スタイルシートを使えば、文章の行間を詰めたり広げたりできる

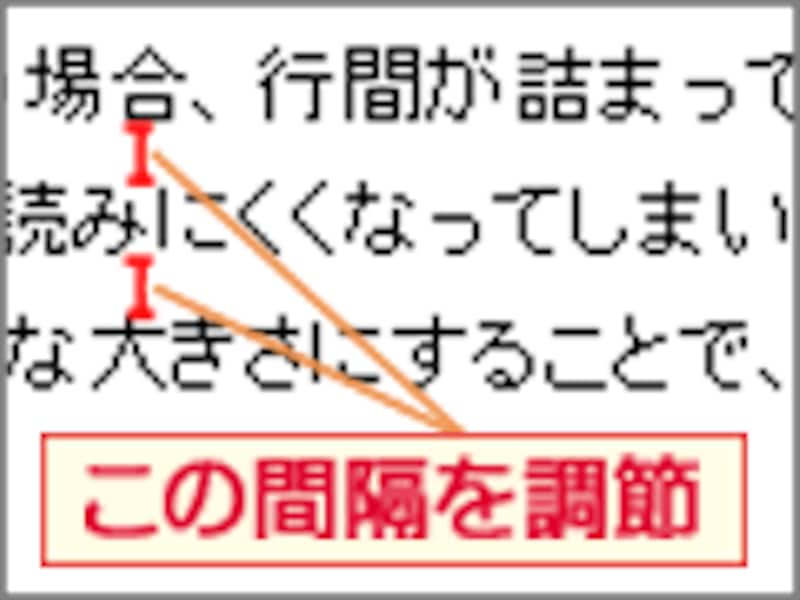
行と行の空間量を調節したい
多くのブラウザでは、標準の行間はあまり広いとはいえません。短い文章を掲載する分には問題ありませんが、長い文章を掲載する際には標準よりも広めの行間で表示する方が望ましいでしょう。
また、小さな文字サイズで補足文章などを掲載する場合や、1行の横幅が狭い空間に多数の行を使って表示する場合などでは、行間が広いと読みにくくなることもあります。そのような場合には、行間を狭く詰めることでうまく見せられるでしょう。
今回は、スタイルシートを使って文章の行間サイズを指定する方法をご紹介いたします。文章量に合わせた適切な行間を設定して、文章を読みやすく掲載してみましょう。
スタイルシートで行間を調節する
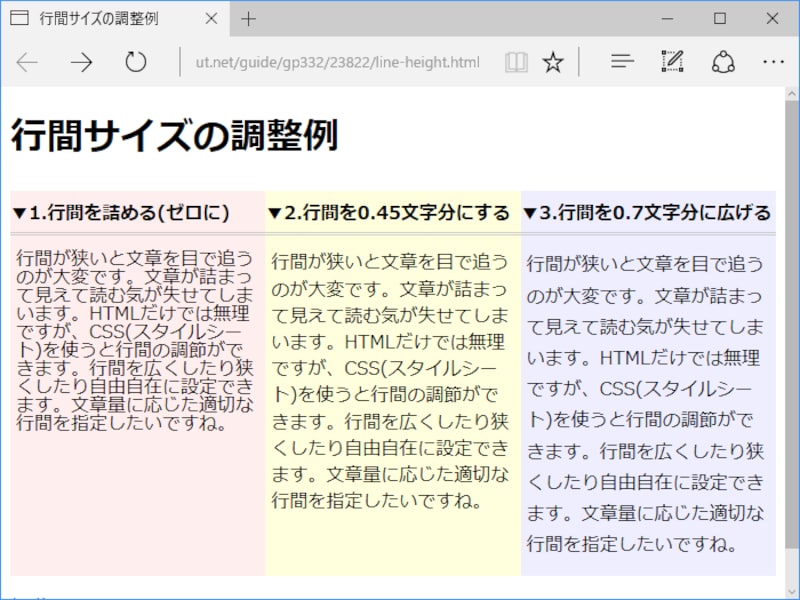
HTMLだけでは行間を詰めたり広げたり細かく調節することはできませんが、スタイルシートを使えば下図のように行間を狭くしたり広くしたりできます。具体的な数値で行間の広さを指定できますから、望み通りの行間サイズに調節できます。上図のサンプルを実際にお使いのブラウザで表示してみたい場合は、行間サイズの調整例サンプルページをご覧下さい。HTMLソース内にCSSも記述していますので参考にして下さい。この3つの例では、左側は行間を「0」に、中央は行間を「0.45文字分」に、右側は行間を「0.7文字分」に設定しています。 左端は全行がぴったりくっついているのに対して、右端はずいぶんとゆったり表示されていることが分かります。
CSSのline-heightプロパティで、行の高さを指定できる

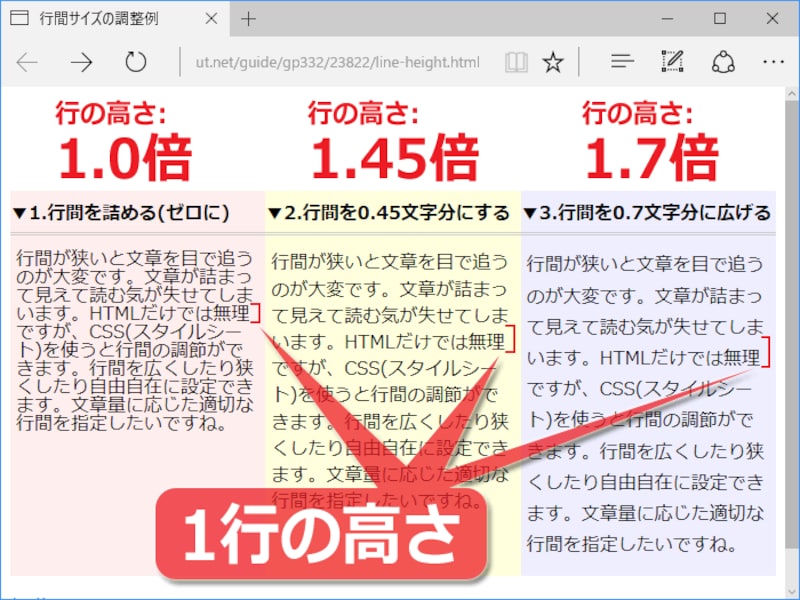
1文字の高さに対する「行の高さ」を指定できる
先程の3つの表示例では、行の高さを1.0倍・1.45倍・1.7倍に設定していました。1.0倍なら、行の高さは「1文字と同じ」になるため「行間は0」になります。1.45倍なら、行の高さは「1文字の高さの1.45倍」になるため「行間は0.45文字分」になります。
スタイルシートで行間(行の高さ)を調節するには