簡単パスワード認証機能をJavaScriptを使って作成する方法
それでは、JavaScriptを使って、閲覧者にパスワードの入力を求めるアクセス制限機能を作ってみましょう。ここでは、以下の順に解説します。
記述するHTML+JavaScriptソースと作成するファイル
まずは、記述するJavaScriptソース・HTMLソースをすべて掲載しておきます。特に修正することなく、そのままコピー&ペーストすれば使えます。各ソースの要所についての解説は、後にまとめて記します。下記のソース中に、パスワードがどこにも記載されていない点にも注目して下さい。
<script type="text/javascript">
function gate() {
var UserInput = prompt("パスワードを入力して下さい:","");
location.href = UserInput + ".html";
}
</script>
上記の6行(認証の処理部分はわずか2行)をHTML内の適当な場所に記述しておきます。なお、入力文字を制限したり、キャンセル操作に対応したバージョンのソースは、最後に(次のページで)ご紹介いたします。■HTMLソース:
<input type="button" value="パスワードを入力して秘密のページへアクセスする" onclick="gate();">上記の1行をHTML内に記述すれば、そこに「パスワードを入力して秘密のページへアクセスする」というボタンが表示されます。クリックすると、先のJavaScriptが実行されます。HTML内でボタンを表示したい場所に記述して下さい。
■秘密のページのファイル名:
正しいパスワードが入力された際に移動できるページは、パスワードそのものをファイル名にして作っておきます。例えば、パスワードを「allabout」にするなら、「allabout.html」というファイル名にします。パスワードを「orange」にするなら、「orange.html」というファイル名にします。
上記のHTML+JavaScriptソースの解説
上記のHTML・JavaScriptソースは、そのままコピー&ペーストするだけで使えますが、それぞれのソースの要所について、以下で簡単に解説しておきます。■JavaScriptソース側 3行目:
var UserInput = prompt("パスワードを入力して下さい:","");
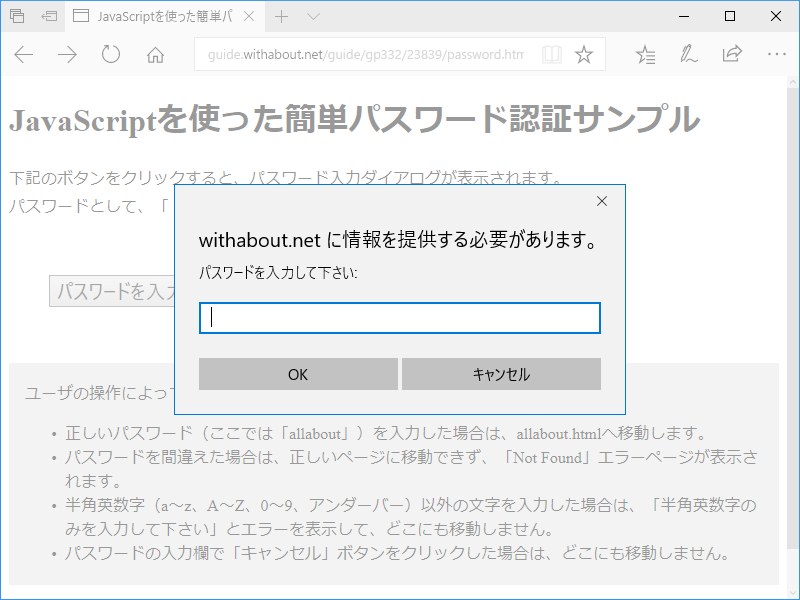
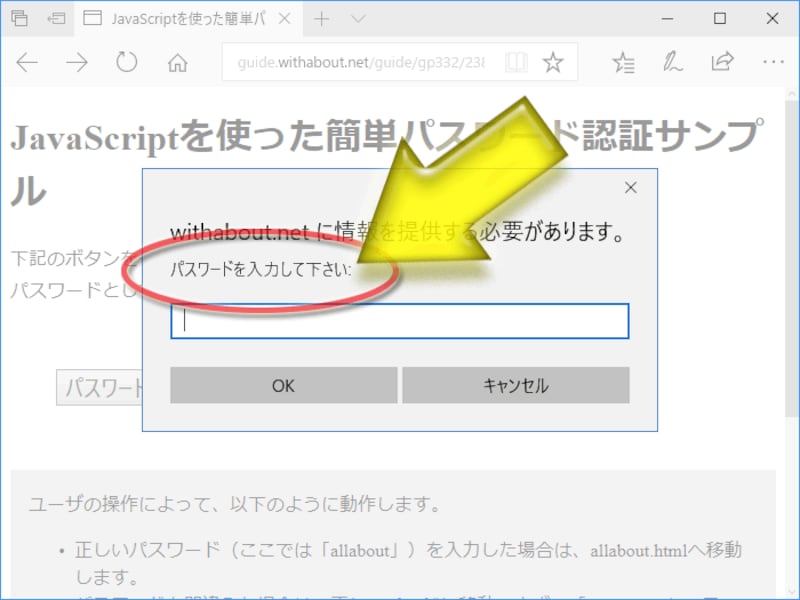
ここでは、JavaScriptのpromptメソッドを使って、パスワードの入力を求めるダイアログを表示させています。「パスワードを入力して下さい」と記述した文字列はダイアログ内に表示されます。自由に書き換えて使って下さい。ユーザが、ここでパスワードを入力して「OK」ボタンを押すと、ユーザによって入力された文字列が、変数UserInputに格納されます。
