レイアウト切り替えの処理の作成
では、レイアウトを切り替える処理を実装しましょう。ここでは、main.xmlのボタンをクリックすると、sub.xmlに表示を切り替えるようにしてみます。MyAndy.javaを開き、以下のように修正を行ってください。
package jp.allabout.android;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.*;
import android.widget.*;
public class MyAndy extends Activity {
private Button main_btn;
@Override
public void onCreate(Bundle icicle) {
super.onCreate(icicle);
setContentView(R.layout.main);
// コンポーネントの設定
main_btn = (Button)this.findViewById(R.id.main_button);
// イベント組み込み
main_btn.setOnClickListener(new MyClickAdapter());
}
// イベントクラス
class MyClickAdapter implements OnClickListener {
@Override
public void onClick(View v) {
if (v == main_btn) {
setContentView(R.layout.sub);
}
}
}
}
 |
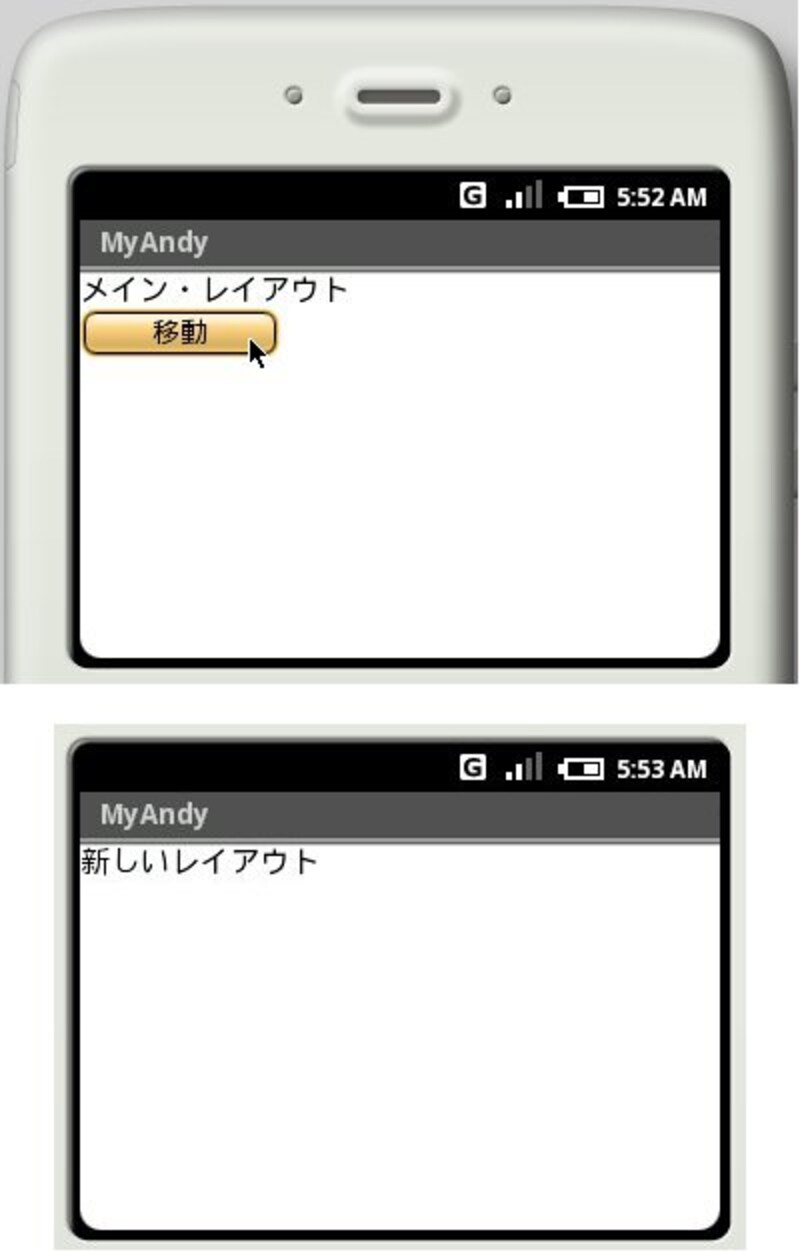
| 「移動」ボタンをクリックすると、subレイアウトに表示が切り替わる。 |
findViewByIdでButtonを取得し、setOnClickListenerでリスナークラスを設定するまでは既に説明しました。onClickでレイアウトの変更を行っていますが、これは「setContentView」を使って行っています。ここで、使用するレイアウトのIDを指定すると、それに表示が切り替わります。
ここでは、引数に「R.layout.sub」という値が設定されていますね。値から想像がつくように、これはRクラスに生成されている値です。R.javaを開いて見てみましょう。以下のような内部クラスの定義が見つかるはずです。
public static final class layout {
public static final int main=0x7f030000;
public static final int sub=0x7f030001;
}Rクラス内にあるlayoutクラスの中のフィールドを指定することで、使用したいレイアウトを指定できるようになっているのですね。レイアウトは、このようにlayoutクラスとして自動的にフィールドが生成されますので、コンポーネントのようにいちいちIDなどを用意する必要もなく、利用は簡単ですね。






![[MIDlet] ソースコードの基本を理解する](https://imgcp.aacdn.jp/img-a/156/auto/aa/gm/article/8/0/7/3/6/topimg.jpg)