HTMLテンプレートの作成
それでは、これらのコンポーネントを表示するHTMLテンプレートを作成しましょう。ここでは、<body>タグの部分だけピックアップして掲載しておきます。
<body>
<h4>※Wicket Sample</h4>
<span wicket:id="message" id="message">メッセージ</span>
<form wicket:id="form">
<input type="checkbox" wicket:id="check" id="check"/>
<label for="check">CheckBox</label><br/>
<span wicket:id="radio"></span><br/>
<select size="5" wicket:id="list"></select><br/>
<input type="submit" wicket:id="button" />
</form>
</body>
 |
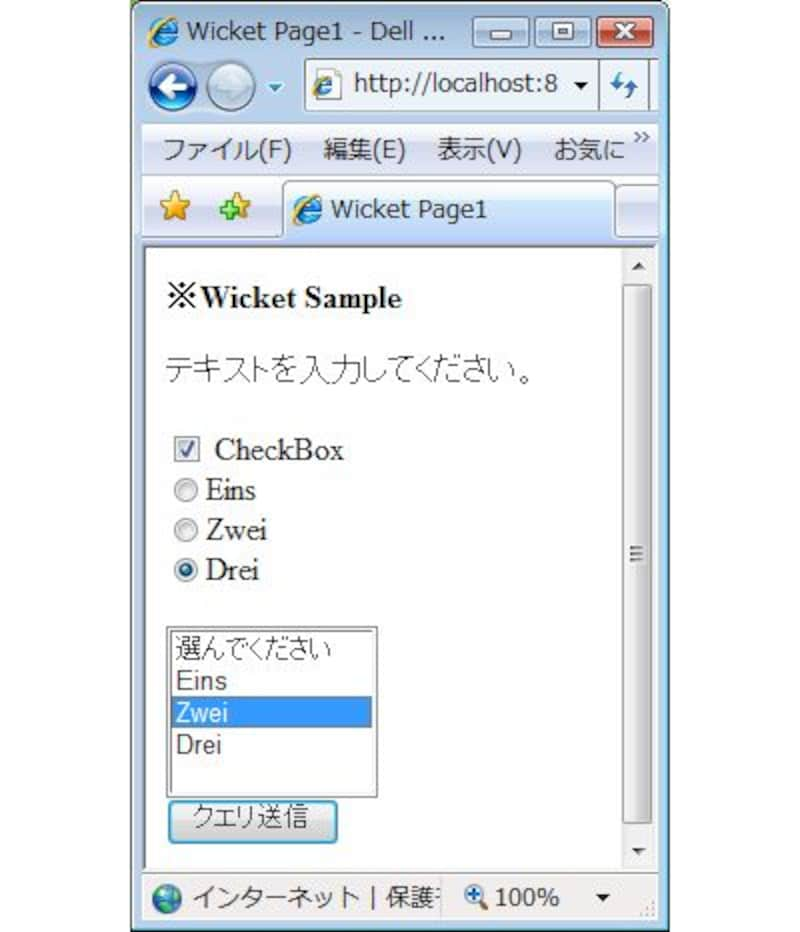
| 生成されたコンポーネント類。送信すると、選択された項目名が表示される。 |
ざっとこんな感じになりました。それぞれ、タグとコンポーネントを照らし合わせて確認してみましょう。そして、実際にページを送信して、選択された項目が表示されるのを確認してください。
――以上、2回に分けて、Wicketのごく基本的な機能について解説をしました。Wicketによる開発がどんなものか、イメージぐらいは伝わったと思います。Wicketの位置づけを一言で表すなら、「すべてのWeb開発を、Javaの世界に取り戻せ!」ということでしょう。JavaでWebページを書こう、それがJavaプログラマにとってもっとも正しいアプローチだ、そういう考え方です。
最近のWebの開発は、さまざまな要素が複雑に絡み合っています。単純なHTMLと、後はすべてJavaでコーディングするWicketは、Javaプログラマからすれば「すばらしくシンプル」な世界だと思いませんか?






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)