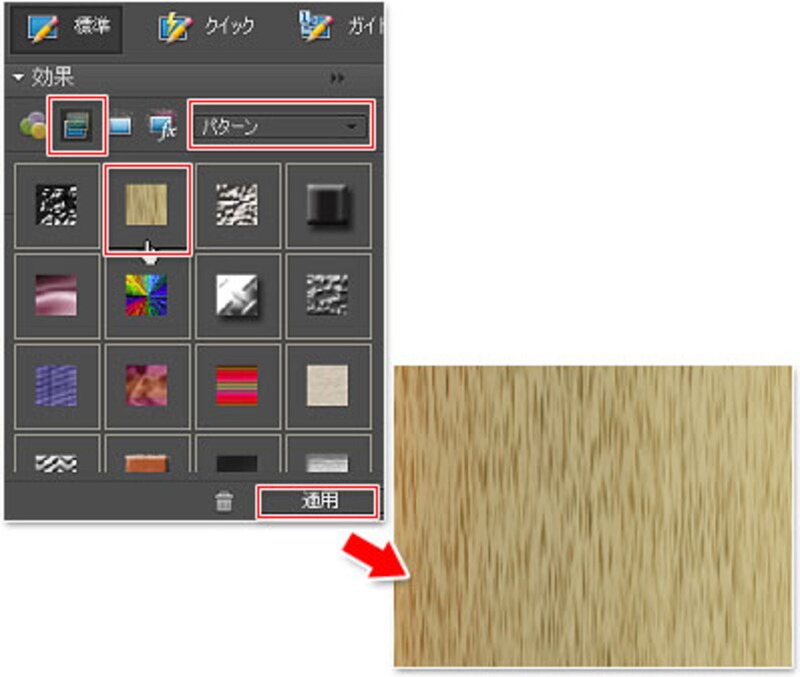
[背景のコピー 2]レイヤーが選択された状態で、[効果]パレットの[レイヤースタイル]ボタンをクリックして、カテゴリを[パターン]に設定します。効果の一覧から[オーク]をダブルクリックまたは選択した状態で[適用]をクリックします。
画像全体が木目調の画像になります。
 |
| レイヤースタイルの[オーク]を適用した状態です。 |
次は、この木目調の画像を雨降り画像に変えていきます。次のページへ>>







