JavaScriptを使ってサブウインドウを開いた場合に、ページタイトルが見えなくなってしまうことがあります。
これは、比較的最近のブラウザを使って閲覧したときに起こります。 なぜ、最新のブラウザで起こるのでしょうか? 原因と対処法をご紹介致します。
サブウインドウで、ページタイトルが読めない?
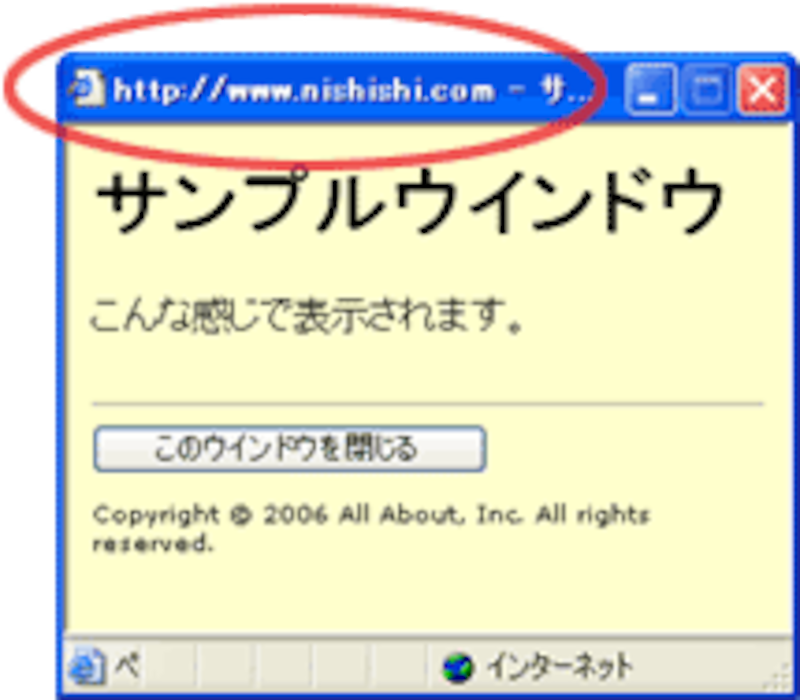
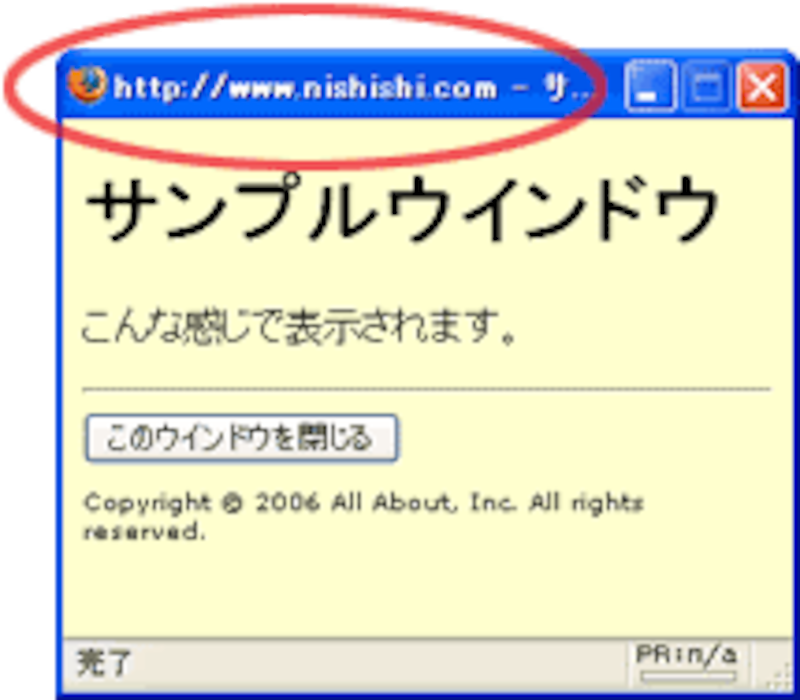
下図は、JavaScriptでサブウインドウを開いたところの、Internet Explorer 6(SP2)とFirefoxのキャプチャ画像です。 