ペイントとストローク
シェイプによる描画では、描画される図形の描画の仕方を決めるものとして「ペイント」と「ストローク」というものが用意されています。ペイントは、内部を塗りつぶすための方法であり、ストロークは図形の形状を描くための方法です。
ペイントは、「塗り」に関する設定です。要するに「どのように図形を塗るか」ですね。これに対してストロークは「線分」に関する設定になります。例えば、線分の太さ、点線などの描画設定は、ストロークとして容易をします。実際に、ペイントとストロークを使ったサンプルをあげておきましょう。
class GPanel extends JPanel {
@Override
public void paintComponent(Graphics g) {
super.paintComponent(g);
Graphics2D g2 = (Graphics2D)g;
int w = this.getWidth();
int h = this.getHeight();
for(int i = 0;i < 10;i++){
Ellipse2D shape = new Ellipse2D.Double(i * (w / 20),i * (h/ 20),
w - i * (w / 10),h - i * (h / 10));
g2.setPaint(new Color(0,0,255,25));
g2.fill(shape);
g2.setPaint(Color.RED);
g2.setStroke(new BasicStroke(i));
g2.draw(shape);
}
}
} |
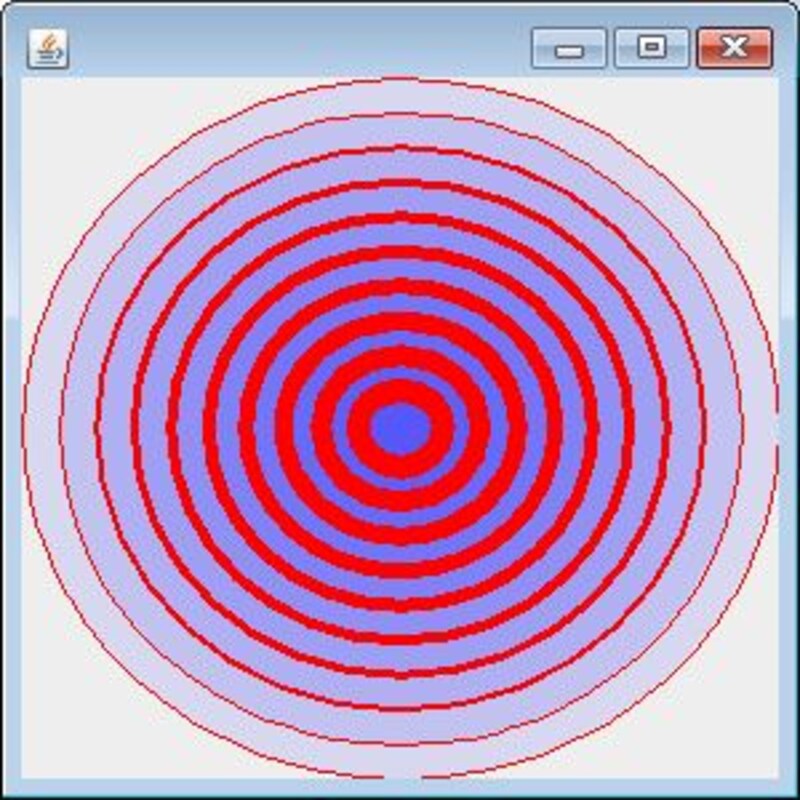
| 少しずつストロークの線の太さを変えながら円を重ね描きする。 |
先ほどのサンプルのGPanelをこのように修正してみましょう。今度は、同心円のような形で円が重ね描きされます。が、内側に行くほど太く円が描かれるようになります。
ここでは、setPaintによる塗りつぶしの指定だけでなく、ストロークの指定も行っています。以下の部分ですね。
g2.setStroke(new BasicStroke(i));
ここでは、ストロークのもっとも基本となるクラス「BasicStroke」というものを使っています。ストロークは、このようにクラスとして用意されており、このインスタンスを「setStroke」というメソッドでGraphics2Dに設定します。今回使ったBasicStrokeは、指定した太さで線を描くためのストローク・クラスで、newする際に線の幅となる数値を引数に指定します。
ストローク・クラスを変更すれば、線分の形状を変えることもできます。例えば、「点線」で図形を描かせる場合を考えてみましょう。これは、BasicStrokeを少し修正するだけでできます。paintComponentを以下のように修正してみましょう。
public void paintComponent(Graphics g) {
super.paintComponent(g);
Graphics2D g2 = (Graphics2D)g;
int w = this.getWidth();
int h = this.getHeight();
for(int i = 1;i < 10;i++){
Ellipse2D shape = new Ellipse2D.Double(i * (w / 20),
i * (h/ 20),w - i * (w / 10),h - i * (h / 10));
g2.setPaint(new Color(0,0,255,25));
g2.fill(shape);
g2.setPaint(Color.RED);
float[] arr = new float[]{i / 2,i};
g2.setStroke(new BasicStroke(i,BasicStroke.CAP_ROUND,
BasicStroke.JOIN_ROUND,0.5f,arr,0));
g2.draw(shape);
}
} |
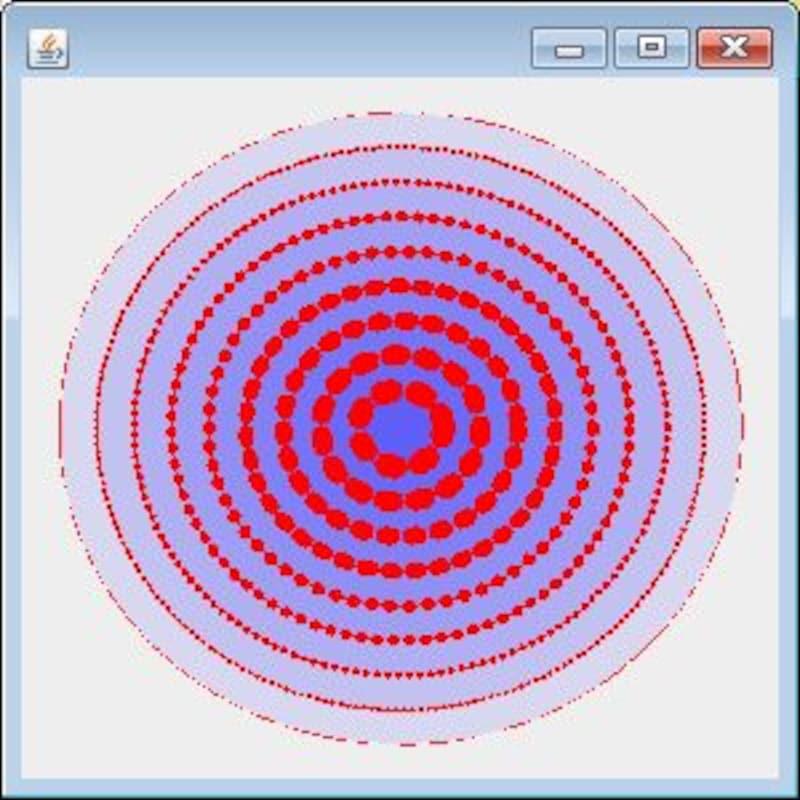
| BasicStrokeを修正し、点線で描画する。 |
これは、点線の長さの情報をfloat配列として用意し、これを使ってBasicStrokeを作成した例です。点線になると、単に線の幅だけでなく、「線の両端の形状」「線のつなぎ目の形状」「トリミングの制限値」「破線のパターン」といったものを引数に用意しなければいけません。このため、インスタンスの生成もかなり複雑になります。が、インスタンスさせ用意できれば、こんな具合に同じやり方で点線の図形を描けるようになります。






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)