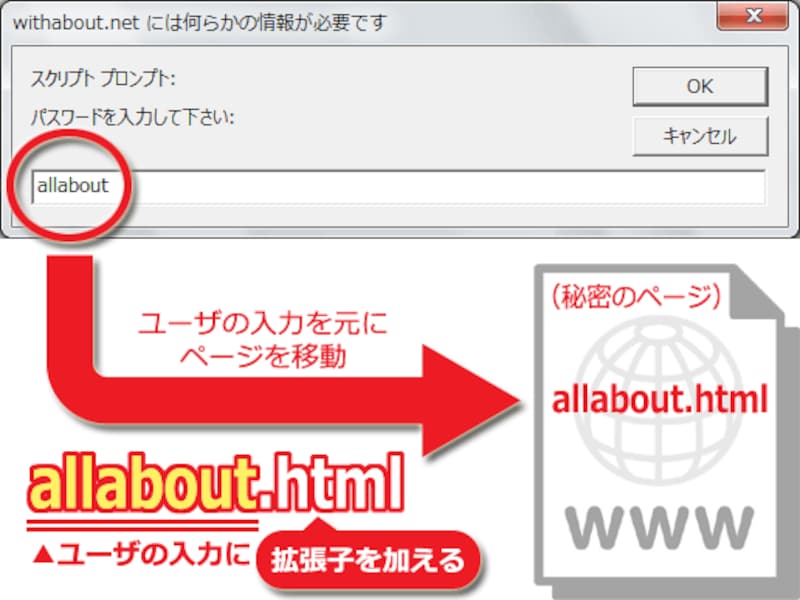
location.href = UserInput + ".html";ここでは、ユーザがパスワードとして入力した文字列(=変数UserInputに格納されている文字列)の後に、「.html」という5文字を加えてHTMLファイル名(URL)を生成し、そのURLにアクセス(移動)させています。上記のように、「location.href」に文字列を代入すると、そのURLに移動させられます。
※上記は、移動先のファイル拡張子が「.html」である場合の例です。もし、「.php」や「.cgi」など、他の拡張子を使いたい場合は、上記ソース中の「.html」部分を望みの拡張子に書き換えて下さい。
■JavaScriptソース側 2~5行目:
function gate() { ~~~ }
これらの処理を「gate」という名称の関数にしています。関数名は自由に付けて構いません。■HTMLソース側:
<input type="button" value="…略…" onclick="gate();">ここでは、先に作成したJavaScriptの関数「gate」を実行するためのボタンを作っています。もし関数名を変えた場合は、上記の「gate」の部分も修正して下さい。ボタンの表面に表示される文字列はvalue属性の値で指定します。自由に書き換えて下さい。
なぜパスワードをソースファイルに一切記述せずに済むのか?
「パスワード認証」というからには、入力されたパスワードが正しいかどうかを判断する必要があります。 しかし、上記のソースには「パスワード」そのものは一切含まれていません。 従って、ソースを覗かれてもパスワードは見えません。では、どうやってパスワードが正しいかどうかを判断しているのでしょうか?
ソース内にパスワードを書かずに済むため、ソースを見られてもパスワードがバレることはない
答えはとても簡単です。今回ご紹介したパスワード認証JavaScriptでは、パスワードとして入力された文字列に「.html」という5文字(拡張子)を加えて、1つのHTMLファイル名を生成して移動しています。つまり、「パスワード」=「ファイル名」なわけです。
先ほどのサンプルでは、パスワードが「allabout」でしたので、「allabout.html」というHTMLファイル(ページ)へアクセスすることになったわけです。パスワードを間違えた場合は、存在しないページにアクセスすることになり、Not Foundエラーが出ます。これによって、パスワードが分かった場合にのみ正しくアクセスができる仕組みになります。
※1度パスワードが分かって移動できたら、あとは、その移動先のページをブックマークしておくことで、 認証を経由せずにアクセスできてしまいます。また、第三者が直接(移動先に)リンクすれば、誰でも認証を経由せずにアクセスできることになります。完全なアクセス制限を施せるわけではない点にご注意下さい。
キャンセルボタンに対応したり、入力文字種を制限したりする方法

パスワードとして入力可能な文字種を制限する