後に記述されたものが優先されるということは…
先ほどから何度も言っていますが、同じスタイルが記述された場合は、後に記述された方が優先して採用されます。
これはつまり、上から順番に適用されると考えると分かりやすいでしょう。
前のページの冒頭でご紹介した、次のスタイルシートで考えてみましょう。
p { color: blue; }
上から順番に適用していくことを考えてみると、次のような順番で解釈されることになります。
[ 1 ] p要素の文字色を赤色にする
[ 2 ] p要素の文字色を青色にする
→ 結果、p要素の文字色は青色になる。
このように、記述されたスタイルを上から順番に適用していけば、「同じスタイルが記述された場合は、後に記述された方が優先して採用される」となるわけです。
リンクの状況に応じたスタイルの場合は
それでは、上記のことを踏まえて、本題の「リンクの状況に応じたスタイル」の問題を考えてみましょう。
|
■スタイルシートA:
a:link { color: red; }
a:visited { color: purple; } a:hover { color: green; } a:active { color: yellow; } |
■スタイルシートB:
a:active { color: yellow; }
a:hover { color: green; } a:link { color: red; } a:visited { color: purple; } |
「 a:link 」や「 a:hover 」など、一見異なる要素を指しているようにも見えますが、これらはすべて「a要素(リンク)」に対するスタイルです。 つまり、「同じ箇所を対象にしたスタイル」なわけです。 ただ、それに「 :link 」や「 :hover 」などの条件が付加されていて、別の要素を指しているように見えています。(疑似クラスと呼びます。)
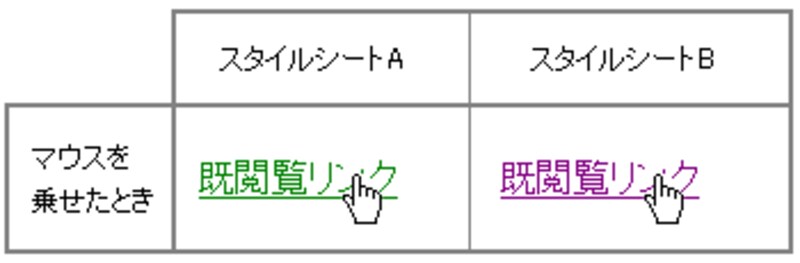
ここで、「既に行ったことのあるリンク」の上に「マウスを乗せた状態」という状況を考えてみます。 そのときの両者の見え方は、次の通りです。スタイルシートAではうまく色が変わっていますが、スタイルシートBでは変わらないままです。

スタイルシートAとBで、どのようにスタイルの適用が進むのかを追ってみましょう。
スタイルを記述された順番に解釈していくと…
まずは、スタイルシートAの場合を考えてみましょう。
[ 1 ] 行ったことがない場合は赤色にする
→ 行ったことがあるリンクなので無変化
[ 2 ] 行ったことがある場合は紫色にする
→ 行ったことがあるので紫色にする
[ 3 ] マウスが乗っていれば緑色にする
→ マウスが乗っているので緑色にする
[ 4 ] 選択されていれば黄色にする
→ 選択はされていないので緑色のまま
→ 結果、リンクの文字色は緑色になる。
このように、うまく適用されていますね。
それでは、問題のスタイルシートBの場合を考えてみましょう。
[ 1 ] 選択されていれば黄色にする
→ 選択はされていないので変化なし
[ 2 ] マウスが乗っていれば緑色にする
→ マウスが乗っているので緑色にする
[ 3 ] 行ったことがない場合は赤色にする
→ 行ったことがあるリンクなので緑色のまま
[ 4 ] 行ったことがある場合は紫色にする
→ 行ったことがあるので紫色にする
→ 結果、リンクの文字色は紫色になる。
いかがでしょうか。 スタイルシートBでは、色が変化しなかった理由がお分かりいただけたでしょうか。
リンクの上にマウスが乗っていようが、リンクが選択状態にあろうが、「行ったことのあるリンクである」という事実は変わりません。 ですから、「 a:visited { color: purple; } 」という「行ったことがあるリンクなら紫色に」というスタイルを最後に記述している限り、 どんな状態であっても、紫色にしかならないわけです。
リンクにスタイルを適用するには記述する順番が肝心!
というわけで、リンクにスタイルを適用する場合には、記述する順番が重要になります。
次のページで記述順に関する条件をまとめてみます。







