ホームページ作成
リンクの表示・装飾 (HTML,CSS,JavaScript)
HTMLやスタイルシート(CSS)、JavaScriptを使ったリンクの表示、装飾方法について解説しました。
記事一覧
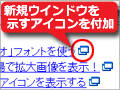
別ウインドウで開くリンクにアイコンを付加
ガイド記事 西村 文宏
西村 文宏新規ウインドウを開くリンクを区別できるようにするリンクを作るa要素に「target="_blank"」という属性(値)を加えることで、リンク先を新規ウインドウで開くよう指示することができます。しかし、「target属性が使われているリンク」も「使われていないリンク」も、ブラウザ上の表示は同じなので、...続きを読む

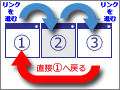
元のページに戻れないリンクを作る
ガイド記事 西村 文宏
西村 文宏【ここは記事の1ページ目】現在のページをブラウザの履歴に残さないようにする通常、リンクをたどって次のページに移動しても、ブラウザの「戻る」ボタンを押せば、元のページに戻る(再表示する)ことができます。しかし、特殊なリンク方法を使えば、次のページに移動した後で「戻る」ボタンを押しても、そのページには戻...続きを読む

周囲の余白や文字も含めてリンクをデザイン
ガイド記事 西村 文宏
西村 文宏リンクをデザインする以下の3つのリンクにマウスを載せてみて下さい。一見、サイト名部分だけがリンクのように見えますが、実際には周辺の余白も含めて、上下の文字列全体がリンクになっています。<!--/*UL*/ul.boxlinks{margin:0px!important;/*forIE*/paddin...続きを読む

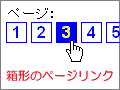
箱形のページ移動リンクを作る
ガイド記事 西村 文宏
西村 文宏div.sourcecode{background-color:#eeeeee;padding:4px4px4px20px;margin:12px;line-height:1.4;font-family:monospace;}div.samplearea{padding:4px4px4px20px;...続きを読む

どのリンクが選択中なのかを際立たせる装飾
ガイド記事 西村 文宏
西村 文宏div.sourcecode{background-color:#eeeeee;padding:4px4px4px20px;margin:12px;line-height:1.4;font-family:monospace;}メニューやリンクリストに活用するとおもしろいかも?リンクの上にマウスポイン...続きを読む

リンク文字の直後にアイコンを加える
ガイド記事 西村 文宏
西村 文宏div.sourcecode{background-color:#eeeeee;padding:4px4px4px20px;margin:12px;line-height:1.4;font-family:monospace;}div.testground{margin:12px;border:1px...続きを読む

実は重要!スタイルシートの記述順!
ガイド記事 西村 文宏
西村 文宏div.sourcecode{border:2px#eeeeeesolid;background-color:#eeeeee;padding:0.5em;font-family:monospace;}span.sourcecode{font-family:monospace;font-weight:...続きを読む

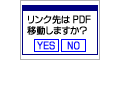
PDFへのリンクに便利。リンク移動前に確認させる方法
ガイド記事 西村 文宏
西村 文宏リンク先がHTMLとは限らない通常のウェブページへのリンクだと思ってクリックしてみたら、実はPDFファイルで、AcrobatReaderが起動してしまった……というような経験はありませんか?急いでいるときにそうなると、腹が立ってしまう人も居そうです。そこで今回は、リンクをクリックしたときに、本当に移...続きを読む

マウスが乗ると押し下がるテキストリンクの作り方
ガイド記事 西村 文宏
西村 文宏<!--p.linksample,p.linksample2{margin-top:1em!important;margin-bottom:1em!important;text-align:center!important;}.linksamplea:hover{position:relative;...続きを読む

空白部分もクリック可能!クリックできる面積を増やす
ガイド記事 西村 文宏
西村 文宏<!--a.blocklink{display:block;width:100%;padding:0px;text-decoration:none;color:black;}span.mainlink{text-decoration:underline;color:#0000cc;}div.link...続きを読む