角の丸い枠の作成手順
それでは、「角の丸い枠」を実際に作ってみましょう。
必要な作業は次の2つです。
1.四隅の「丸い角の画像」を作成する
2.TABLEタグを書く
| ※画像を作成するのが面倒な方は、下記の画像をダウンロードしてお使い下さい。 (画像の上を右クリックして「名前を付けて保存」を選択すると保存できます。) (画像は GIF形式です。) |
| 画像を作らない方 | → 3ページ目へ |
| 画像を作る方 ↓ |
四隅の丸い角の画像を作成する
 D-Pixed について |
では、四隅の丸い角の画像を作成する手順をご説明致しましょう。
ここでは、画像の作成に、フリーソフトの256色お絵描きソフト「D-Pixed」を使用しています。 しかし、特殊な機能を用いているわけではないので、その他のペイント系ソフトでも、ほぼ同様の操作が可能です。
 (1) まず、20×20の画像を新規作成します。(※正方形であれば、お好きなサイズで構いません。)
(1) まず、20×20の画像を新規作成します。(※正方形であれば、お好きなサイズで構いません。)
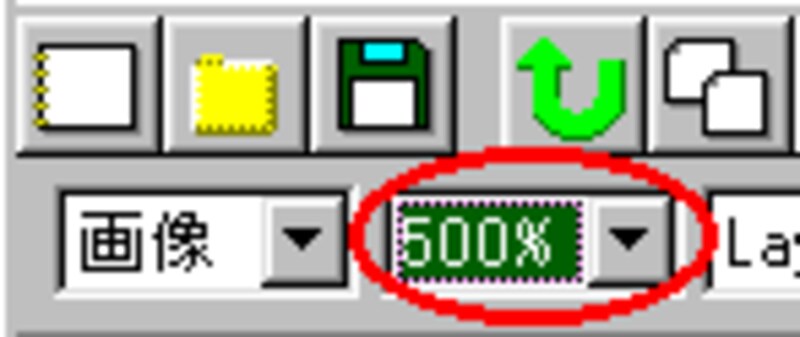
 ※ちょっと小さくて見えにくいと思いますので、表示を500倍くらいに拡大しておくと、作業し易くなるでしょう。
※ちょっと小さくて見えにくいと思いますので、表示を500倍くらいに拡大しておくと、作業し易くなるでしょう。