どちらの例でも、ウインドウのタイトルバーには「 http://~ 」から始まるURLの一部(ドメイン部分)が表示されているため、 本来のページタイトルがほとんど見えていません。(赤枠部分参照)


これは、サブウインドウに、アドレスバーを表示させていないのが原因です。
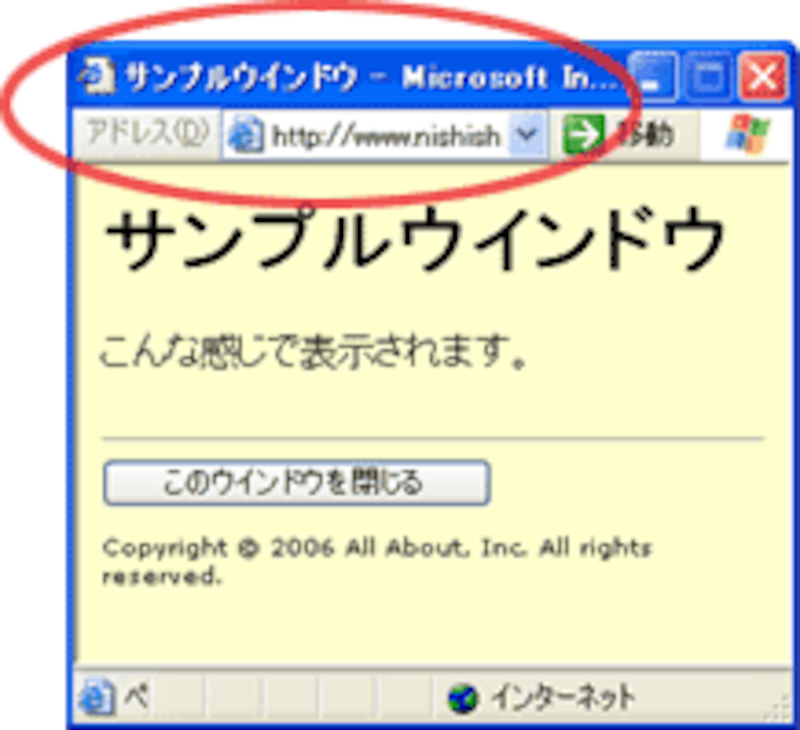
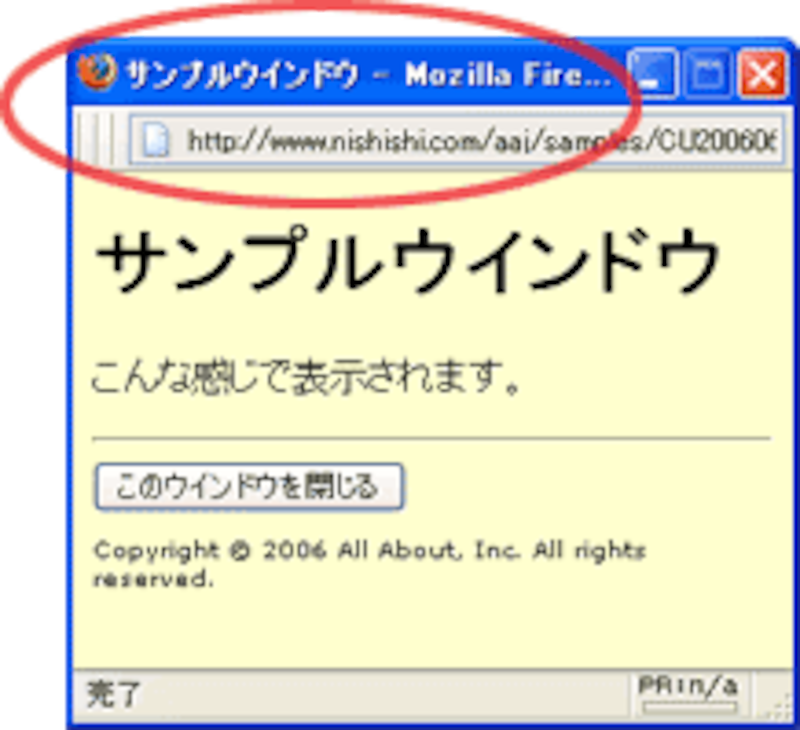
アドレスバーを表示させるよう記述したJavaScriptでサブウインドウを開いてみると、次のように表示されます。 ウインドウのタイトルバーには、正しくページタイトルが表示されているのがお分かり頂けるでしょう。


なぜ、アドレスバーが必要なのか?
