初回起動 ~ RSSを作成する対象ウェブサイトの設定
まずは、初回起動時から、ウェブサイトの設定を行うところまでを見ていきましょう。
なお、ソフトウェアは、Fumy RSS & Atom Maker 配布サイトからダウンロードできます。
■新規プロジェクト作成ダイアログ
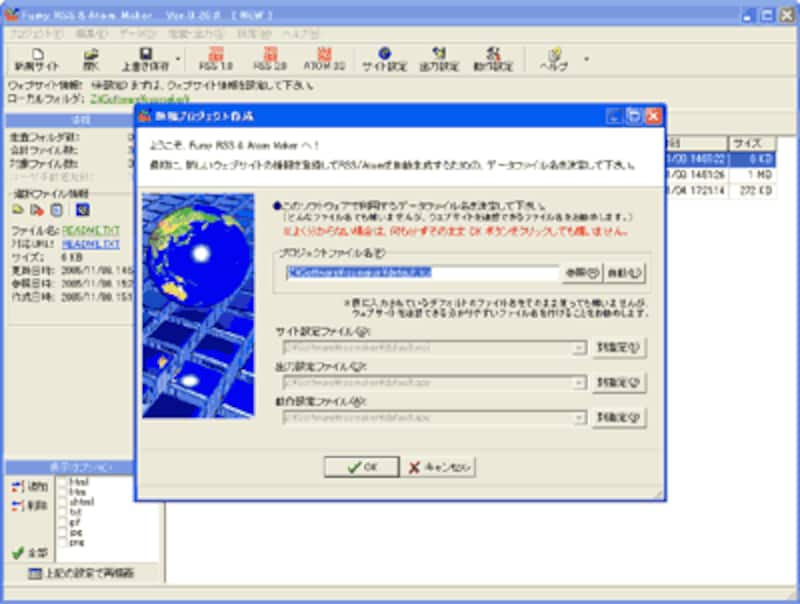
Fumy RSS & Atom Makerを初回に起動すると、下図2-1のような新規プロジェクト作成ダイアログが表示されます。
 |
| 図2-1. 新規プロジェクト作成ダイアログ |
ここでは、各種データファイルを作成するフォルダと、データファイル名を指定するよう求められています。 最初から、適当なファイル名が入力されているので、そのまま何も入力せず「OK」ボタンをクリックしても構いません。
標準のファイル名が「default」となっているので、自分のウェブサイトの名称など、分かりやすい名称に変えておいても良いでしょう。 1種類のウェブサイトしか扱わないのであれば、標準のまま「OK」をクリックしても問題ありません。
■メインウインドウ
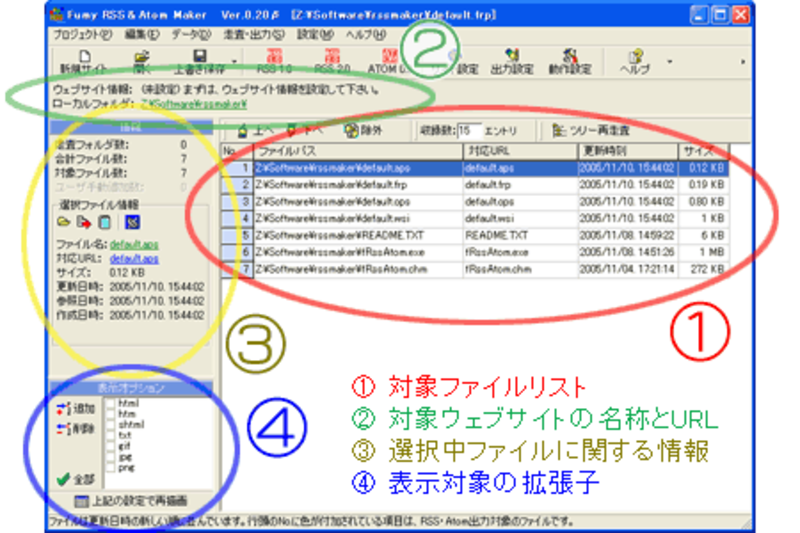
「OK」ボタンをクリックすると、下図2-2のような画面が表示されます。これが、メインウインドウです。
 |
| 図2-2. メインウインドウ |
この時点では、まだ対象とするウェブサイトの設定を一切行っていませんので、ファイルリストには、このソフトをインストールしたフォルダ内のファイルが表示されています。(図2-2 (1)部分)
以下の手順で対象ウェブサイトの設定をすれば、このリストには、指定したフォルダ以下にあるファイルが更新時刻順に並びます。
RSSを作成する対象ウェブサイトの設定
それでは、RSSを作成するための最低限の設定を行いましょう。
■対象ウェブサイト情報の設定 (1)サイト情報登録
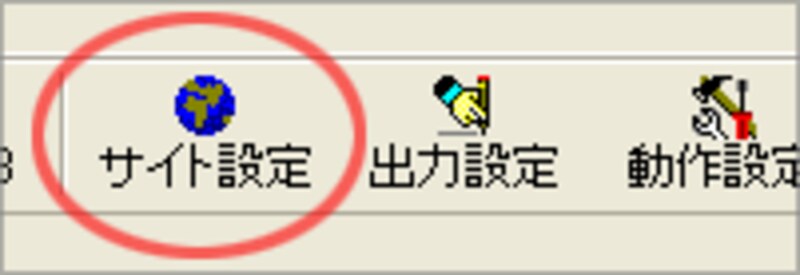
 ツールバー上にある「サイト設定」ボタンをクリックします。
ツールバー上にある「サイト設定」ボタンをクリックします。
すると、下図2-3のようなサイト設定ウインドウが開きます。ここで、RSSを作成する対象のウェブサイトに関する情報を入力します。
![Fumy RSS & Atom Maker サイト設定[サイト情報登録]](https://imgcp.aacdn.jp/img-a/800/auto/aa/gm/article/2/3/8/7/0/sitebasics.gif) |
| 図2-3. サイト設定ウインドウ |
