デジタル時計とアナログ時計
最後に、ちょっと面白いビューを紹介しておきましょう。それは「時計」のビューです。アンドロイドには、デジタル時計を表示する<DigitalClock>、アナログ時計を表示する<AnalogClock>といったものが用意されています。こうしたものをちょっと画面にはめ込んで使えると、けっこう便利ですね。
※main.xml
<DigitalClock
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<AnalogClock
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
 |
| 時計の利用例。 |
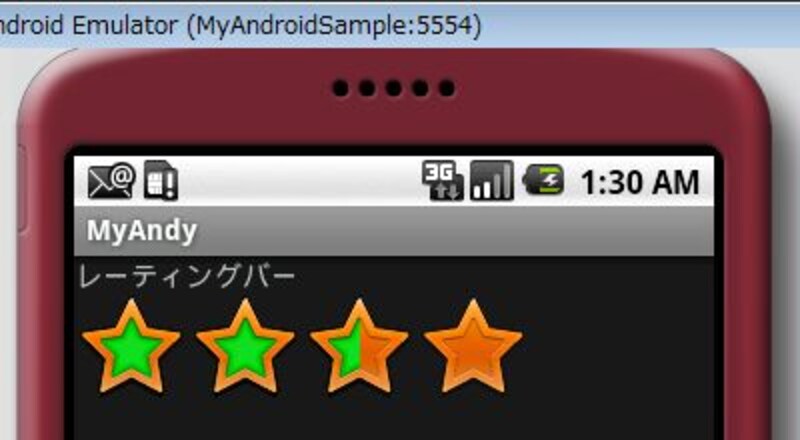
レーティングバー
もう1つ、面白いビューとして「レーティングバー」を紹介しておきましょう。これは、最近よく見られる「★の数で値を入力するGUI」です。これは<RatingBar>というタグで作成できます。android:numStarsで表示する星の数を、android:ratingで選択されている数をそれぞれ指定できます。
このレーティングバーを使うとき、注意しておきたいのは「android:layout_width="wrap_content"に設定する」という点です。wrap_contentではなく、fill_parentにしてしまうと、numStarsの値に関係なく右端まで★が表示されてしまいます。
選択されている星の数は、Javaプログラム内からは「getRating」「setRating」で操作することができます。これらの値はfloatになるので、値の設定時は注意しましょう。
※main.xml
<RatingBar
android:id="@+id/bar1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numStars="4"
android:rating="2.5"
/>
 |
| レーティングバーの利用例。 |
――以上、主なビューについて紹介してきました。これぐらいのGUIが使えるようになると、だいぶアプリケーションらしいものが作れるようになってきますね!






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)