Visual Editorのエディターについて
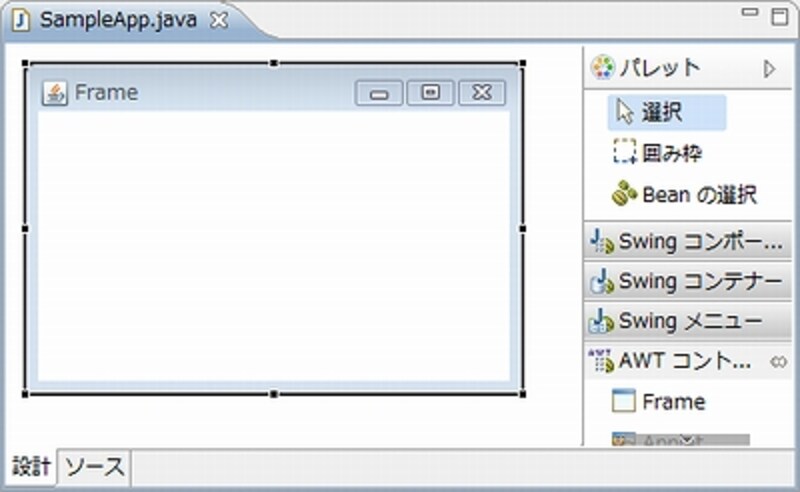
ビジュアル・クラスの専用エディターは、大きく3つの部分からなっています。エディターの上部には、ビジュアルに画面設計を行うデザイナー画面、その下にはソースコードを編集する通常のエディター。そして右端にある▽アイコンをクリックすると、デザイナーに配置するための部品と編集モードの切り替えアイコンをまとめたツールパレットが現れます。
 |
| ビジュアル・クラスの専用エディター。3つの要素からなる。 |
画面の作成は、ツールパレットから使用したいコンポーネントのアイコンを選び、デザイナーに配置して位置や大きさを整えていく、といった形になります。
ただ、正直いって、上下にデザイナーとソースコード・エディターが並んで表示されているのは、見づらいと感じる人も多いでしょう。デザイナーを使っているときはソースコード・エディターは使いませんし、ソースコードを編集しているときはデザイナーは不要です。
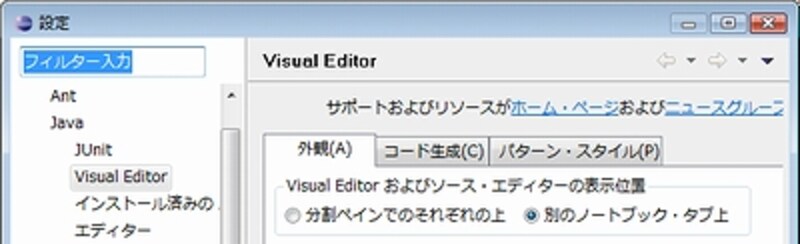
常に両方を表示するのでなく、両者を切り替え表示する形のほうが使いやすいという人は、Visual Editorの設定を変更しておきましょう。<ウインドウ><設定>メニューを選び、現れた設定ウインドウで、「Java」項目内の「Visual Editor」を選択します。そして、Visual Editorおよびソース・エディターの表示位置」を「別のノートブック・タブ上」に変更します。これで、エディターの下部に「設計」「ソース」というタブが現れ、これを使ってデザイナーとソースコード・エディターを切り替え表示できるようになります。
 |
| 設定ウインドウでVisual Editorの設定を変更する。 |
 |
| エディターの下部に「設計」「ソース」の切り替えた部が表示されるようになる。 |
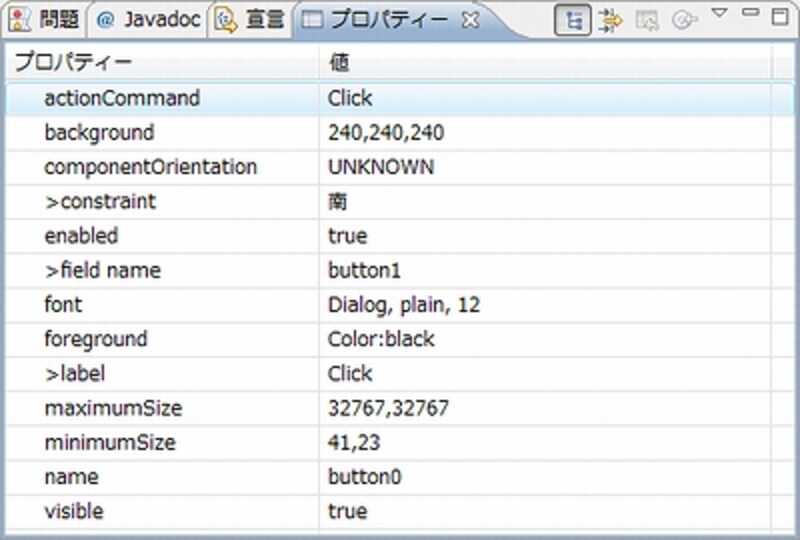
作成したコンポーネントの設定は、「プロパティー」ビューを使って行います。デザイナーに配置したコンポーネントをクリックして選択すると、その属性が「プロパティー」ビューに一覧表示されます。ここで値を選択し変更することでコンポーネントの状態を変更することができます。
 |
| プロパティーには、選択したコンポーネントの属性が表示され、ここで値を変更できる。 |
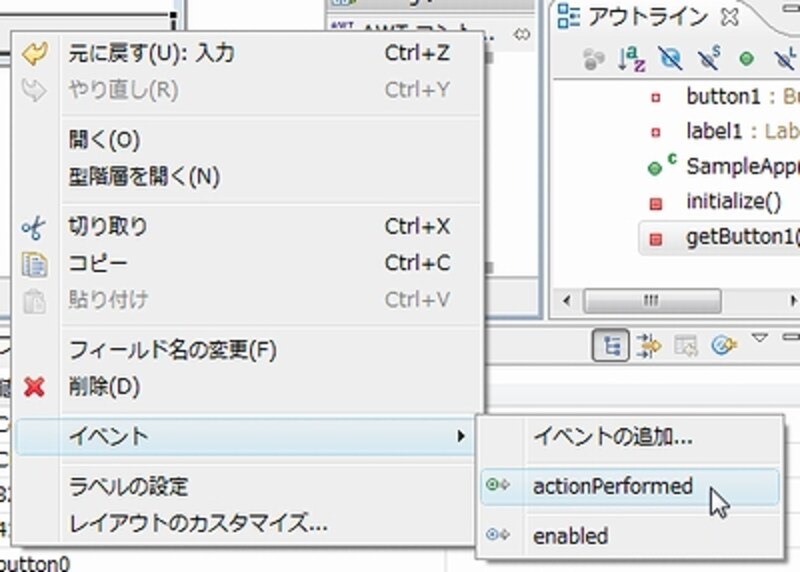
また、イベントの組み込みは、マウスの右クリックを使って行います。デザイナーでコンポーネントを右クリックし、現れるポップアップメニューから<イベント>という項目のサブメニューを選ぶことで、イベント処理のソースコードが自動的に組み込まれます。
 |
| コンポーネントを右クリックし、<イベント>メニューから設定したいイベント名を選ぶ。 |






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)