サイト設定ウインドウでは、最初に「サイト情報登録」タブが開かれています。
ここに、ウェブサイト名・URL・概要・著作権情報などを入力します。赤枠で囲んでいる箇所は必須項目で、この部分だけ設定すれば十分です。
RSSには、更新ページの情報以外に、そのウェブサイト全体に関する情報が常に含まれます。その情報をここで入力しています。 ですから、これらの設定は必ず行う必要があります。
■対象ウェブサイト情報の設定 (2)作者情報登録
次に「作者情報登録」タブをクリックします。すると、下図2-4のような画面になります。ここで、ウェブサイトの作者に関する情報を入力します。 必須なのは名前だけで、URLやメールアドレスは入力しなくても構いません。(公開したくないなら入力しないで下さい。)
![Fumy RSS & Atom Maker サイト設定[作者情報登録]](https://imgcp.aacdn.jp/img-a/800/auto/aa/gm/article/2/3/8/7/0/siteauthor.gif) |
| 図2-4. 作者情報登録 |
■ファイルの取得先フォルダと、公開先URLの登録
次に「ファイル・フォルダ設定」タブをクリックします。すると、下図2-5のような画面になります。 ここでは、「対象にしたいHTMLファイルのあるフォルダ」の指定と、「それをインターネット上に公開する先のURL」を指定します。
ここは重要なところで、正確に入力しないと正しいRSSが出力できないので注意して下さい。
![Fumy RSS & Atom Maker サイト設定[ファイル・フォルダ設定]](https://imgcp.aacdn.jp/img-a/800/auto/aa/gm/article/2/3/8/7/0/sitefolder.gif) |
| 図2-5. ファイル・フォルダ設定 |
「ローカルフォルダ」欄には、HTMLファイルの保存してあるフォルダを入力します。間違えないよう、右隣の「参照」ボタンをクリックして選ぶと良いでしょう。 サブフォルダを作って階層構造を作っている場合は、最上階層(一番最初に表示されるHTMLファイルのあるフォルダ)を指定します。
「サーバURL」欄には、公開先のURLを入力します。
ウインドウ中頃にある「RSSファイルの出力先」欄(3つ)は、先の「ローカルフォルダ」の指定を行えば自動的に決定されますので、特に気にする必要はありません。 自動的に決定された場所が気に入らない場合は、自由に変更できます。
■HTMLファイルからの情報抽出方法の設定
