Metalテーマの変更
Metalのテーマは、Java 5以前に使われていた「steel」と、Java 5以降使われている「ocean」の2つが標準で用意されています。これらは、以下のようにして変更します。
MetalLookAndFeel.setCurrentTheme( [MetalTheme] );
SwingUtilities.updateComponentTreeUI( コンポーネント );
Metalのテーマは、MetalThemeクラスを継承したクラスとして用意されます。steelは「DefaultMetalTheme」、oceanは「OceanTheme」というクラスとして用意されています。MetalLookAndFeelのsetCurrentThemeでこれらのテーマクラスを設定すれば、Metalのテーマが変更されます。ただし、そのままでは既に画面に表示されているものは変更されないので、例によってSwingUtilities.updateComponentTreeUIでthisの表示を更新しておきます。
Metalテーマを作る
実をいえば、このテーマは、案外簡単に作ることができるのです。DefaultMetalThemeクラスを継承したクラスを作成し、そこに使用する各色の値をプロパティとして用意しておけば、それだけでオリジナルのテーマができてしまうのです。
class MyTheme extends DefaultMetalTheme {
public String getName() { return "MyTheme"; }
private final ColorUIResource primary1 = new ColorUIResource(100, 200, 200);
private final ColorUIResource primary2 = new ColorUIResource(100, 200, 200);
private final ColorUIResource primary3 = new ColorUIResource(200, 200, 200);
protected ColorUIResource getPrimary1() { return primary1; }
protected ColorUIResource getPrimary2() { return primary2; }
protected ColorUIResource getPrimary3() { return primary3; }
private final ColorUIResource secondary1 = new ColorUIResource(100, 255, 255);
private final ColorUIResource secondary2 = new ColorUIResource(100, 255, 255);
private final ColorUIResource secondary3 = new ColorUIResource(225, 255, 255);
protected ColorUIResource getSecondary1() { return secondary1; }
protected ColorUIResource getSecondary2() { return secondary2; }
protected ColorUIResource getSecondary3() { return secondary3; }
} |
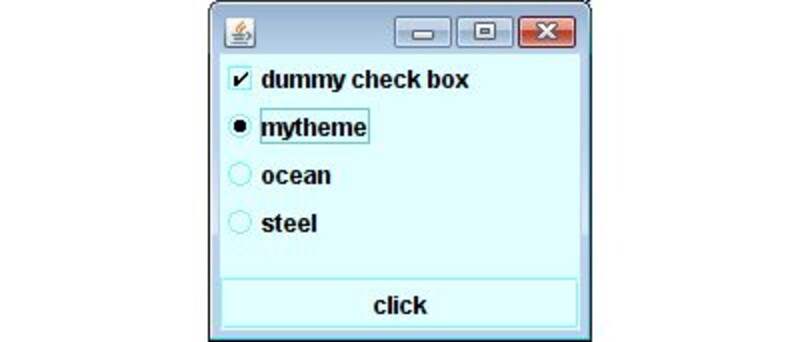
| オリジナルのテーマ「MyTheme」で表示するとこうなる。 |
例えば、こんなサンプルを作ってみました。これを、先ほど説明した要領でsetCurrentThemeに設定してみると、オリジナルなテーマでGUIを表示することができます。MyThemeクラスを見てみると、primary1、primary2、primary3、secondary1、secondary2、secondary3という6つのプロパティが用意されていることがわかりますね。そして、それぞれに「ColorUIResource」というクラスのインスタンスが設定されています。これは、テーマで使用される色の値で、Colorクラスなどと同様にRGBの各色の輝度を指定して作成をします。






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)