 (2) 次に、円を描くため、右側のツールボックスから、ペンのアイコンと円のアイコンをクリックします。(右図赤丸部分:2カ所)
(2) 次に、円を描くため、右側のツールボックスから、ペンのアイコンと円のアイコンをクリックします。(右図赤丸部分:2カ所)
(3) また、ツールバーの![]() をクリックすると、256色のパレットが表示されますので、望みの色を選択しておきます。
をクリックすると、256色のパレットが表示されますので、望みの色を選択しておきます。
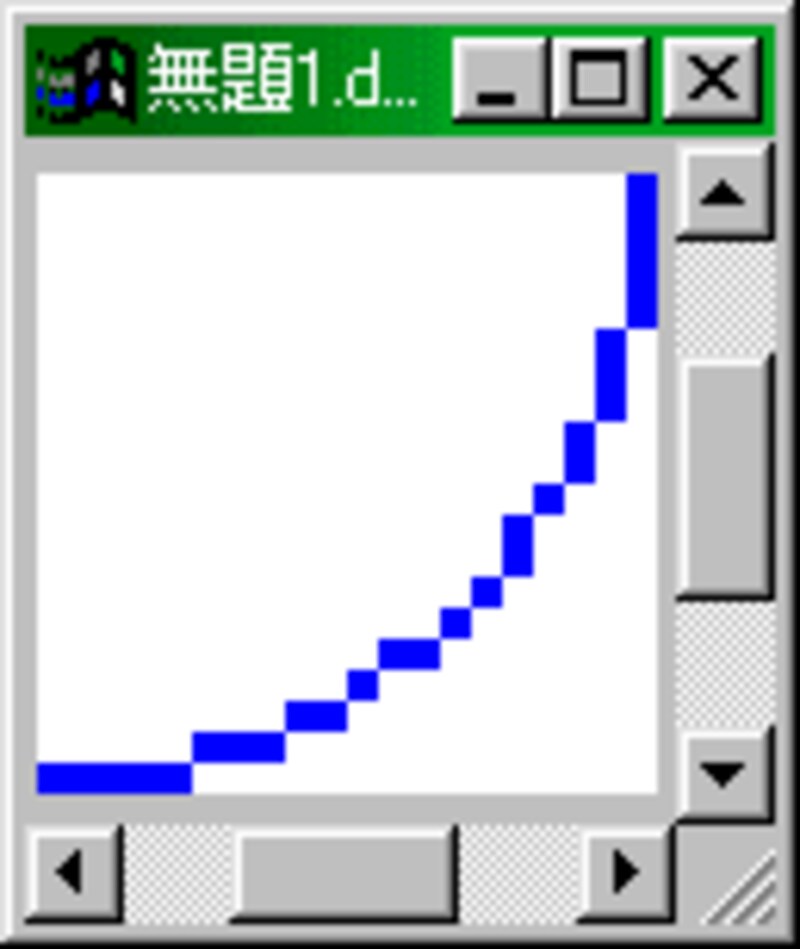
(4) 次に、描画領域の左上端から右下端へ向かってドラッグします。(下図左)
すると、扇形(円の4分の1)が描けます。(下図右)
 →
→ 
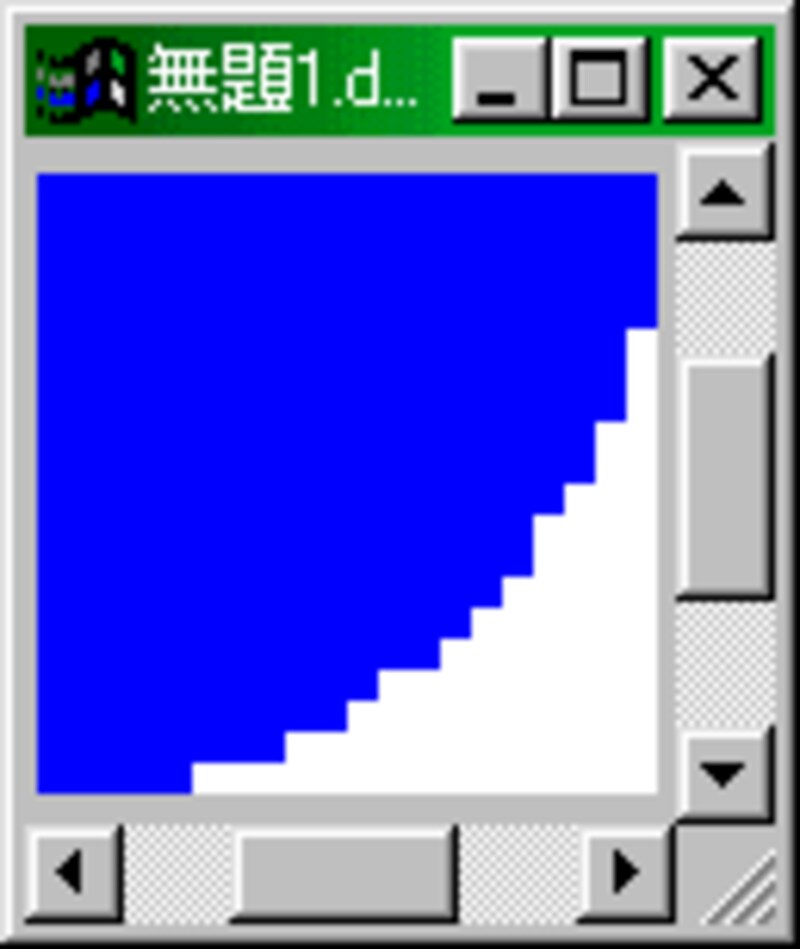
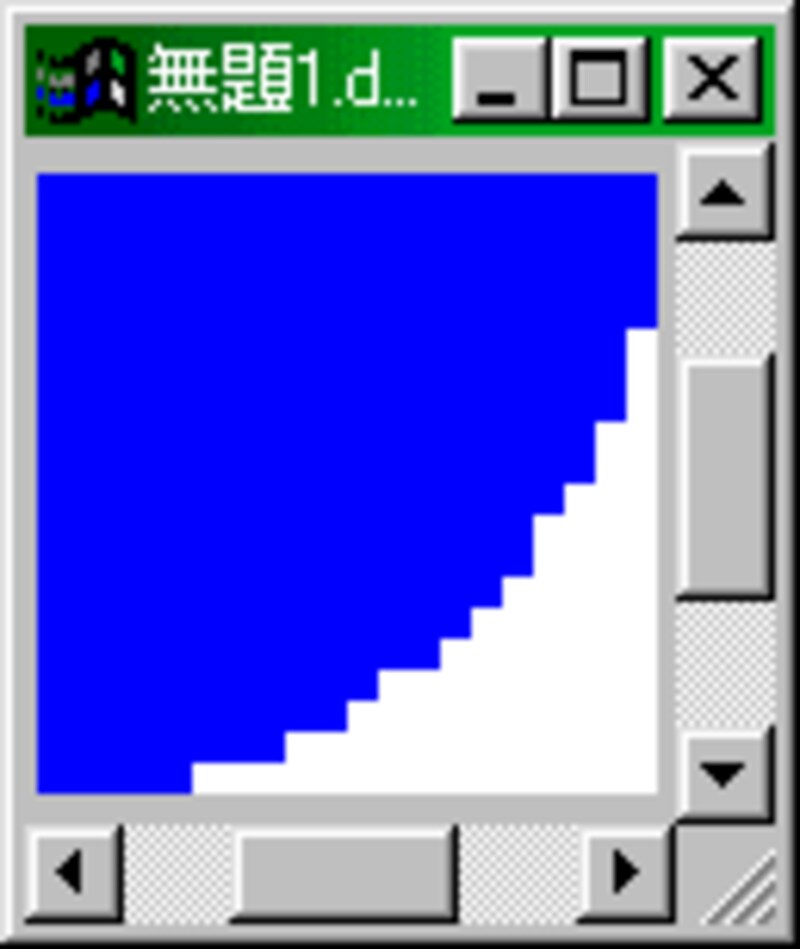
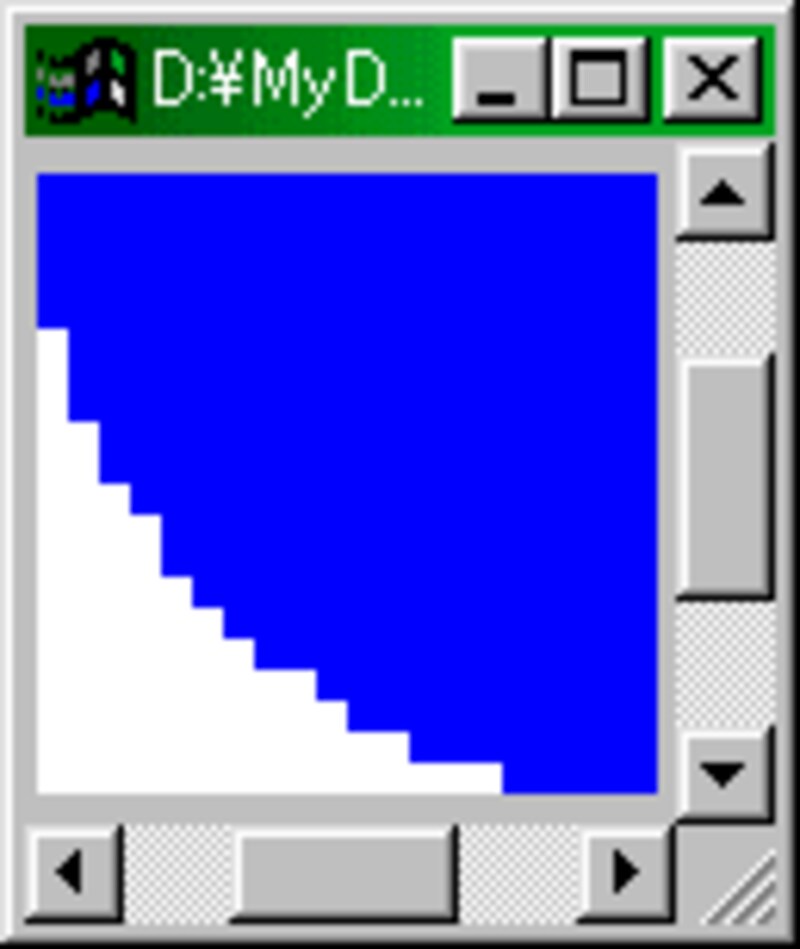
 (5) 扇形の内側を塗りつぶします。
(5) 扇形の内側を塗りつぶします。
ツールボックスから、![]() をクリックして、扇形の内側を1度クリックすれば、右図のように、内側が塗りつぶされます。
