IEやEdgeでも両端揃え(均等割り付け)にできるtext-justifyプロパティ
前のページでご紹介したように、IEやEdgeで表示する場合、日本語などの「空白文字で単語を区切らない言語」ではtext-alignプロパティに値「justify」を指定するだけでは両端揃え(均等割り付け)になりません。日本語文字だけしかない行も含めて全行を両端揃えにするには、さらにtext-justifyプロパティを併記して以下のように記述します。
p {
text-align: justify; /* 両端揃え */
text-justify: inter-ideograph; /* 両端揃えの種類 */
}
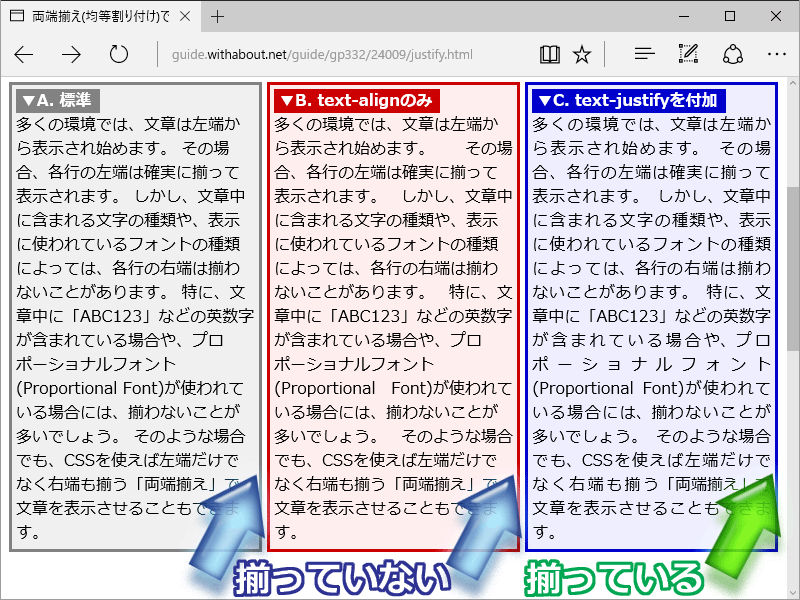
上記のように2行を同時に指定しておくと、IEやEdgeでも意図通りに両端揃えで表示されます。下図は、Edgeでの表示例です。左側から順に、
- 何も指定しなかった場合(灰色枠)、
- text-alignプロパティのみを使った場合(赤色枠)、
- text-alignプロパティに加えてtext-justifyプロパティを併記した場合(青色枠)
実際にお使いの環境で表示を確認するには、サンプルページ「両端揃え(均等割り付け)での表示例」をご覧下さい。
text-justifyは、両端揃えの方法を選択するプロパティ
上記のCSSソースで加えたtext-justifyプロパティは、両端揃えの方法を指定するプロパティです。これは、text-alignプロパティの値に「justify」が指定されている場合のみで有効になります。IEやEdgeでは値に「inter-ideograph」を指定すると、漢字・ひらがな・カタカナなどを含めたすべての文字間隔を調節して両端揃えが実現できます。※ideographとは、表意文字・表意記号のことです。日本語以外でも該当する言語があります(例えば中国語など)。
■値「inter-ideograph」は正式な仕様には含まれていない
この値「inter-ideograph」は、CSS3のTextモジュールの草案に書かれたtext-justifyプロパティの仕様には含まれていません。しかし、Microsoftによる独自仕様には含まれていました(※)。ただし、2017年時点で「非標準の古い仕様である」との注釈がありました。したがって、この書き方はIE・Edge用の独自仕様であり、将来的には別の書き方になると考えておきましょう。
※以前は、Microsoftの技術解説サイトであるMSDN内で仕様が公開されていましたが、現在では各社共通の技術解説サイトMDN Web Docsに統合されており、以前のURLにアクセスしてもリダイレクトされ、古い仕様を読むことはできません。
text-justifyプロパティに値「inter-ideograph」を指定して英文を表示するとIEでは問題がある
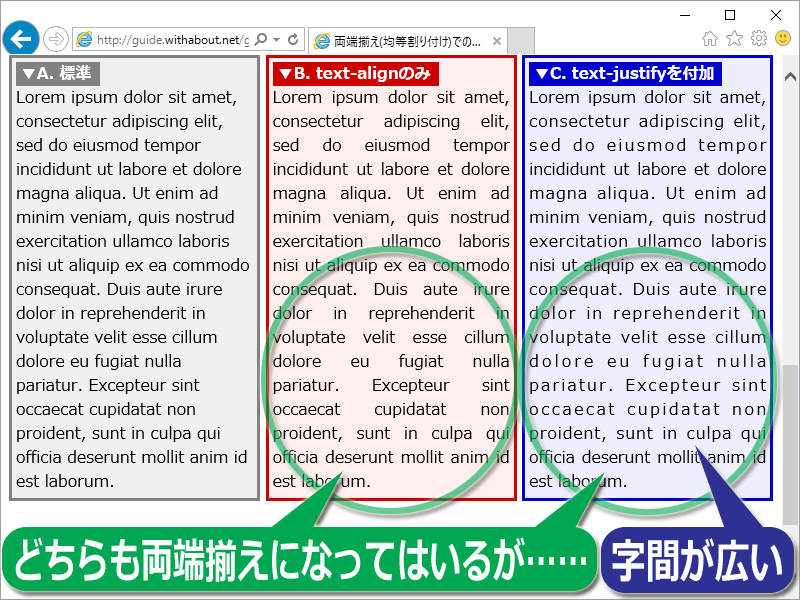
なお、text-justifyプロパティを併記した場合には、IEを使って英文を表示する際に若干の問題が起きます。下図は、IE11で英文を表示した場合の例です。text-justifyプロパティに値「inter-ideograph」を指定した例(右端の青色枠)では、英文であるにも関わらず(単語ごとではなく)文字ごとに空間が調整されてしまい、若干不自然に見えてしまっています。特に目立つ部分に緑色の丸枠を付けてみました。表示を比較してみて下さい。
日本語の場合にはこのように文字単位で空間を調整することで両端揃えされるのが良いのですが、英文ではやや困ります。したがってこの方法は、中身が英文ではない場所(少なくとも英文が中心コンテンツではない場所)だけに適用するようにした方が良いでしょう。もっとも、IE11ユーザは徐々に減りつつありますから、もはや「気にしないでおく」という選択でも構わないかもしれません。