ホームページ作成ガイド応用情報技術者西村 文宏
にしむら ふみひろWeb作成が楽しくなるお手伝い。分かりやすい解説を探求するWeb職人
初心者向けの「わかりやすさ」を重視した解説に定評があるウェブ系テクニカルライター。ウェブの黎明期に趣味で始めた個人サイト製作からその「楽しさ」に魅了され、作成方法に関する様々な情報を発信。企業や団体のウェブサイト製作・解説書籍の執筆なども行っている。
ガイド記事一覧
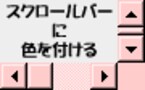
スクロールバーに色を付ける方法
せっかくページ全体をデザインしたのに、スクロールバーの色でデザインが台無し…なんてことはありませんか?スクロールバーに好きな色を指定してみましょう。方法はとっても簡単です。
掲載日:2002年11月11日ホームページ作成表の1列すべてに背景色を付ける方法
表を作成する際、1行(横)や1列(縦)全体を同じ背景色で塗りたい場合がありますね。セル1つ1つに背景色を指定するのは面倒すぎます。1列まとめて一気に背景色や属性などを指定する方法をご紹介。
掲載日:2002年11月05日ホームページ作成初心者応援講座 掲示板書き込み向け 簡単HTML
HTMLタグが利用可能な掲示板などで文字を装飾する際などに活用できる、簡単なHTMLの記述方法をご紹介。レンタル日記スペース上で文字を装飾する際などにも活用できるでしょう。
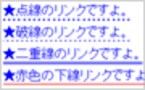
掲載日:2002年11月01日ホームページ作成リンクの下線を装飾したい
リンクの下線を装飾してみましょう。破線・点線・二重線に変えてみたり、色を変えてみたり、また、文字と下線との間隔を広げることもできます。非常に簡単ですので、ぜひお試しを。
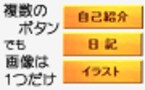
掲載日:2002年08月14日ホームページ作成読込画像1つで複数のボタンを作る方法
複数のリンクボタンを、たった1つの画像で作ってみましょう。画像の表示方法とHTMLを駆使すれば、読み込む画像はたった1つで、無限にリンクボタンを作ることができます。
掲載日:2002年06月26日ホームページ作成ぴったりくっつけたい!-FORM編
「なぜ隙間ができるんだ!?」「どうしてくっつかないんだ!?」という疑問を解決。フォーム(ボタンや入力フォームなど)と周囲をぴったりくっつける方法を、原因・理由と共にご紹介!
掲載日:2002年05月27日ホームページ作成必要なスキルと勉強方法 Webクリエイターになるには
最近人気の職業「Webクリエイター」になるには、どんなスキルが必要で、どう勉強すれば良いのでしょうか?3パターンに分けて、いくつかの方法をご紹介致します。
掲載日:2002年04月26日ホームページ作成縞模様の枠を作ろう!
TABLEタグを普通に使って作る枠では満足できない方々のために、縞模様の枠の作り方と、細い枠線の作り方をご紹介致します。特に縞模様の枠は目立つこと間違いなし! ぜひ、活用してみて下さい。
掲載日:2002年01月28日ホームページ作成イメージダウン? バナー広告の設置に注意
バナー広告に関するアンケート結果では、8割の回答者がバナー広告に対してマイナスイメージを持っていました。そこで,ホームページのイメージダウンを招かない設置方法について考えてみました。
掲載日:2001年12月18日ホームページ作成
その道のプロ・専門家約900人
起用ガイドが決まっていない方はこちら