ホームページ作成
Webサイトのユーザビリティ
Webサイトのユーザビリティを高める方法について解説しました。使いにくいサイト、気がつかないうちに作ってませんか?
記事一覧
指定日時にページを自動更新する方法(cron編・CGI編)
ガイド記事 西村 文宏
西村 文宏指定日・指定時刻にウェブページを自動で更新させたい指定日・指定時刻になったときに、ウェブページを自動で更新させたい指定日・指定時刻になったときに、自動でウェブページの内容を更新させたい、という場合があります。例えば、キャンペーンの案内を午前0時ちょうどから始めたいとか、何らかの結果発表を午前0時ちょ...続きを読む

スクロールしてもサイドバーが消えないよう固定する
ガイド記事 西村 文宏
西村 文宏最初はスクロールに連動するが、画面から消える前に固定されるメニューページの端にメニューがあるレイアウトページの端にナビゲーションメニューがあるとき、ユーザがページをスクロールすれば、当然メニュー部分もスクロールします。そのままスクロールを続ければ、いずれはメニュー部分が画面外に出てしまい、メニューは...続きを読む

ボックスに背景画像を使う際の落とし穴
ガイド記事 西村 文宏
西村 文宏背景に画像を使った例。一見、問題なさそうでも……下記のボックスを見てみて下さい。赤い背景色のボックスの中で、「桜と賞状」の描かれた背景画像が表示されており、その中に文字が表示されています。このボックスにはある問題点があります。div.sample244a{background-color:#9900...続きを読む

指定の入力欄に自動でカーソルを入れる方法
ガイド記事 西村 文宏
西村 文宏div.sourcecode{background-color:#eeeeee;padding:4px4px4px20px;margin:12px;line-height:1.4;font-family:monospace;}メッセージ送信フォームやアンケートフォームなど、アクセス者に何らかの文字を...続きを読む

押しやすいチェックボックスやラジオボタンを作るCSS
ガイド記事 西村 文宏
西村 文宏HTMLで作るチェックボックスやラジオボタンは、そのままでは押しにくいウェブ上のチェックボックス等は、デフォルトではクリック可能な範囲が狭くて押しにくい選択肢を作る「チェックボックス」や、複数の選択肢から1つだけを選択させる「ラジオボタン」は、様々なソフトウェアの設定画面などで活用されています。これ...続きを読む

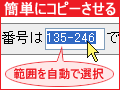
コピーさせたい文字列をコピーしやすくする
ガイド記事 西村 文宏
西村 文宏div.sourcecode{background-color:#eeeeee;padding:4px4px4px20px;margin:12px;line-height:1.4;font-family:monospace;}div.samplearea{background-color:#eeee...続きを読む

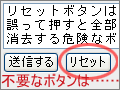
フォーム上のリセットボタンはデメリット大
ガイド記事 西村 文宏
西村 文宏div.sourcecode{background-color:#eeeeee;padding:4px4px4px20px;margin:12px;line-height:1.4;font-family:monospace;}div.samplearea{background-color:#eeee...続きを読む

背景画像を使うなら背景色の指定も忘れずに
ガイド記事 西村 文宏
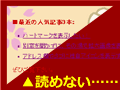
西村 文宏div.sourcecode{background-color:#eeeeee;padding:4px4px4px20px;margin:12px;line-height:1.4;font-family:monospace;}背景画像だけの指定だと、文字が読めなくなる場合があるボックスの背景に画像を...続きを読む

問題なく読めるのに「隠し文字」?
ガイド記事 西村 文宏
西村 文宏div.sourcecode{background-color:#eeeeee;padding:4px4px4px20px;margin:12px;line-height:1.4;font-family:monospace;}div.samplearea{padding:4px4px4px20px;...続きを読む

画像の代替文字、ちゃんと読めてますか?
ガイド記事 西村 文宏
西村 文宏div.sourcecode{background-color:#eeeeee;padding:4px4px4px20px;margin:12px;line-height:1.4;font-family:monospace;}alt属性で代替文字を指定しただけでは不十分代替文字が表示された例画像を表...続きを読む
