エラーページを独自の内容に変更するための「.htaccess」ファイルを作成

エラーページをカスタマイズするための「.htaccess」ファイルはメモ帳でも作成可能
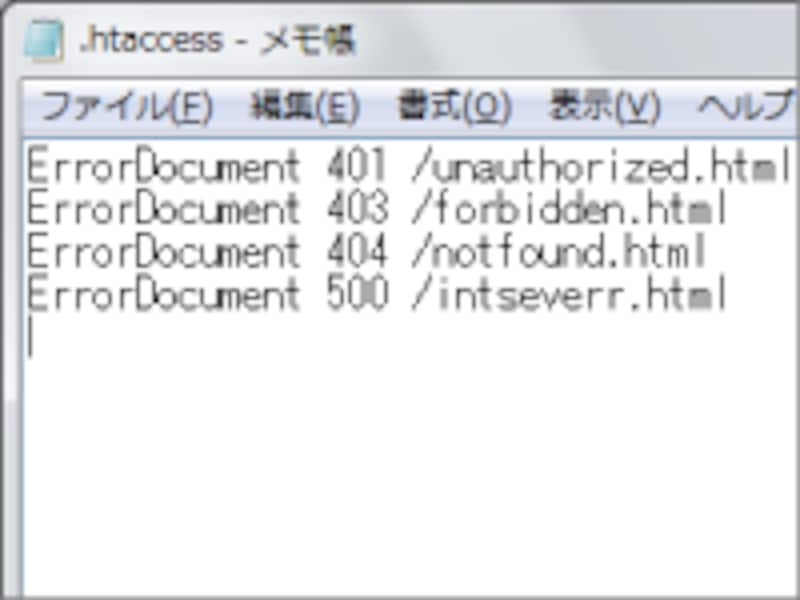
テキストエディタで、「.htaccess」という名称のファイルを作成し、その中に「エラー番号」と「それに対応するエラーページの場所」を列挙するだけです。
※アップロード先については、後述(4ページ目で解説)します。

※.htaccessファイルには用途が多数。.htaccessファイル自体の詳しい作成方法は別記事で解説
本記事では「.htaccess」ファイルそのものの作成方法に関しては省略し、「.htaccess」ファイル内に記述する必要のある内容だけを解説します。
エラーページを独自のHTMLに変更する、ErrorDocumentディレクティブ
エラーページを独自の内容に変更するには、「.htaccess」ファイル内に下記のような形式の1行を記述します。文字(英・数・記号)はすべて半角(ASCII文字)です。ErrorDocument (コード) (HTMLファイルの絶対パス)「ErrorDocument」という記述に続いて、エラー番号である「HTTPステータスコード(3桁の数値)」と、独自のエラーページとして用意した「HTMLファイルへの絶対パス」を、半角スペースで区切って記述します。例えば、以下のように記述します。
ErrorDocument 401 /err/e401.html ErrorDocument 403 /err/e403.html ErrorDocument 404 /err/e404.html ErrorDocument 500 /err/e500.html上記の例では、
- 401 Unauthorisedエラーには、errフォルダ内の「e401.html」の内容を、
- 403 Forbiddenエラーには、errフォルダ内の「e403.html」の内容を、
- 404 Not Foundエラーには、errフォルダ内の「e404.html」の内容を、
- 500 Internal Server Errorエラーには、errフォルダ内の「e500.html」の内容を、
上記以外に「405 Method Not Allowed」や「503 Service Unavailable」などのエラーを置き換えたい場合も同様です。「405」や「503」などのコード(3桁の数字)と、それに対応するHTMLファイル名を必要なだけ列挙します。
なお、ここに記述しなかったエラーが発生した場合や、ここで記述したページが見つからなかった場合は、デフォルトのエラーページが表示されます。
■注意:絶対パスで記述
エラーページとして表示したいHTMLファイルの位置は、絶対パスで記述する必要がある点に注意して下さい。もし「../../error404.html」などのような相対パスで書いてしまうと、サブディレクトリ内でエラーが発生した場合に正しくエラーページを表示できません。詳しい書き方を、下記でご紹介致します。
ErrorDocument記述方法A:「/」で始まる絶対パスで記述
例えば、「404 Not Found」エラーが発生した際に、errorフォルダにある「notfound.html」ファイルの内容を表示させたい場合は、下記のように1行を記述します。ErrorDocument 404 /error/notfound.html「ErrorDocument」と「404」と「/error/notfound.html」との間には、それぞれ半角スペースが1つずつあります。
■記述例1:
例えば、notfound.htmlファイルが、http://allabout.co.jp/notfound.html というURLでアクセスできる位置にアップロードされている場合は、
