ホームページ作成
レイアウトの作成・調整 (HTML,CSS)
HTMLやスタイルシート(CSS)を使ったレイアウトの作成、調整方法について解説しました。
記事一覧
CSSで画面の横向き/縦向きを判別して表示を分ける方法
ガイド記事 西村 文宏
西村 文宏モバイル端末が横向きか縦向きかに応じてデザインを分けたい場合ページの閲覧に使われているモバイル端末の向きに応じてスタイルを分けたいスマートフォンのような「画面の小さな端末」でウェブページが閲覧された際には、端末が横向きなのか縦向きなのかによってデザインを分けたい場合があります。例えば、列数(横方向の...続きを読む

本文が短い場合でも、フッタを画面下部に表示する方法
ガイド記事 西村 文宏
西村 文宏フッタなのに画面の上の方に表示されると違和感があるページの中身が少ないと、フッタが画面半ばに表示されてしまう(右側)ページの末尾(最下部)に「フッタ」を表示するデザインがよくあります。このとき、ページの中身が極端に短いページ(=「ブラウザのウインドウの高さ」よりも「コンテンツを表示するために必要な長...続きを読む

指定量スクロールした時点で上端にメニューを出す方法
ガイド記事 西村 文宏
西村 文宏ある程度スクロールされた時点で、上端に補足メニューなどを表示するある程度スクロールすると、描画領域の上端にメニューバーが現れる例ウェブページをある程度スクロールすると、ウインドウ(描画領域)の上端に、メニューなどを掲載したバーが現れるデザインのウェブサイトを見かけたことはないでしょうか。縦に長いペー...続きを読む

条件に外れた場合だけ装飾するCSS3「:not()」の使い方
ガイド記事 西村 文宏
西村 文宏条件に合致しない場合を対象に装飾できるCSS3「否定疑似クラス:not()」CSSには、装飾対象を限定する様々なセレクタの記述方法が用意されています。それらは、基本的には「指定した条件に合致する場合」に装飾を適用するものです。例えば、以下のように。p{color:red;}/*p要素を赤色にする*/...続きを読む

1画面ずつスクロールして進むウェブページを簡単作成
ガイド記事 西村 文宏
西村 文宏上下に1画面単位で大きくスクロールして見せるウェブページ1画面ごとに製品特長などを大きく見せるデザインのウェブページ(GoogleNexus5サイトでの例)大きな文字や画像を使って、1画面単位でスクロールして見せるページがよくあります。企業の製品紹介サイトなどで、特によく見かけるのではないでしょうか...続きを読む

使いたい機能の対応ブラウザかどうかの簡単な判別方法
ガイド記事 西村 文宏
西村 文宏ブラウザのバージョンを判別する方法では手間が掛かりすぎるバージョンで判別すると処理が煩雑で面倒ウェブページの作成では、古いブラウザへの対処に手間がかかることがあります。HTML5やCSS3など、ウェブ技術もバージョンが上がるにつれて新機能が増えます。しかし、当然ながら、古いブラウザではそれらの機能に...続きを読む

CSSで画像や文字を回転させる方法!transformプロパティ
ガイド記事 西村 文宏
西村 文宏CSSのtransformプロパティなら、画像や文字を丸ごと回転できるウェブ上の文字や画像を90度回転させたければ、全体を画像化して加工するくらいしか方法がないと思われるかもしれません。また、文字や画像を45度だけ回転させたり上下や左右をひっくり返したりしたければ、やはり画像として加工するしか方法が...続きを読む

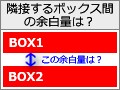
上下に隣接するマージンは大きい方だけ採用
ガイド記事 西村 文宏
西村 文宏余白(マージン)の確保のされ方スタイルシートで設定できる余白に「margin」(マージン)プロパティがあります。例えば以下のように記述すると、段落(p要素)の周囲に10ピクセルの余白を設けることができます。p{margin:10px;}このようなスタイルを適用させた状態で、複数の段落を(縦方向に)並...続きを読む

ボックス横幅の最大値・最小値を指定する
ガイド記事 西村 文宏
西村 文宏リキッドレイアウト(サイズが可変なレイアウト)を作る際、デザインが崩れないよう「最大幅」や「最小幅」を指定したいことがあります。例えば、「原則として80%の横幅で表示したいが、200ピクセルより小さくはしたくなく、800ピクセルよりは大きくしたくない」というような場合です。(=200~800ピクセル...続きを読む

キャプション付き画像を横向きに並べて配置する方法
ガイド記事 西村 文宏
西村 文宏各画像にキャプションを付加した上で、横方向に並ぶだけたくさん並べたい各写真にキャプションを付加した例写真をたくさん掲載したい場合、単に写真だけを並べるのではなく、何か一言タイトル(キャプション)やコメントを書いておきたいと思うことがあります。画像だけを横方向に並べるのはとても簡単ですが、「画像とキャ...続きを読む