最近のブラウザは、アドレスバーが表示されていなくてもURLの一部(ドメイン名)を確認できるよう、 タイトルバーにURLの一部(主にドメイン名部分)を表示するような仕様になっています。 この仕様は、フィッシング詐欺の被害を軽減するために役立ちます。
フィッシング詐欺とは、本物のホームページそっくりに作った偽物のホームページを使って、正規利用者のIDやパスワードを盗もうとする詐欺のことです。 今、自分がアクセスしているページが本物かどうかを見分ける1つの方法として、アドレスバーに表示されているドメイン名を確認する方法があります。 例えば、本来 www.hoge-bank.co.jp で提供されているはずの銀行のサービスが、ドメイン www.example.com で表示されていたら「おかしい」と気づけます。 ドメイン名さえ確認すれば十分というわけではありませんが、偽物に気づく1つの方法として有効です。
ですから、(最近のブラウザでは)アドレスバーを非表示にした状態でサブウインドウが開かれても、タイトルバーでドメイン名の確認ができるようになっているのです。 その結果、本来表示されるはずの「ページタイトル」は、ドメイン名に押しやられてしまい、(ウインドウサイズによっては)ほとんど見えなくなってしまうことがあるわけです。
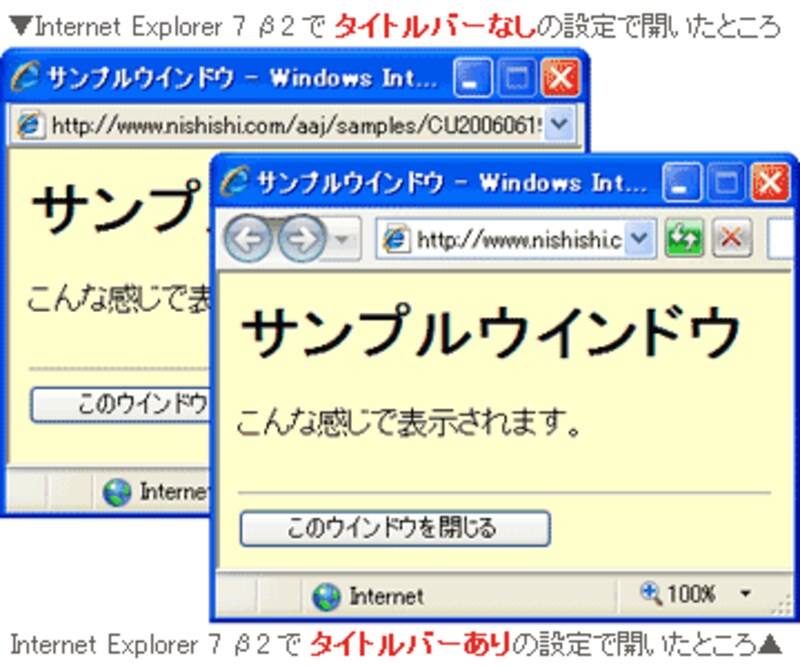
なお、現在β2が公開されている Internet Explorer 7 では、アドレスバーを表示させない設定でサブウインドウを表示しても、 アドレスバーが必ず表示される仕様になっているようです。(下図)

サブウインドウを開くサンプル
上記の画面で使用したサンプルは、次の通りです。
※IE6でも「SP1(=Service Pack 1)以前のIE」では、アドレスバーを非表示にしていてもタイトルバーにURLなどは表示されず、ページタイトルだけが表示されます。 (SP2にアップデートしておきましょう。) また、Netscape7以前、Opera7.x以前…など、比較的昔にリリースされたブラウザも同様です。
サブウインドウを開く際にアドレスバーを表示させるには?
さて、JavaScriptでサブウインドウを開く際、特にオプションを指定しなければ、アドレスバーは省略されます。 そこで、アドレスバーが表示されるようなJavaScriptを記述して、アドレスバー付きのサブウインドウを開くようにしてみましょう。







