サイト内検索機能を設置してみましょう
ホームページのページ数が増えてくると、自分のホームページ内に限定した検索機能(サイト内検索機能)を設置したくなりませんか?
namazuなどの全文検索エンジンをサーバ内に設置できるホームページスペースを使っているなら、それらのシステムをセットアップすることで、自前でサイト内検索機能を提供できます。 しかし、そういう環境を使っていない方々も多いでしょう。
そこで、指定されたHTMLソースを貼り付けるだけで設置できる、お手軽サイト内検索機能の利用方法をご紹介致します。
カスタマイズもできるサイト内検索機能

今回ご紹介するのは、検索サイト大手のGoogleが無料で提供しているサイト内検索機能 「Google フリー検索 (カスタマイズ版)」 です。
このサービスを利用すると、Googleの検索エンジンを利用して、自分のホームページ内に限定した検索が行えます。 また、検索結果ページにロゴを加えたり、背景色を指定したりと、ページデザインのカスタマイズが可能です。 これなら、自分のホームページのデザインに合わせたサイト内検索機能を用意できます。
設置方法は簡単で、フォームに必要事項を入力した後で表示されるHTMLソースを、自分のホームページに貼り付けるだけです。 CGIの設置などは一切不要で、手軽にサイト内検索機能を実現できます。
早速 設置してみる
まずは、Googleの「リンク、検索機能を追加」ページにアクセスします。
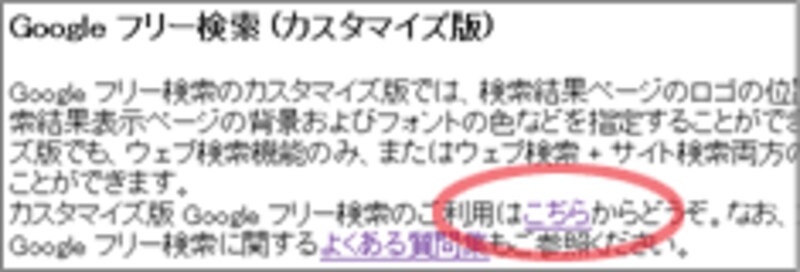
 ページの末尾に「Google フリー検索 (カスタマイズ版)」というタイトルがあり、そこに 「カスタマイズ版 Google フリー検索のご利用はこちらからどうぞ。」 というリンクがありますので、そこをクリックして進みます。
ページの末尾に「Google フリー検索 (カスタマイズ版)」というタイトルがあり、そこに 「カスタマイズ版 Google フリー検索のご利用はこちらからどうぞ。」 というリンクがありますので、そこをクリックして進みます。
なお、その下にあるリンクから、この検索システムの設置に関するFAQ(良くある質問集)も読めますので、参考にすると良いでしょう。
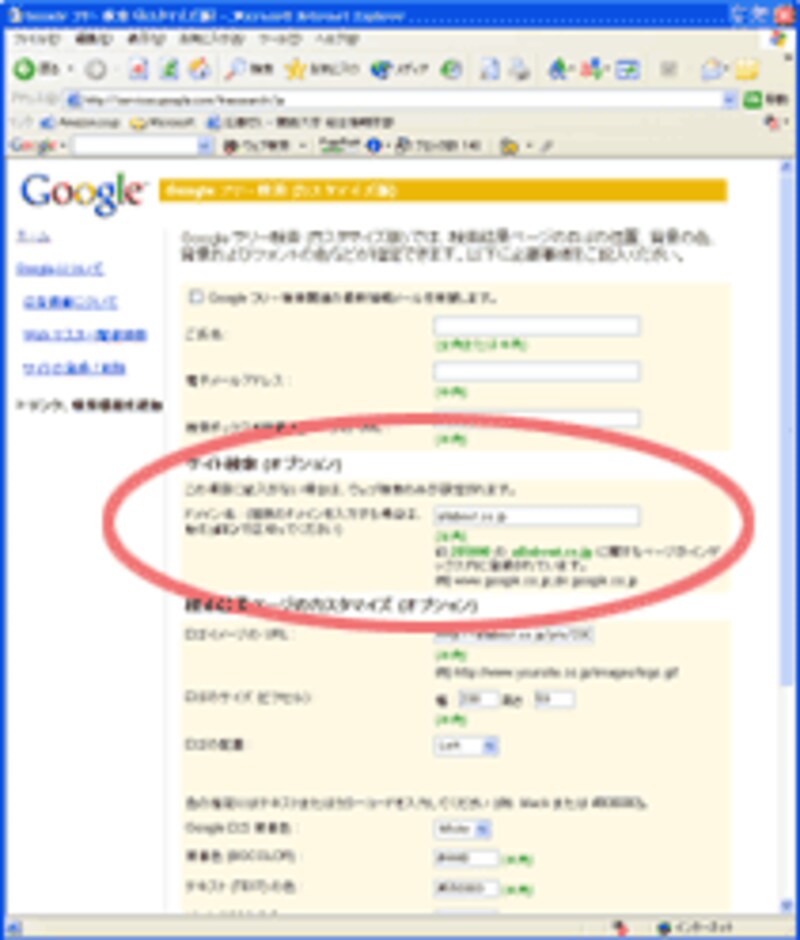
フォームにカスタマイズ内容を入力する

フォームに、検索範囲を限定したいドメイン名(例えば「 allabout.co.jp 」)を入力し、 必要であれば、検索結果に加えたいロゴ画像のURLとサイズを入力します。
ロゴ画像のサイズを入力しないと、小さく縮小されてしまうので、正しいサイズを入力しましょう。
その他、背景色や文字色など、ページデザインに関する指定を行えば完成です。
ページ末尾の「プレビュー」ボタンをクリックすると、現在の設定内容での検索結果を試しに見ることができますので、 これを参考にしながら調整しましょう。
最後に「送信」ボタンをクリックすると、自分のホームページに貼り付けるHTMLソースが表示されます。 これを、サイト内検索機能を加えたいページにコピーして貼り付けるだけで設置完了です。

▲最後に得られるHTMLソース
終わりに
手軽にサイト内検索機能を実現できますので、ぜひ、お試し下さい。
なお、Googleにクロールされていない(=データベースに登録されていない)ページは、検索結果には出てきません。 また、ページを更新しても、Googleのロボット(クローラー)が巡回に来るまでは、検索結果には古い情報しか出てきません。 したがって、完全なサイト内検索機能を実現できるわけではありません。 しかし、料金もスキルも不要な、手軽に設置できるサイト内検索機能としてお勧めです。
【関連記事】






