疑似要素を使わない現実案
 見出しのデザインとして、見出しの文字の先頭に画像を加えてみたいと思ったことはありませんか?
見出しのデザインとして、見出しの文字の先頭に画像を加えてみたいと思ったことはありませんか?
そんなとき、スタイルシートを使えば、たった1つスタイルを定義するだけで、すべての見出しの先頭に同じ画像を加えることができます。
……という話を、前回の記事「見出しの頭に画像を加える(前編)」で解説致しました。実現方法は、CSS2で加わった「before疑似要素」と「contentプロパティ」を使うというものでした。
しかし、その方法では Internet Explorer 6.0 では表示されないという問題があります。そこで今回は、IEでも表示でき、さらにはちょっと昔のブラウザ(Netscape Navigator 4.xなど)でもそこそこ表示できるという、現実的な方法をご紹介致します。
疑似要素の代替案 ……手軽なのは一緒
現実的な方法は、前回の記事でご紹介した方法よりも、スタイルの記述量は増えます。 しかし、スタイルシートだけで完結しますので、HTML側に手を加える必要はありません。
ですから、「たった1カ所スタイルを記述するだけで、全部の見出しの先頭に画像を加えられる」という効果は全く一緒です。ついでに、ちょっと古めのブラウザでも表示できるというメリットもあります。
実際にどの程度の差があるのかご紹介しましょう。
下図の左側が前回の方法での表示、右側が今回の方法での表示です。


(左)前回の方法での表示 / (右)今回の方法での表示
見た目はほとんど一緒なことがお分かりいただけると思います。
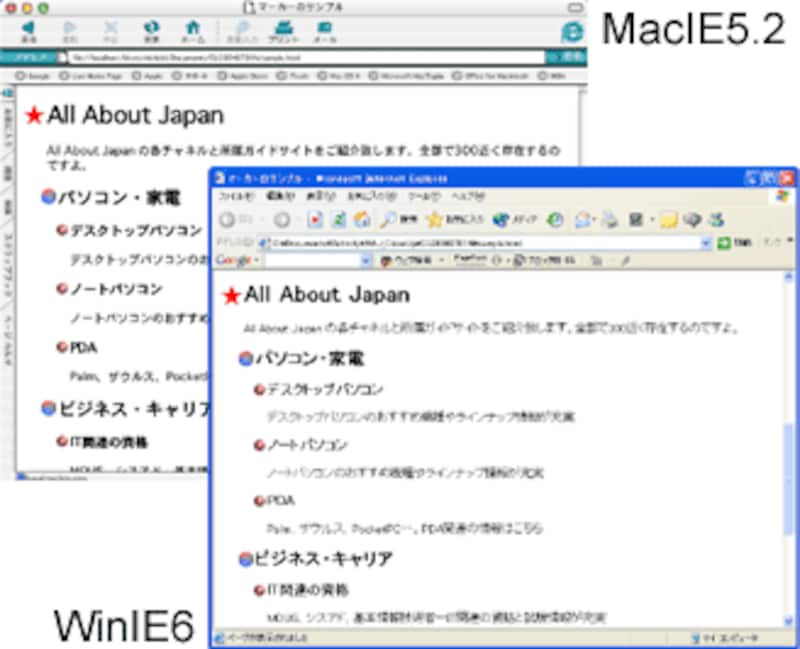
見た目はほとんど一緒なまま、ブラウザの適用範囲が広がっています。(Internet ExplorerやOpera6でも表示可能です。)

MacOS版・Windows版のInternet Explorerでも問題なく表示
代替案のデメリット
いいことばかりなように思えますが、残念ながら代替案では不可能なこともあります。疑似要素を使った前回の方法では、追加するのは画像だけでなく文字も可能でした。 しかし、代替案では画像しか使えません。
それでも、Internet Explorerでも閲覧できるメリットは大きいでしょう。
前置きが長くなってしまいました。
それでは、具体的な方法をご紹介致しましょう。






