paintComponentで描画する
それでは、実際に描画を行ってみましょう。先に、Swingコンポーネントではさまざまな描画のためのメソッドが呼び出されていくことを説明しましたが、これらをオーバーライドすることでコンポーネントに独自のグラフィックを表示させることができるようになります。
どのメソッドを利用しても、グラフィックを描画させること自体は可能ですが、他の表示への影響や描画されるタイミングなどを考えると、「paintComponent」を利用するのが最適でしょう。では、これをオーバーライドして、簡単な描画を行ってみることにします。
package jp.allabout;
import java.awt.*;
import javax.swing.*;
public class SampleApp extends JFrame {
public SampleApp(){
this.setSize(300, 170);
this.add(new GPanel(), BorderLayout.CENTER);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new SampleApp().setVisible(true);
}
}
class GPanel extends JPanel {
@Override
public void paintComponent(Graphics g) {
super.paintComponent(g);
int w = this.getWidth();
int h = this.getHeight();
g.setColor(Color.RED);
g.fillOval(0, 0, w, h * 2);
g.setColor(Color.BLUE);
g.setFont(new Font("Serif", Font.BOLD, 36));
g.drawString("Let's Swing!", 10, h - 50);
}
}
 |
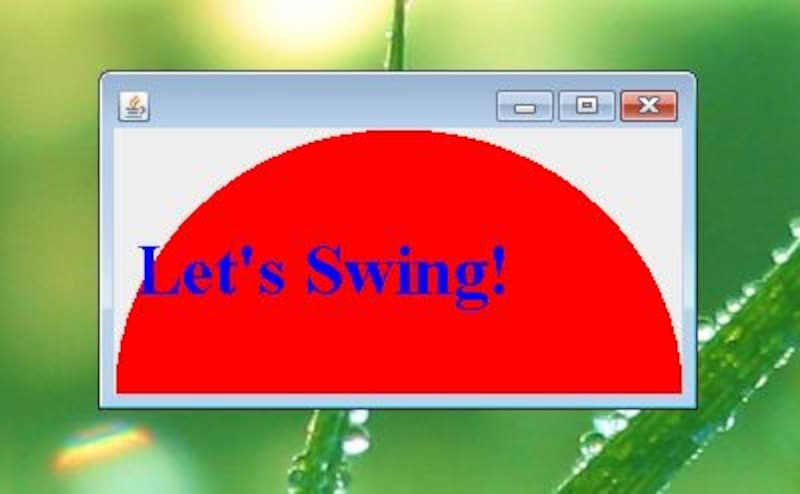
| プログラムを実行する。赤い半円の上に青いテキストが表示される。 |
ここでは、赤い半円の上に青いテキストが表示されます。ウインドウのサイズをリサイズしてみましょう。半円とテキストの位置が自動的に調整され、常にウインドウ全体に描画されるようになっていることがわかるはずです。
ここでは、JPanelを継承してGPanelというクラスを定義し、その中にpaintCompoentを置いて描画を行っています。Swingの場合、このように「グラフィック表示のためのコンポーネントを置いて表示させる」というやり方が一般的でしょう。JFrame自体に描画の処理を組み込むことも可能ですが、この場合はpaintComponentではなく、paintを使わなければならないなど、一般のSwingコンポーネントとは多少違った書き方となります。
Panelは、無色透明なコンポーネントですので、独自の表示を作成するには最適なものといえるでしょう。その他のコンポーネントを継承してもよいのですが、それぞれにコンポーネントの表示がされるようなものは、それらへの影響を考えて描画を作っていかなければいけませんのでちょっと面倒ですね。






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)