をクリックして、扇形の内側を1度クリックすれば、右図のように、内側が塗りつぶされます。
これで、まずは、右下の画像[ ![]() ]が完成です。次の手順で保存して下さい。
]が完成です。次の手順で保存して下さい。
 (6) この「D-Pixed」では、PNG形式での保存が可能です。[ファイル]→[名前を付けて保存]で、『ファイルの種類』欄を右図のように、「PNGイメージ」に変更してから保存して下さい。
(6) この「D-Pixed」では、PNG形式での保存が可能です。[ファイル]→[名前を付けて保存]で、『ファイルの種類』欄を右図のように、「PNGイメージ」に変更してから保存して下さい。
 すると、最後に右図のようなダイアログが表示されます。
すると、最後に右図のようなダイアログが表示されます。
右図のように「透明化」にチェックを入れて下さい。
そうすると、透明色に指定していた色(デフォルトでは白)が透明色に変更されて保存されます。
 (7) あとは、四隅の内、残りの3つの画像を作成するだけです。
(7) あとは、四隅の内、残りの3つの画像を作成するだけです。
右図のように、「アレンジ」メニューから、「左右反転」や「上下反転」を選択することで、 簡単に残りの3つを作成できます。(下図参照)
 →
→ 
この要領で、残りの3つも保存すれば、画像の準備は完了です。
それでは最後に、画像を組み合わせるHTMLソースを記述しましょう。






