index.jspを用意する
では、作成したサーブレットを埋め込む形でindex.jspを作成しましょう。これは、単純に<jsp:include>でサーブレットを埋め込んでおけばよいでしょう。
<?xml version="1.0" encoding="utf-8" ?>
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; utf-8" />
<title>PersonalData Index</title>
</head>
<body>
<h1>PersonalData Index</h1>
<jsp:include page="/gae_helo" />
</body>
</html>
 |
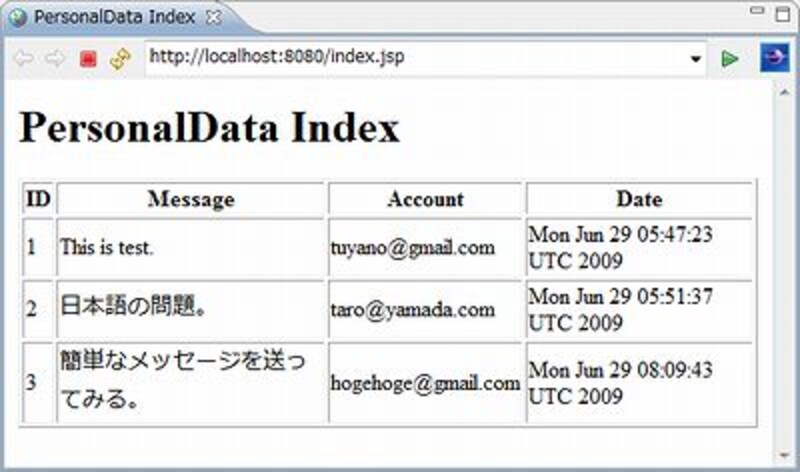
| index.jspにアクセスすると、データストアに保管しているSampleDataが一覧表示される。 |
作成したら、実際にindex.jspにアクセスして、表示を確認しておきましょう。
オブジェクトの検索を行う
では、全オブジェクトではなく、特定のオブジェクトだけを取り出すにはどうすればよいのでしょうか。これは、既に「JDOQLは、SQLと似た文法だ」ということに気づいた人なら、なんとなく想像がつくのではないでしょうか。そう、「select from ~ where ~」というようにしてwhere句をつけて検索条件の設定を行えばよいのです。では、これもやってみましょう。
まず、検索用のフォームと、検索結果を表示する「find.jsp」というファイルを「war」内に作成しましょう。これはざっと以下のようになります。
<?xml version="1.0" encoding="utf-8" ?>
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; utf-8" />
<title>PersonalData Index</title>
</head>
<body>
<h1>PersonalData Index</h1>
<%=session.getAttribute("result") %>
<hr />
<form method="post" action="/gae_find">
<table>
<tr><td>ID:</td><td><input type="text" name="id" /></td></tr>
<tr><td></td><td><input type="submit" /></td></tr>
</table>
</form>
</body>
</html>
ここでは、検索結果はsession.getAttribute("result")という形でサーブレットから受け取り、表示するようにしておきました。






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)