ホームページ作成
リストの表示・装飾 (HTML,CSS)
HTMLやスタイルシート(CSS)を使ったリストの表示、装飾方法について解説しました。
記事一覧
クリックで深い階層が現れるリストの作り方
ガイド記事 西村 文宏
西村 文宏項目数が多いリストは見づらいサイトマップのような「項目数が多くて長くなるリスト」は、望みの項目を探し出すのが大変です。最初からすべての項目を表示するよりも、閲覧者が見たいと思う階層だけを表示できるようにする方が、望みの項目を探しやすくなるでしょう。そこで今回は、「項目をクリックすることで深い階層が現...続きを読む

名称と説明をセットにした「定義型リスト」を活用する
ガイド記事 西村 文宏
西村 文宏HTMLには、「名称(用語)」と「その説明文(定義)」をセットにしてリスト化するための「定義型リスト」というリストを作る要素が用意されています。単純に複数の項目を列挙する「箇条書き」(ul要素)や「連番リスト」(ol要素)とは異なり、各項目(用語)に対する説明文(定義)を一緒に表示できる点が特徴です...続きを読む

意外と気づきにくい連番リストの使い方
ガイド記事 西村 文宏
西村 文宏HTMLには、「箇条書き」(番号なしリスト)を表す要素と「連番リスト」(番号付きリスト)を表す要素が用意されています。ul要素とli要素と使うと、箇条書き(番号なしリスト)が作れます。ol要素とli要素を使うと、連番リスト(番号付きリスト)が作れます。後者の「連番リスト」は、単純に「1」から順に算用...続きを読む

リスト(ul要素)を装飾した際の表示差を解消
ガイド記事 西村 文宏
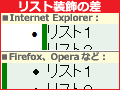
西村 文宏リスト(ul要素)の装飾結果がブラウザによって異なるul要素とli要素で作る「リスト」(箇条書きなど)をスタイルシートで装飾したとき、ブラウザによって表示が大きく異なってしまった経験はありませんか?今回は、ブラウザによって「リストの装飾結果」に差が出てしまう点の、原因と対策をご紹介致します。下図は、...続きを読む

リストの文字がどんどん小さくなる!?
ガイド記事 西村 文宏
西村 文宏div.listsample1ul{font-size:80%;line-height:1.3;}div.sourcecode{background-color:#eeeeee;padding:4px4px4px20px;margin:12px;line-height:1.4;font-family...続きを読む

CSSでリストの先頭記号に画像を指定する
ガイド記事 西村 文宏
西村 文宏リストの先頭記号を画像にしてみよう!HTMLには、箇条書きなどに使えるリストを表現するulという要素があります。リスト全体を<ul>~</ul>タグで囲み、その中に複数のリスト項目(<li>~</li>で囲む)を入れて使用します。例えば、次のように記述します。<ul><li>パソコン</li><li...続きを読む
