XMLファイルを定義する
 |
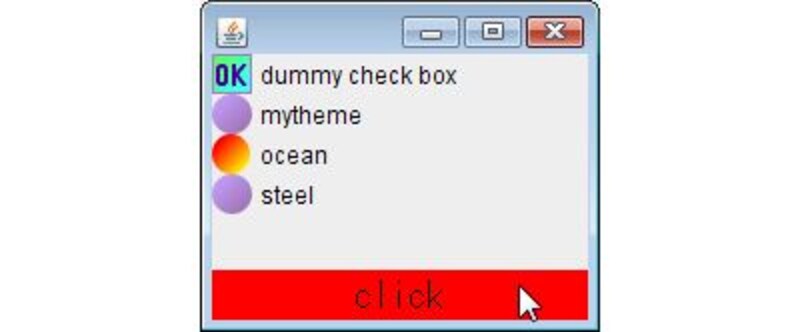
| Synthを使って独自に作成したルックアンドフィール。 |
SynthのXMLファイルは、ごく一般的なXMLとして作ります。ここでは、サンプルとしてプッシュボタン、チェックボックス、ラジオボタンの表示を定義したXMLファイルを作ってみました。
<?xml version="1.0" encoding="UTF-8"?>
<synth>
<style id="button">
<opaque value="TRUE" />
<font name="Monospaced" size="18" style="BOLD" />
<state value="PRESSED">
<color value="RED" type="BACKGROUND" />
<font name="Monospaced" size="18" style="PLAIN" />
</state>
</style>
<bind style="button" type="region" key="Button" />
<style id="checkbox">
<imageIcon id="check_off" path="check_off.png" />
<imageIcon id="check_on" path="check_on.png" />
<property key="CheckBox.icon" value="check_off" />
<state value="SELECTED">
<property key="CheckBox.icon" value="check_on" />
</state>
</style>
<bind style="checkbox" type="region" key="Checkbox" />
<style id="radiobutton">
<imageIcon id="radio_off" path="radio_off.png" />
<imageIcon id="radio_on" path="radio_on.png" />
<property key="RadioButton.icon" value="radio_off" />
<state value="SELECTED">
<property key="RadioButton.icon" value="radio_on" />
</state>
</style>
<bind style="radiobutton" type="region" key="RadioButton" />
</synth>
ここでは、チェックボックスとラジオボタンのON/OFF表示用に「check_on.png」「check_off.png」「radio_on.png」「radio_off.png」といったファイルを使用しています。これらもXMLと同様、使用するクラスファイルと同じ場所に用意してください。
Synthのテーマは、<synth>というタグの中に記述をします。この中では、以下の2種類のタグが用意されています。
<style>タグ――スタイルを定義したタグです。
<bind>タグ――作成したスタイルをコンポーネントにバインドするタグです。
まず<style>でスタイルを定義し、それを<bind>でバインドする、という形で記述がされます。<style>に記述する内容は、それぞれのコンポーネントごとに非常に多岐にわたって用意されています。ここにあげたサンプルを参考に、いろいろと値を書き換えて試してみてください。1つ1つのタグの働きが少しずつわかってくるはずですよ。






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)