次に「情報抽出方法の設定」タブをクリックします。すると、下図2-6のような画面になります。 ここでは、「ページタイトル」や「ページの概要」などの情報を、HTMLファイルからどのように抽出するかを設定できます。
![Fumy RSS & Atom Maker サイト設定[抽出方法の設定]](https://imgcp.aacdn.jp/img-a/800/auto/aa/gm/article/2/3/8/7/0/siteextraction.gif) |
| 図2-6. 情報抽出方法の設定 |
ここで指定した内容を元に、HTMLファイルから文字列の抽出が行われ、RSSの自動作成に使用されます。 「タイトル」・「概要」・「内容」・「ジャンル(カテゴリ)」の4項目の抽出先について設定できます。 ここをうまく自分で作成したHTMLに合わせて設定すれば、手間なくRSSを作成できるようになります。
標準では、
- タイトル: title要素(<title>~</title>)から
- 概要: HTML中の<meta name="description" content="(この部分から)">
- 内容: (最初に出てきた)p要素から
- ジャンル: HTML中の<meta name="keyword" content="(この部分から)">
…のように抽出する設定になっています。
これらは、自由な要素に変更できますし、要素ではなく特定の文字列に囲まれた領域から抽出するようにも設定できます。
この設定によって、うまく情報を抽出できるかどうかが決まりますので、自分の作成しているHTMLに合わせた設定が必要です。 とりあえず標準のままにしてみて、うまくいかないときは、後からこの設定を見直すと良いでしょう。
■最低限の設定は終わり
以上で、最低限の設定は終わりです。「OK」ボタンをクリックしてウインドウを閉じます。
あとは、実際にRSSを出力させてみましょう。
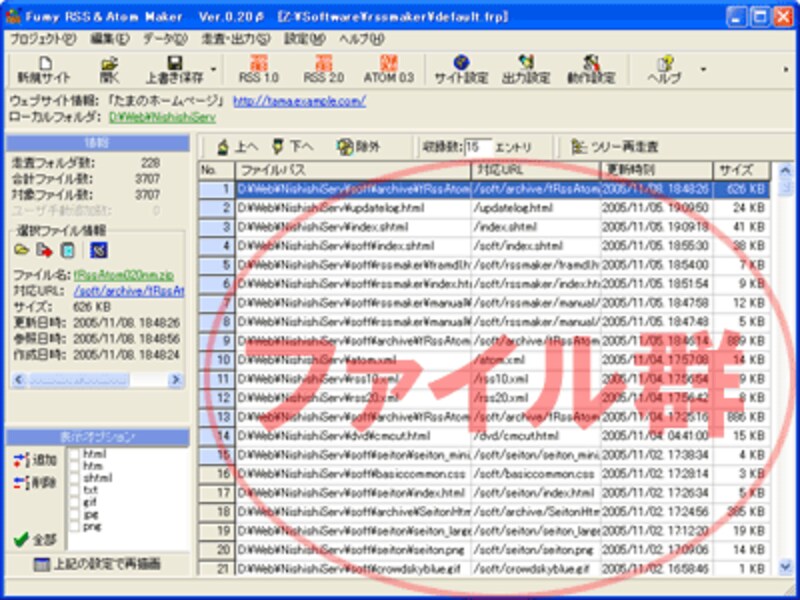
設定後にメインウインドウへ戻ると、下図2-7のように、指定したフォルダ以下のファイルが更新時刻順にリストアップされています。 (指定したフォルダに含まれるすべてのサブフォルダ内のファイルもリストに含まれます。)
 |
| 図2-7. サイト設定後のメインウインドウ |
(目次)HDD内のHTMLファイルからRSSを自動作成する
それでは、次にRSSファイルの作成(p.3)に進みましょう。
- (p.2) 初回起動~対象ウェブサイトの設定をする
- (p.3) RSSを作成する
- (p.4) 作成されるRSSを細かく設定・調節する
- (p.5) RSSを公開してRSSの存在を示すには