ErrorDocument 404 /notfound.htmlと記述します。絶対パスであることを示す先頭の「/」記号を忘れないで下さい。
■記述例2:
また、もし http://allabout.co.jp/errors/notfound.html にあるなら、
ErrorDocument 404 /errors/notfound.htmlと記述することになります。
■記述例3:
さらに、もし http://allabout.co.jp/~user/err/notfound.html にあるなら、
ErrorDocument 404 /~user/err/notfound.htmlと記述します。
※ここでは、サーバ上のフルパスを記述するわけではない点に注意して下さい。例えば、 /home/username/www/notfound.html のような、(サーバの)ルートディレクトリからのフルパスを書くわけではありません。
※独自のエラーページは、静的なHTMLファイルでなくても構いません。例えば、CGIを指定することもできます。その場合は、エラーが発生するたびにCGIが動作することになる点と、エラーページを表示するためのCGI自体が別のエラーを発生させる可能性があることに注意して下さい。
ErrorDocument記述方法B:URLを記述
エラー用のHTMLファイルが別のウェブサーバにあるなら、次のような記述も可能です。ErrorDocument 404 http://www.example.com/err404.htmlただし、このようにURLを記述した場合は、ブラウザ(クライアント)側には「404」ではなくリダイレクトのためのステータスコードが返されます。また、ブラウザのアドレス欄の表示も書き換わってしまいます。したがって、よほどの理由がない限りは、この方法は選択しない方が望ましいでしょう。
※特に、ブラウザのアドレス欄の表示が変わってしまうことは、閲覧者にとって不便です。どのようなURLで「404 Not Found」エラーになったのかが分かりにくくなってしまいますから。また、URLを手で打ち直そうとしても、一部分だけを修正することができず、1からすべて打ち直すことになってしまうデメリットもあります。
■同一サーバ内のページをURLでは指定しないように注意
なお、同じサーバ内にあるページを、上記のようにURLで記述するのは避けましょう。エラー用として指定したHTMLファイルが見つからなかった場合に、存在しないURLにリダイレクトし続けて無限ループに陥ってしまうことがあります。同じサーバ内にあるページを指定する場合は、先の「記述方法A」の書き方を使って下さい。
※記述方法Aの場合は、エラー用のHTMLファイルが存在しなくても、デフォルトのエラーメッセージが表示されるだけで無限ループには陥りません。
ErrorDocument記述方法C:メッセージだけを記述
独自のエラーページは用意せず、標準のエラーメッセージを独自のエラーメッセージに変更したいだけなら、以下のように記述します。ErrorDocument 404 "[404] There are no files!"上記のように記述すると、ただ「[404] There are no files!」というエラーメッセージだけが表示されるようになります。この場合は、出力される内容はHTMLの形式にはならず、ただ上記で記述したテキストだけが返されます(※引用符の内側に直接HTMLソースを書けば、そのHTMLがそのまま出力されます)。なお、Internet Explorerのように、エラー内容を独自のデザインで表示する仕様のブラウザでは、この指定は無視される可能性があります(※記述内容が512バイト未満だと無視されます。詳しくは後述)。
さて、上記では、「エラー番号」と「それに対応するエラーページの場所」を示す記述方法をご紹介致しました。次に、各種エラーページの種類と、独自ページに書いておくと便利な内容についてをご紹介致します。







